When I started writing my own framework, a lot of people started questioning me, why should anyone use mine over a popular framework like Nextjs, which is backed by a lot of tech giants and even backed by Vercel, compared to my framework only being worked on by me?
Since I couldn’t answer them that time since my project was relatively new, It’s time to show how reinventing the wheel makes my version of wheel much better than the good-ol’ wheel we used to know and use…
Ditched NPM, Started Using URL Imports
This might still be a controversial topic on why “you shouldn’t use URL Imports!” as seen on my previous blogs™️ (pun intended), let me first answer those people who question that why should you trust a CDN like esm.sh over npm? In the end, we don’t bundle node modules folder with the project, and so our server DOES have to download them over their side from npm registry. So if you can’t trust a project like esm.sh or esm.run or any other alternatives, you shouldn’t really trust npm registry? I have heard people saying that if you depend on third party CDNs, they might send harmful js to your server and execute them… But won’t NPM registry server do the same too? (unless someone reports its hacked, npm would be serving a dangerous package without anyone noticing…)
If we don’t spend much time thinking over this security, (and if you really think that much, consider selfhosting esm.sh or your own server for your needs…) let me show you how much storage I saved by converting a Nextjs project to My Framework Ree.js, and it used URL Imports to achieve such less storage!
Nextjs Project Size
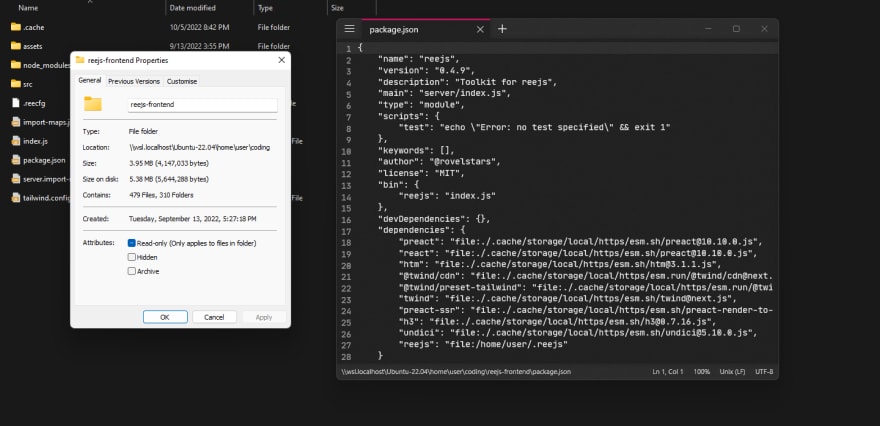
Reejs Project Size
Please note: Reejs doesn’t “builds” anything like Nextjs and others does. Consider Reejs to be a framework like Deno’s Fresh, that runs on Nodejs and on Deno (and Bun once their bugs are fixed). Not to mention, Reejs’ REEST Server has a lot better performance than Fresh’s server.
Consider Reading my blog on my REEST Server:
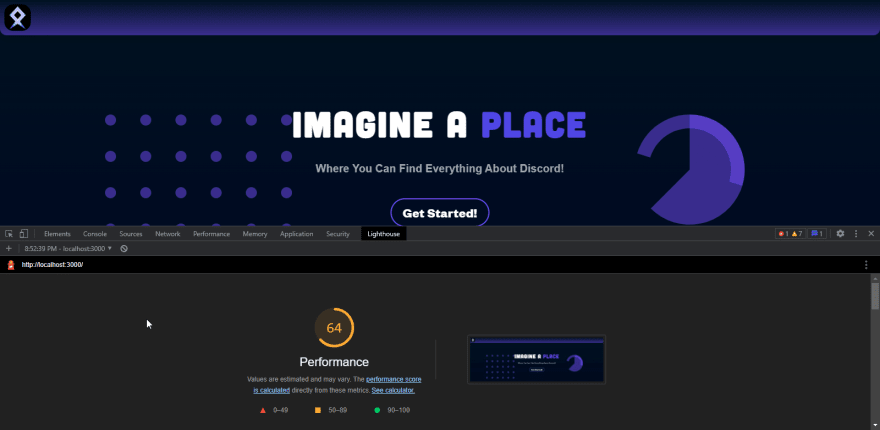
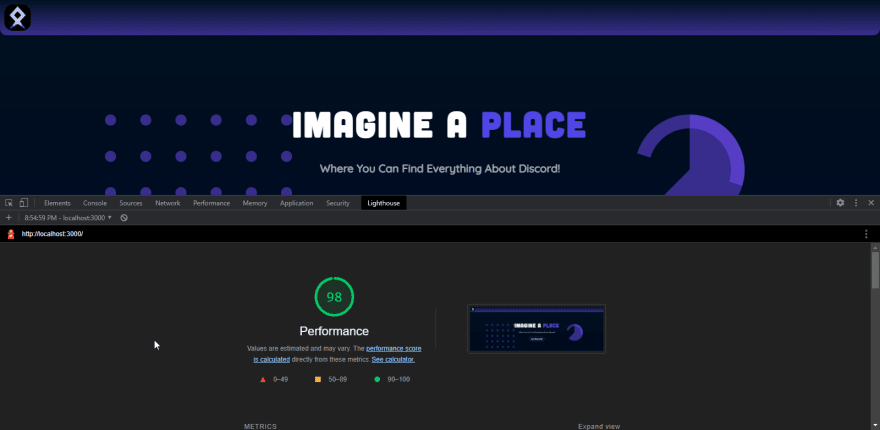
And to top it off, Reejs maintains a lot better performance than Nextjs.
Let me show you some Lighthouse Stats!
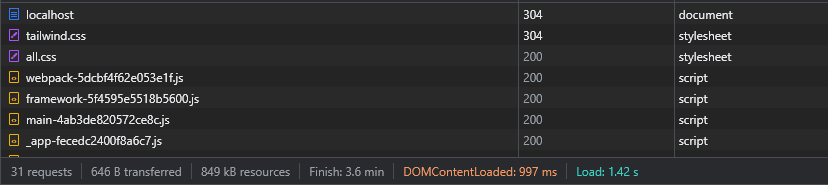
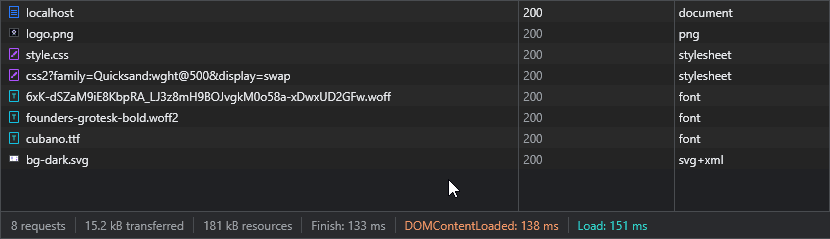
Not to mention the Network Tab goes brrr:
And the Network Tab is simply just too good to be true!
Oh and wait, Nextjs’ production builds take a lot of time to build, and that’s not the case with Reejs. Not to mention the download time for a Nextjs project (including others too) suffers a HUGE bottleneck thanks to NPM.
So I think I did reinvent the wheel, and its better, right? It probably won’t be the best code, but its definitely better and faster than other frameworks!
Anyways, I would be soon adding “Resumability” feature from QwikJS framework to Reejs, let’s hope it ree-ally becomes a ree-ality!
You might wanna consider adding a star to our Reejs repo:

rovelstars
/
reejs
Make Sites Faster, without the need of building anything!
Ree.js
Make Sites Faster, without the need of building anything!
A framework boasting no-build-required features, that can be used to create websites faster, without the need of building anything
Brings support for URL Imports and Import Maps to Nodejs! Feel free to report any bugs at the issues section or introduce new ideas in discussions!
Check up the discussions over our Discord Server and let us know any suggestions if you have any!
Install with
Windows 10/11:
Invoke-RestMethod https://raw.githubusercontent.com/rovelstars/reejs/master/install.js | node
Linux/Mac:
curl -s https://raw.githubusercontent.com/rovelstars/reejs/master/install.js | node
Isn’t this awesome? Its definitely better than npm install!
Nah I want to use npm install!
Alright, there you go:
npm install reejs
Ree.js now supports These!
Hybrid Rendering, Terser’s Minifier, URL Imports, JSX, Typescript to Javascript (Useful for deno imports), Deno Polyfills, Import Maps, Module Alias, and much more!
We are looking…
Don’t forget to hit a like, and bookmark this! Comment down below if you got any questions!
Btw I got motivated to write this blog, thanks to @whitep4nth3r ‘s post:

I changed my mind about writing new JavaScript frameworks
Salma Alam-Naylor ・ Oct 4 ・ 4 min read
Ree-inventing the wheel sometimes really makes a better wheel!
Have an epik Day! 😎