Hello and welcome to the concluding part of this series. In the previous articles, we walked through the installation and configuration of Elasticsearch, Kibana as well as importing data into Elasticsearch and querying them with NestJS (in case you missed them check them out here.
In this article I will be walking you through how to connect a simple react application with autocomplete feature that leverages NestJS backend with elasticsearch.
Setting up a react project
You can setup a simple react app using this command (or checkout this detailed react documentation
$ npx create-react-app nest-elastic-frontend
Once you app is setup, open it in your favorite IDE, mine is VSCode.
We will need to install axios as a dependency. If you prefer npm package manager, you will have to run npm install axios but if you preferred yarn, yarn add axios.
We need to update three files
1. public/index.html
You need to add bootstrap CDN. (PS: I have removed the comments to reduce the length of the file).
React App
2. src/App.js
import './App.css';
import axios from 'axios';
import { useState } from 'react';
const App = () => {
const [searchResponse, setSearchResponse] = useState([]);
const [totalValue, setTotalValue] = useState();
const handleChange = async e => {
const { data } = await axios.post('http://localhost:8000/movies/search', {
data: {
title: "e.target.value,"
},
});
setSearchResponse(data.results);
setTotalValue(data.total.value);
};
return (
Search All Fields
{totalValue ?? 0} {totalValue > 1 ? 'Records' : 'Record'} Found
Title
Overview
Revenue:Budget ($)
{searchResponse.map((res, idx) => (
{res.title}
{res.overview}
"{res.tagline}"
{res.revenue.toLocaleString()}:{res.budget.toLocaleString()}
))}
);
};
export default App;
3. Lastly, src/index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu',
'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New', monospace;
}
.search-table {
padding: 10%;
margin-top: -6%;
}
.search-box {
background: #c1c1c1;
border: 1px solid #ababab;
padding: 3%;
}
.search-box input:focus {
box-shadow: none;
border: 2px solid #eeeeee;
}
.search-list {
background: #fff;
border: 1px solid #ababab;
border-top: none;
}
.search-list h3 {
background: #eee;
padding: 3%;
margin-bottom: 0%;
}
.title {
word-wrap: normal;
width: 200px;
}
Running your app
Start your react app with yarn start or npm start depending on your preferred package manager.
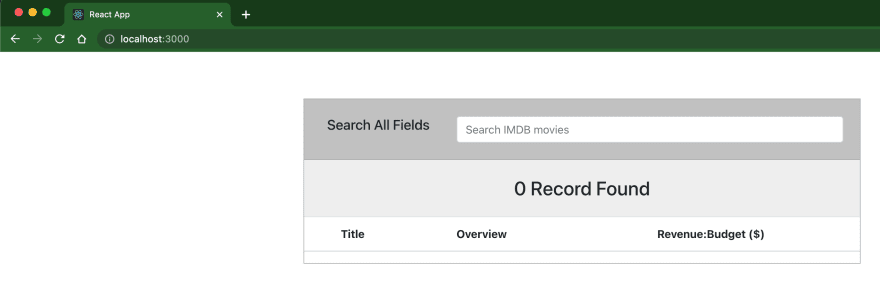
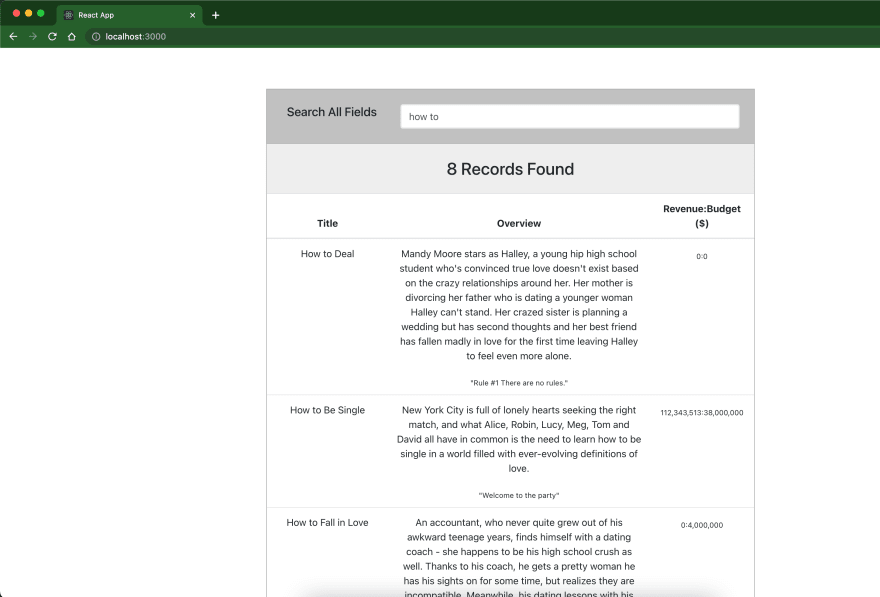
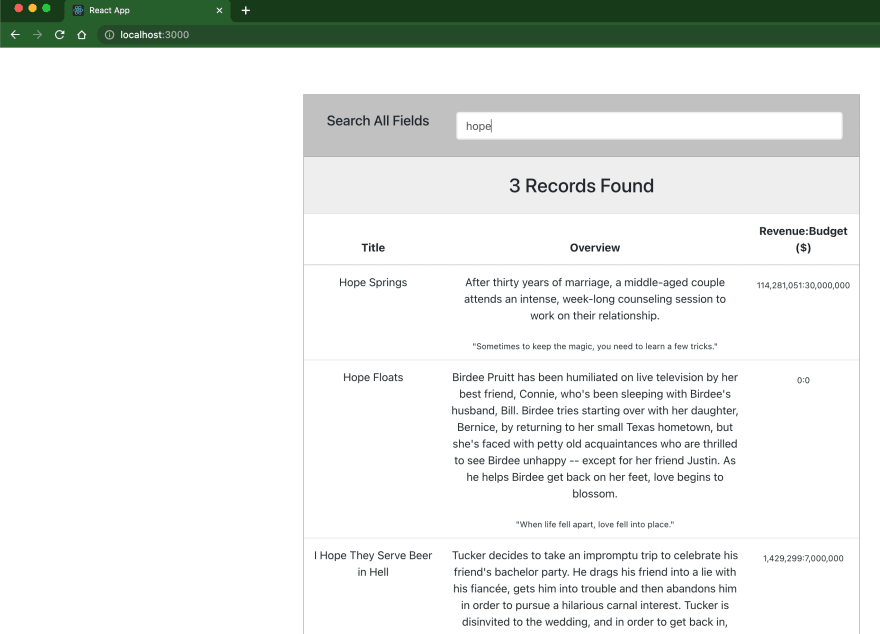
Testing your app
Summary
In this article, we are able to visualize the result of our backend app running on elasticsearch queries in our react application.
Thanks for staying tuned!
Here is the link to the source code







![[aug-2025]-ai-community — activity-highlights-and-achievements](https://prodsens.live/wp-content/uploads/2025/09/39330-aug-2025-ai-community-activity-highlights-and-achievements-380x250.png)
