Nucleoid low-code framework helps to build REST endpoints with declarative runtime, which manages the control flow and stores in built-in datastore under the same runtime.
Underlying declarative runtime re-renders very same JavaScript codes, makes connections in the graph and eventually saves the JavaScript state so that it doesn’t require external database.
Business Logic
All JavaScript codes are re-rendered and tracked by the runtime with using abstract semantic graph so that the runtime builds up the graph around business logic and in meanwhile the runtime is responsible for technical details.


Low-code Framework Concept for Node.js 🥑
Can Mingir for Nucleoid ・ Jul 27 ・ 2 min read
#node
#lowcode
#backend
Data
As tracking JavaScript codes, the runtime also saves the JavaScript state as a data storage so that the runtime itself doesn’t require any external database. This eliminates a good number of codes as well as complexity of the application. Frankly, it opens up different possibilities. (I’ll talk about more in next articles)
💡 The main objective of the project is to manage both of data and logic under the same runtime, so that the application can be written with less code lines and without requiring external database.
REST
So far, we have 2 options to integrate with Nucleoid runtime in order to build REST APIs:
Express.js
const nucleoid = require("nucleoidjs"); // npm install nucleoidjs
const app = nucleoid();
class User {
constructor(name) {
this.name = name;
}
}
nucleoid.register(User);
app.post("/users", (req) => {
const name = req.body.name;
return new User(name);
});
👆 This is it! It saves your object without external database.
Here is more about complete examples:


CRUD with Nucleoid (Low-code Backend)
Can Mingir for Nucleoid ・ Aug 2 ・ 2 min read
#javascript
#lowcode
#ai
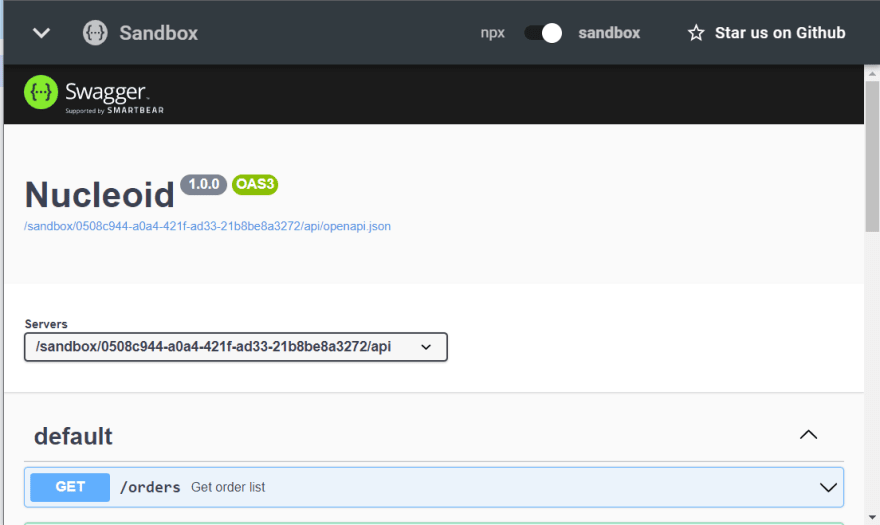
OpenAPI
We support OpenAPI 3 with additional x-nuc-action field, which takes very similar pure JavaScript codes in Express.js, but it prepares for running with:
npx nucleoidjs start
{
"openapi": "3.0.3",
...
"https://dev.to/users":{
"post":{
"summary":"Create User",
"request":{
"type":"object",
"properties":{
"name":{
"type":"string"
}
}
},
"response":{
"$ref":"#/components/schemas/User"
},
"x-nuc-action":"function action(req) {
const name = req.body.name;
return new User(name);"
}
}
}
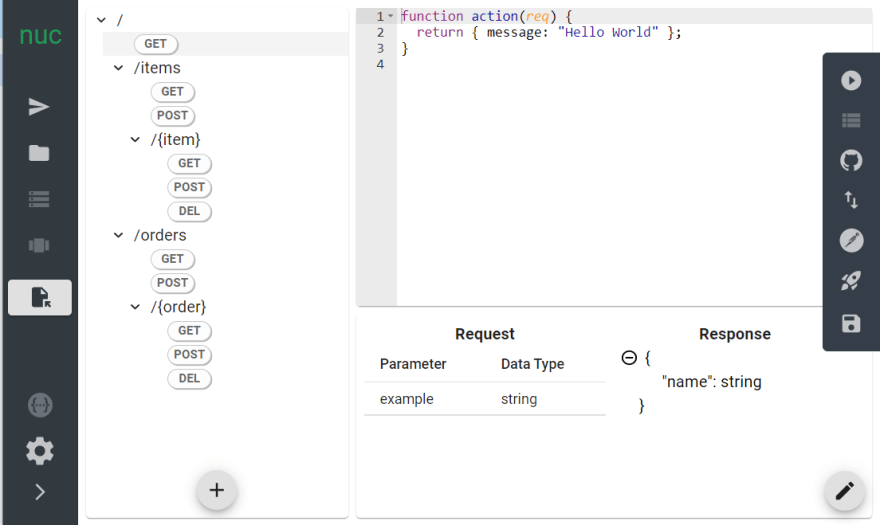
Nucleoid IDE is an online editor that packages 👆 which helps to run with OpenAPI.
Give a try at https://nucleoid.com/ide/
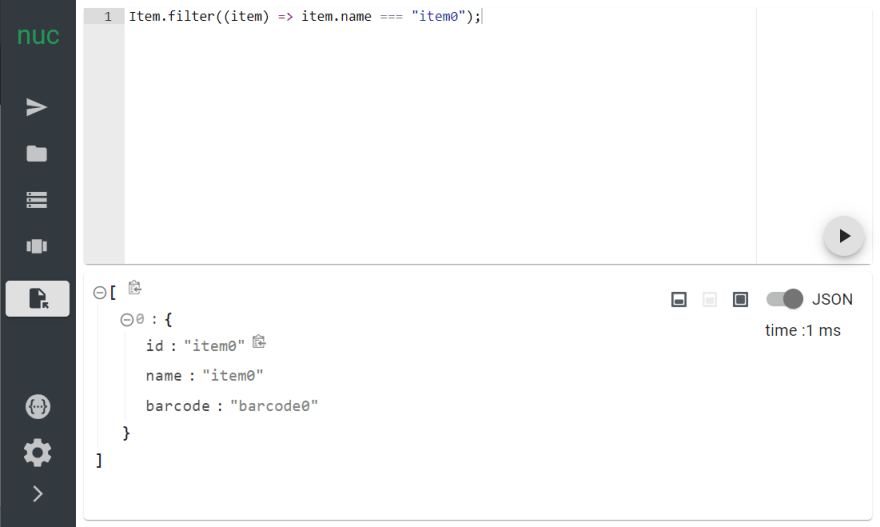
Query
Nucleoid runtime also opens up terminal channel in order to run statements like SQL. This gives the runtime acting like database with pure JavaScript along with simple npm project 😎
Thanks to declarative programming, we have a brand-new approach to data and logic. As we are still discovering what we can do with this powerful programming model, please join us with any types of contribution!
Learn more at https://github.com/NucleoidJS/Nucleoid