No cotidiano da automação de testes ou em projetos que são criados códigos, um dos principais problemas é garantir a qualidade, seja com boas práticas ou um padrão de formatação.
Uma das maneiras para garantir a qualidade da automação é realizar a revisão de código de outras pessoas (code review), mas isso acaba sendo um processo custoso por necessitar de uma análise critica e correção de problemas. Para nossa sorte, existe uma ferramente que podemos utilizar que já analisa certos de erros de codificação, formata o código conforme o padrão definido e no caso de automação com Cypress, mostra no código onde existem más práticas de automação de testes. A ferramenta que me refiro é o Eslint.
Para fins explicativos criei um repositório no GitHub com os cenários padrões fornecidos pelo Cypress na branch main. Em seguida instalei o Eslint na branch eslint, seguindo os padrões do lint airbnb.
Dentro do arquivo package.json adicionei dois comandos dentro de scripts:
"eslint": "eslint cypress/",
"eslint:fix": "eslint cypress/ --fix"
Ao executar o comando npm run eslint é apresentado no terminal apenas os erros e avisos de formatação ou de codificação, por exemplo, na imagem abaixo é possível ver um erro no arquivo e2e.js com a mensagem semi, no início do erro é possível encontrar qual a linha que está o erro, no caso seria a 17. O erro apresentado diz que está faltando um ; no final do código, no javascript essa regra não é obrigatório, mas como defini para utilizar o lint Airbnb é obrigatório.
O problema do comando a cima é a exaustão de colocar ; em todas as linhas necessárias, ou ter que arrumar o espaçamento de cada linha segundo as regras do lint, mas a boa notícia é que o outro comando npm run eslint:fix já corrige a formatação e apresenta somente os erros de codificação. Quando digo erro de codificação seria uma variável que é declarada mas nunca é usada ou uma importação de um arquivo que não existe.
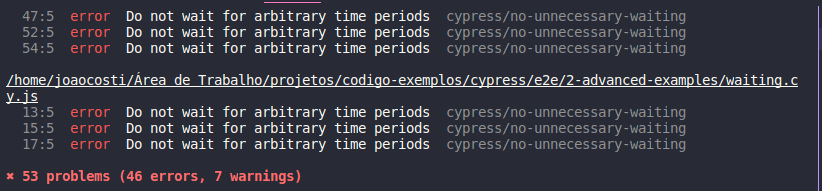
Na imagem abaixo, executei o comando anteriormente mencionado, em relação à última figura os erros passaram de 818 para 46, isso porque os problemas de formatação foram resolvidos.
Na imagem acima, o Eslint apresentou um erro em que alerta um problema para o cy.wait, isso porque eu instalei uma extensão que verifica boas práticas relacionadas a códigos de projetos cypress, por padrão essa extensão possui as seguintes regras:
- Impedir a atribuição de valores em comandos cy;
- Evitar espera com cy.wait;
- Impedir o uso de async/await em comandos Cypress;
É possível adicionar outras regras, por exemplo, evitar que seja usado {force:true} nos comandos Cypress, para isso adicionei a regra "cypress/no-force": "error" na seção rules dento do arquivo do Eslint, assim uma vez que execute o comando do Eslint, será apresentado erro em todos os comandos que utilizem {force:true}.
Conclusão
A partir do Eslint é possível encontrar erros de formatação e codificação de forma eficiente, essa ferramenta não acaba com a necessidade de code review, mas permite que erros sejam encontrados e corrigidos de uma maneira mais eficiente.
Links