Ever wondered how to view log files in real time without downloading them? I recently needed it, as I was tired of downloading the log files from the server and then inspecting them. Traditionally, accessing the server directory, downloading the log file, and then examining them can be a cumbersome and time-consuming process. But what if there is a way to streamline this task directly within your favorite code editor, Visual Studio Code (VS Code)?
In this blog post, I’ll guide you through the process of using an extension called Logtail available in the VS Code Marketplace. This tool allows developers to view server log files in real time, making the development process more productive by removing unnecessary steps.
Step 1: Installing Logtail in VS Code
- Open VS Code and navigate to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window.
- In the Extensions view search bar, type
Logtailand press Enter. - Find the Logtail extension in the list and click the Install button.
Step 2: Configuring Logtail
After installing Logtail, you’ll need to configure it to connect to your server logs.
Add the below code to your vs code settings.json file.
"log-tail.channel": "document", //Configuring the log printout channel
// make sure to update remote object with your server ssh details
"log-tail.remote": {
"host": "localhost",
"port": 22,
"username": "root",
"password": ""
},
//Configure a list of log file paths, followed by selective monitoring.
"log-tail.logsPath": [
"https://dev.to/home/dev/main/log/12-02-2024.log",
"https://dev.to/home/qa/main/log/12-02-2024.log",
]
- Open the Command Palette with
Ctrl+Shift+P(Windows/Linux) orCmd+Shift+P(macOS). - Type
Logtail: Startand select the command to activate the extension. - Enter/Select the path to your server’s log file when prompted. For example,
/home/dev/main/log/12-02-2024.log. - The extension will now start tailing the log file, displaying updates in real time within VS Code.
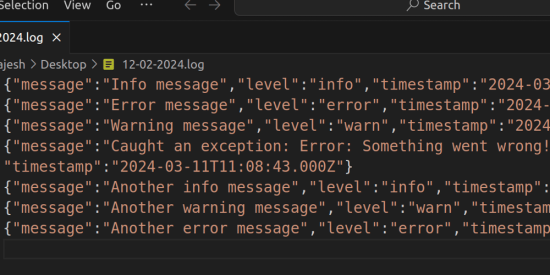
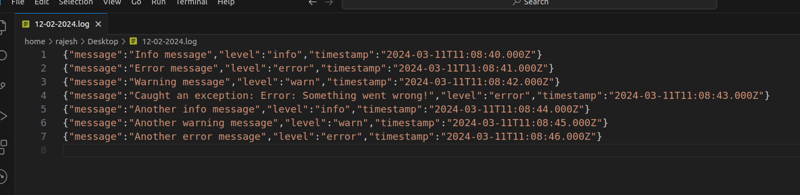
Output File
Example Usage
Let’s say you’re monitoring logs for a web application and want to focus on error messages. You could set up a filter for the word “error” to only display relevant entries. If an error occurs, you’ll see it immediately in the Logtail output, allowing you to quickly jump into action and address the issue.
Conclusion
The Logtail extension for VS Code is a powerful tool that enhances productivity by allowing developers to view server logs in real time. By following the steps outlined above, you can set up Logtail and start monitoring your logs more efficiently, saving time and hassle in your development workflow.
Happy coding! 😃😃