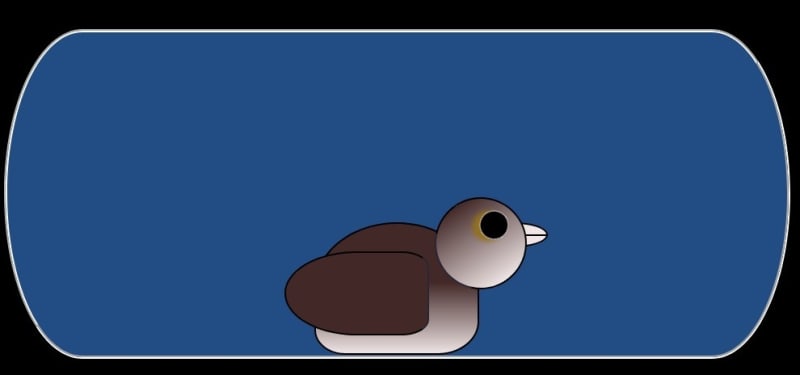
“DarkMode Duck, let’s git superfluous.“
Last week I made a Rubber Duck using CSS and HTML. Here are a few more CSS Ducks. See I want a new Rubber Duck for more details.
The body was modified a little bit. I tweaked the shape b changing the curve on the bottom front from border-bottom-right-radius: 30% to border-bottom-right-radius: 40%.
HTML is same
These Ducks use the same HTML a the initial Rubber Duck post. I’m just changing the Class for each duck. Below I added the darkmode class for this Dark Mode Duck.
class="duck_body darkmode">
class="duck_head darkmode">
class="eye">
class="pupil">