Bu öğretici Firebase konsolunda kapsamlı crash (kilitlenme) raporları alabilmeniz için Crashlytics Flutter eklentisi ile uygulamanızda Firebase Crashlytics’i nasıl kuracağınızı açıklar.
Firebase projesi oluşturun
Adresine giderek önce visit console sonra açılan pencereden Add project butonuna tıklayarak firabase projesi oluşturun.
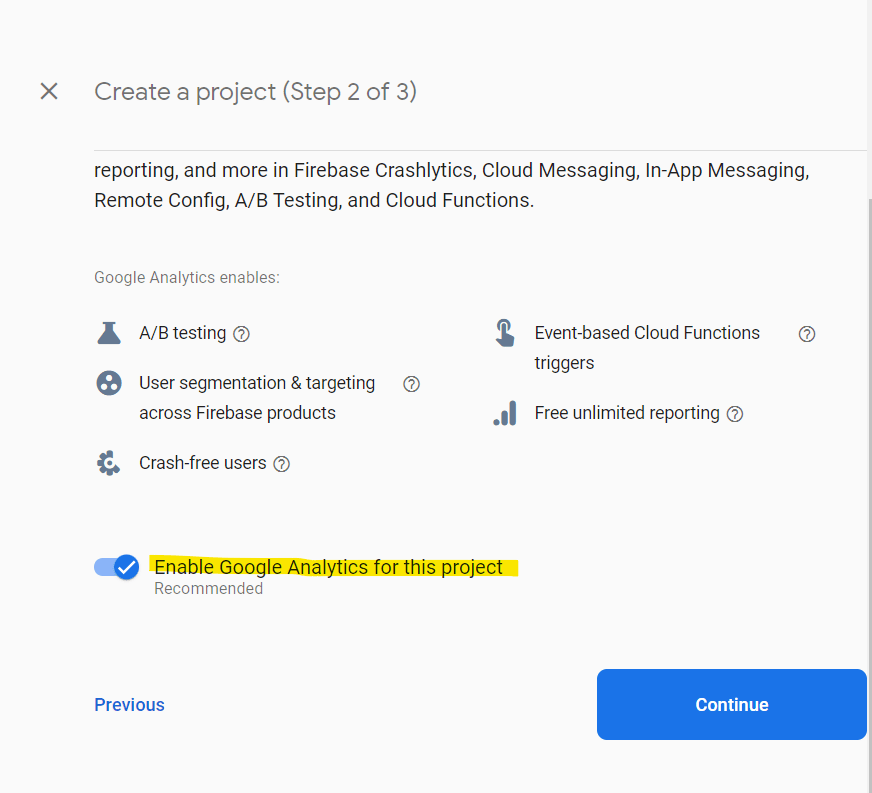
Google Analytics alanının seçili olmasına dikkat edin
npm ile Firebase CLI kurun
(flutterfire komutunu çalıştırabilmek için bu adım gereklidir.)
npm install -g firebase-tools
Google hesabınızı kullanarak Firebase’e giriş yapın:
Aşağıdaki komutu çalıştırarak Google hesabınızı kullanarak Firebase’e giriş yapın:
firebase login
Firebase projelerinizi listeleyerek CLI’nin düzgün şekilde yüklenip yüklenmediğini ve hesabınıza erişildiğini test edin. Aşağıdaki komutu çalıştırın:
firebase projects:list
FlutterFire CLI’yi kurun
Herhangi bir dizinden aşağıdaki komutu çalıştırarak FlutterFire CLI’yi kurun:
dart pub global activate flutterfire_cli
Ortam değişkenlerinizdeki path alanına uyarıda çıkan yolu ekleyin
Flutter projenize Crashlytics ekleyin
Crashlytics Flutter eklentisini kurmak için terminalinizi yönetici olarak çalıştırdıktan sonra flutter projenizin bulunduğu yolda aşağıdaki komutları çalıştırın:
flutter pub add firebase_crashlytics
flutterfire configure
Bu komutu çalıştırmak, Flutter uygulamanızın Firebase yapılandırmasının güncel olmasını sağlar ve Android için gerekli Crashlytics Gradle eklentisini uygulamanıza ekler.
flutterfire configure Komutunu çalıştırdıktan sonra aşağıdaki gibi oluşturduğunuz firebase projesini seçerek enter tuşuna basın.
Son olarak platform seçerek enter tuşuna basın (android ve ios seçili olarak gelecektir enter tuşuna basarak ilerleyebilirsiniz.)
Bu işlemin sonunda android ve ios için iki farklı app id oluşur.
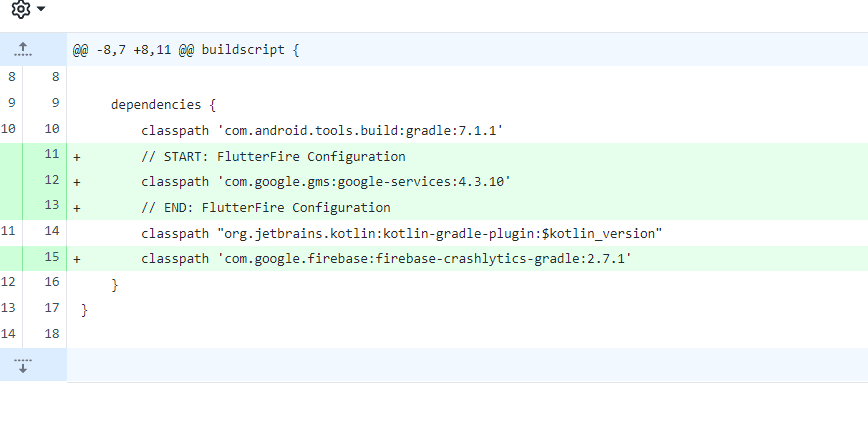
androidbuild.gradle dosyanıza resimdeki gibi aşağıdaki satırları ekleyin
// START: FlutterFire Configuration
classpath 'com.google.gms:google-services:4.3.10'
// END: FlutterFire Configuration
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.7.1'
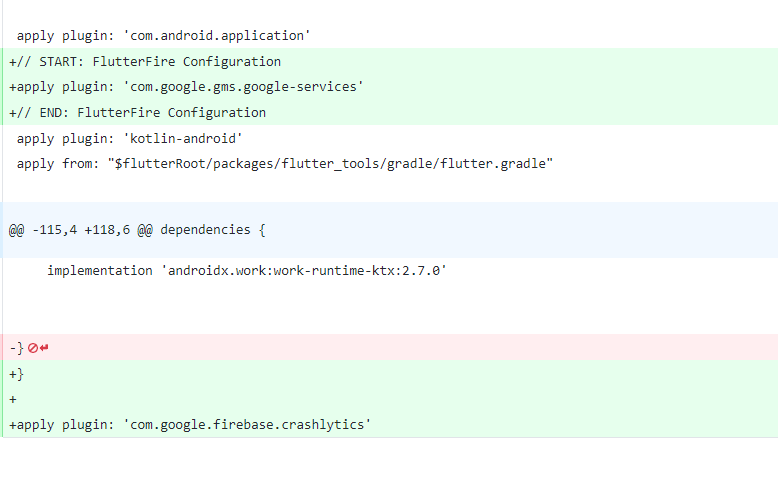
androidappbuild.gradle dosyanıza resimdeki gibi aşağıdaki satırları ekleyin
// START: FlutterFire Configuration
apply plugin: 'com.google.gms.google-services'
// END: FlutterFire Configuration
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
dependencies {
...
}
}
apply plugin: 'com.google.firebase.crashlytics'
Tamamlandığında, Flutter projenizi çalıştırın:
flutter run
Firebase projeniz resimdeki gibi gözükmelidir
(İsteğe bağlı) Flutter projeniz –split-debug-info bayrağını (ve isteğe bağlı olarak –obfuscate bayrağını ) kullanıyorsa, Android sembollerini yüklemek için Firebase CLI’yi (v.11.9.0+) kullanmanız gerekir.
Flutter projenizin kök dizininden aşağıdaki komutu çalıştırın:
firebase crashlytics:symbols:upload --app=APP_ID PATH/TO/symbols
PATH/TO/symbols dizini, uygulamayı oluştururken –split-debug-info bayrağına ilettiğiniz dizinle aynıdır.
Configure crash handlers
FlutterError.onError’u FirebaseCrashlytics.instance.recordFlutterFatalError ile geçersiz kılarak Flutter framework içinde oluşan tüm hataları otomatik olarak yakalayabilirsiniz:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
// Pass all uncaught errors from the framework to Crashlytics.
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
runApp(MyApp());
}
Kurulumu test etmek için bir hata döndürün
TextButton(
onPressed: () => throw Exception(),
child: const Text("Throw Test Exception"),
),
Uygulamanızı çalıştırın.
Uygulamanızın ilk raporunu göndermek için eklediğiniz Throw Test Exception butonuna tıklayın:
Test çökmenizi görmek için Firebase konsolunun Crashlytics panosuna gidin.
Konsolu yenilediyseniz ve beş dakika sonra test çökmesini hâlâ görmüyorsanız, uygulamanızın kilitlenme raporları gönderip göndermediğini görmek için hata ayıklama günlüğünü etkinleştirin .
Kaynaklar:
Firebase CLI kurun
Firebase’i uygulamanıza ekleyin
crashlytics
flutterfire-is-not-recognized
https://firebase.google.com/docs/crashlytics