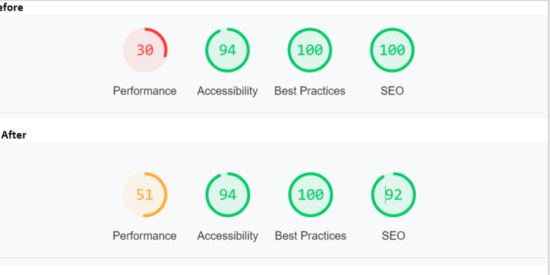
So for days, I have been keen on how I could possibly increase the performance of this website, then I discovered one very simple and important trick which we will be discussing here.
Fontawesome
I never really enjoyed having to add an svg directly inside amn html file or use an image tag to call it in. My best resort on this has always been the fontwesome cdn until recently when I discovered page performance measure then I realize that calling in the entire fontawesome cdn, for a few icons being used on a multi-paged website is actaully appaling.
Loading Fontawesome locally.
I was browsing through reading a few articles about fontwaesome an loading it locally, then I stumbled on this particular solution whose author actually deserves a shout-out.
How to properly load font-awesome locally
Ater reading the solution, I embarked on implementing, with a few quirks which you can do too.
-
Download the fontaweome package v5.1.
The total fontwawesome package v5.1 is approximately about 12mb (don’t worry, we aren’t using all!) -
Unzip or extract the file.
After downloading is completed, you will need to unzip or extract the file using any tool for extracting zip files (window default extract option available on right clicking the downloaded file). -
Open the now extracted folder.
After the extraction is completed, you will see a new folder created with all fontawesome v5.1 files and dependencies in it. -
Copy all.min.css to your css folder
Double click on the folder to see all the sub-folders containing the files. Double click on the CSS folder, there you will see a file named all.min.css, copy this file and go to your project’s directory, navigate to and paste in where your existing css files are located. -
Copy the Webfonts folder to project’s diectory
Navigate back to the fontawesome v5.1 extracted folder, double-click to view the folders and copy the folder named webfonts. Go into your project’s directory and paste the webfonts folder in the directory that also contain your css files as a direct child. Sample working tree in the image below, public is the parent directory containing the css:
-
Rename the copied all.min.css in your project’s directory to fontawesome.min.css.
This is particularly useful to ease identification when calling this stylesheet into an html file. -
Make changes in your html / php files:
After successfully done all the previous steps, it’s time to make changes in the html files to use font-awesome locally. Navigate through all your files where fontawesome cdn is being called, and make the changes from this:
rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
to where you pasted the now fontawesome.min.css in your project’s directory. Code sample:
rel="stylesheet" href="./public/css/fontawesome.min.css"/>
That’s all!
I do love to read your comment for successfully implementing this.
🎉 Thanks for joining!
Resources
-
Reference post on solution: https://stackoverflow.com/a/52296664
-
Download FontAwesome v5.1: https://use.fontawesome.com/releases/v5.3.1/fontawesome-free-5.3.1-web.zip