Introduction
If you’re involved in web development, chances are that you’ve heard of UI component libraries and CSS frameworks. A UI Component Library is a collection of pre-made styles (like fonts, components, or colors) that can be quickly used to build websites. These UI components enable developers to create code that solves common problems—for example, creating buttons and components that work on all devices or adding menus and pre-built elements that are already designed for you so that you don’t have to build them from scratch. In this article, we’ll explore the main benefits of using a UI component library or CSS framework when building your next project—and then we’ll go over some excellent choices for free ones available on the market right now!
Why should you use a UI Component Library?
There are many UI component libraries available for download, each with its own strengths and weaknesses. Some libraries are more beginner-friendly than others, some are faster to prototype with, some have more customizable components, etc. Below we’ll go into more detail about the benefits of using a UI component library, but in general, there are lots of reasons why it can be beneficial:
User-friendly: When you start using a library, you don’t need to know all the ins and outs of styling and creating elements from scratch—you can just use what’s already available in the library! This can be especially useful if you’re just learning how to code and want something simple that will get the job done quickly.
Customizable components: You can change every single aspect of some parts of the component without touching others. For example, if you want to change the color scheme or font size on all buttons in your app, you only need to change one variable in the code instead of having to do it manually for each button.
Faster prototyping: You can use ready-made components to create several functioning prototypes—before you even start on the actual project. Prototyping allows you to test out different designs and see which one works best before investing too much time in it. If your client or boss likes what they see but wants some minor changes made, this can be done quickly by making adjustments on the fly—rather than having to start from scratch again from square one every single time something goes wrong (as would happen if there were no prototypes being used at all).
Time-saving: If you want to build a new website, it will take some time to create all the necessary elements by yourself—which is why most people use ready-made solutions. A UI component library saves you time because all the elements have already been created and tested by experts. If there’s an element missing, you can always extend the library’s functionality with custom code or even create your own version.
Compatibility across multiple platforms: For many websites, it’s not enough to just look good on desktop computers anymore–today’s users expect websites that work well on mobile devices as well as on their PCs. With a UI component library, this should not be a problem: the developer has already taken care of this aspect during development so that all your visitors will have an enjoyable experience regardless of their device or browser choice.
No matter how useful a UI component library might be, it can still come with some caveats that you need to know about before you make the decision to use one:
- Some UI libraries come with fewer customization options than others, which means they may not be flexible enough for your needs.
- If everyone uses the same library, it’s likely that your site will look similar to others using the same library—especially if you’re using common elements like buttons or forms.
- If you have questions about how to use a particular component or need help with customizing it, there may not be official support channels such as documentation or tutorials available from the creator.
Who are the intended users of the UI component library?
If you’re a developer who’s just starting out or trying to learn the ropes, you may be looking for a library that gives you everything you need to build an entire UI from scratch. In this case, it’s important that your components have all the styles and interactions built in so that you can focus on writing code rather than worrying about writing any styles yourself. That’s why in this article we’ve put together this list of some of the best open source and free CSS frameworks and component libraries available in the market today.
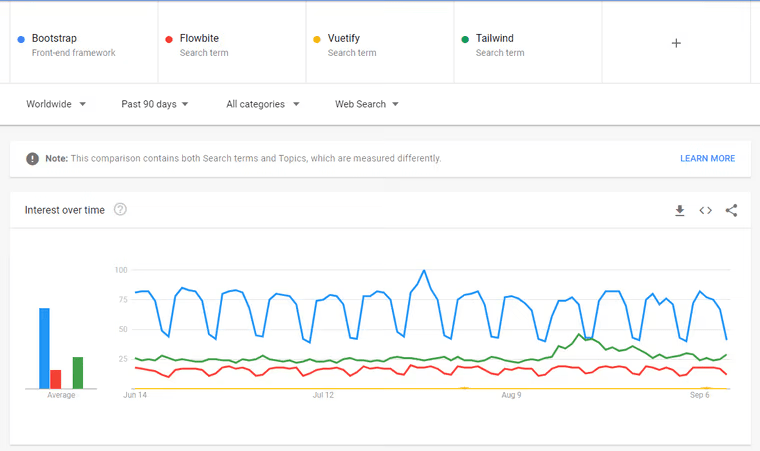
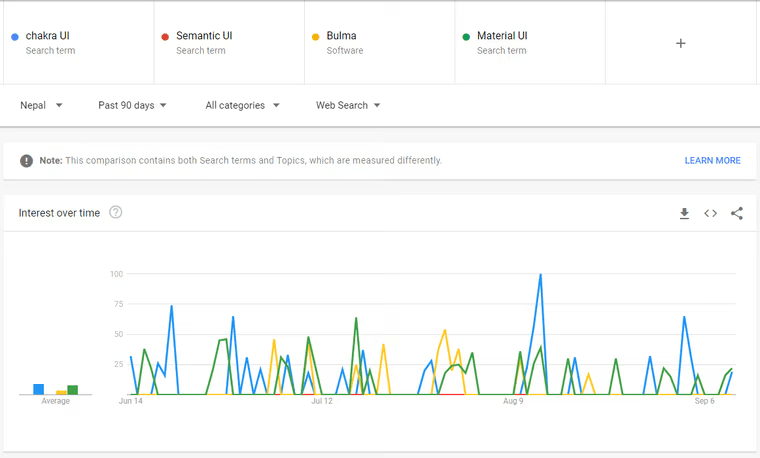
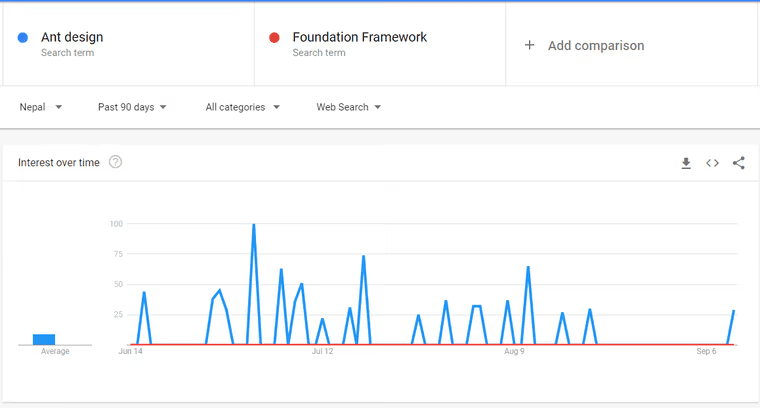
Using Google Trends data, we compared various different UI component libraries and CSS frameworks to check which framework has been explored the most. The results were surprising!
1). Bootstrap
Bootstrap is a free and open source front-end web design framework for crafting beautiful web applications. It contains templates for interface components such as typography, forms, and buttonsnavigation—and it also includes optional JavaScript extensions. Unlike many other frameworks, it concerns itself with front-end development for developing responsive, mobile-first projects on the web.
In 2010, Twitter designers Mark Otto and Jacob Thornton created Bootstrap as a framework to encourage consistency across internal tools. Before then, each team had its own set of vanilla HTML/CSS templates in lieu of a standard design language—creating inconsistencies that made it difficult for developers at the company to build new products efficiently. In August 2011, the framework was released via Twitter and GitHub pages. To date, it has been downloaded over 602 million times—and is used by more than 26% of the world’s top websites. It has become the most popular front-end framework available today.
Why Use Bootstrap?
Bootstrap provides you with a responsive grid system that can be used to create layouts very quickly. It also has a large collection of CSS styles that can be used to style your site. This is a huge time saver as it allows you to avoid writing your own styles from scratch. Bootstrap makes it easy for developers to add features like dropdowns, navigation menus, alerts, and other components directly into their websites/applications.
The Bootstrap library can be installed using npm:
npm i bootstrap
or by using yarn:
yarn add bootstrap
2). Semantic UI
Semantic UI is a framework for developing beautiful, responsive, and intuitive web applications. It provides a collection of pre-built UI components that can be used in any web project. It’s built on top of vanilla CSS and jquery, which provides a clean and consistent foundation for your application.
Semantic UI is a free, open source library that helps you build UIs with confidence. It provides over 3000+ Theming Variables and 50 + UI components and each one of them has been carefully designed to look beautiful and work intuitively. It is designed to be an intuitive, accessible, and flexible starting point for your project. It’s packed with features that you can use right out of the box, and it’s very easily customizable. To date, it has been downloaded over 6 million times and it has around 50,000 GitHub stars.
The Semantic-UI library can be installed using npm:
npm install semantic-ui
or by using yarn:
yarn add semantic-ui
3). Tailwind CSS
Tailwind CSS is a utility-first CSS framework for rapid web development. Tailwind’s purpose is to help you build fast, modular, and responsive websites that can help you cut down on development time and write cleaner, easier-to-maintain code.
Tailwind provides a collection of modular mixins and functions that you can use in your own stylesheets. These will allow you to quickly create complicated CSS patterns, like media queries or cross-browser compatibility declarations, with just a few lines of code. It is designed in such a way to help you focus on what matters most: developing your product, not writing code. Tailwind helps you write less CSS by taking care of all the repetitive style rules that every project needs. Its built-in grid system makes it easy to structure your site and its pre-made components save you from having to start from scratch every time you build a new site or page.
Tailwind also includes a set of built-in utility classes that are responsive by default, meaning they’ll automatically adjust their appearance depending on the size of the device they’re displayed on.
Tailwind was created by Adam Wathan. It’s been used in production by companies like Facebook, Google, and Airbnb, as well as some of the world’s leading agencies. To date, it has been downloaded over (npm) 173 million times and it has around 60,000+ GitHub stars.
Install tailwindcss via npm
npm install -D tailwindcss
or using yarn:
yarn add tailwindcss
Initialize your tailwind.config.js file.
npx tailwindcss init
Configure your template paths
Add the paths to all of your template files in your tailwind.config.js file.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
Adding the Tailwind directives
Add the @tailwind directives for each of Tailwind’s layers to your main CSS.
@tailwind base;
@tailwind components;
@tailwind utilities;
Initializing the Tailwind CLI build process
Run the CLI tool to scan your template files for classes and build your CSS.
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
Start using Tailwind in your HTML
Add your compiled CSS file to the and start using Tailwind’s utility classes to style your website or web application.
4). Flowbite
FlowBite is a modular CSS component library for faster and easier web development. It provides a solid foundation for your project with a responsive grid, consistent typography, customizable components, and extensible architecture. It is an open source library, so you can customize it to suit your specific requirements. It provides over 450+ UI components (such as buttons and forms), sections (such as headers, footers, navbars), and pages built with the utility classes from Tailwind CSS – all designed using Figma’s iconic user interface design software. The number of components Flowbite offers developers makes it easy to build complex, fast-loading web applications and sites.
Flowbite offers a multitude of web and mobile UI components, with no limitations on frameworks. It supports React,Nextjs,Vue,larave,Svelte, Rails,Django,Flask – Angular among others.
FlowBite can be used as a starting point for any typical web project.’ It’s simple and easy to start with, but it has the flexibility to grow with your project making it perfect for responsive web development.
Flowbite also includes design files that have been created using Figma, a groundbreaking tool for wireframing and prototyping. The Figma file gives a clear picture of how everything should be put together and every small individual detail you need, such as font sizes, colors—everything. To date, flowbite has been downloaded over (npm) 697,820 times and it has around 2,400 GitHub stars.
The Flowbite library can be installed using npm:
Make sure you have installed and configured Tailwind CSS in your project first
npm i flowbite
or using yarn:
yarn add flowbite
5). Ant Design
Ant Design is a design language and UI component library created by Ant Group and Alibaba Cloud, the arm of Alibaba. It is inspired by Google’s Material Design and Apple’s Flat UI. It is open source and available under an MIT license.
Ant Design consists of more than 40+ components, which can be used to build web and mobile applications. The Ant Design library includes a wide range of UI components, including buttons, carousels, cards, checkboxes, dialogs, inputs, lists, menus, and navigation bars.
It also supports animations for components such as modals, cards, or popups with ease and also offers a wide range of collections of multiple material icons that can be used in any scenario without worrying about compatibility issues or losing quality due to them being vectorized.
Ant Design was first released in April 2017, and it has been adopted by many companies including Alibaba, Tencent, Ping An Insurance, Ping An Bank, JD Finance, NetEase Cloud Music, etc.
The first version of Ant Design was released at the end of 2016 after 18 months of development effort with over several hundred engineers involved in the project. It included more than 400+ components covering all major features required by modern web applications—from common form elements to complex data tables or interactive charts. With Ant Design, you can build modern websites and web apps and integrate it with React, VueJS, Angular, or multiple different JavaScript frameworks. To date, it has been downloaded over (npm) 110 million times and it has around 60,000 GitHub stars.
The Ant Design UI library can be installed using npm:
npm i antd
or using yarn:
yarn add antd
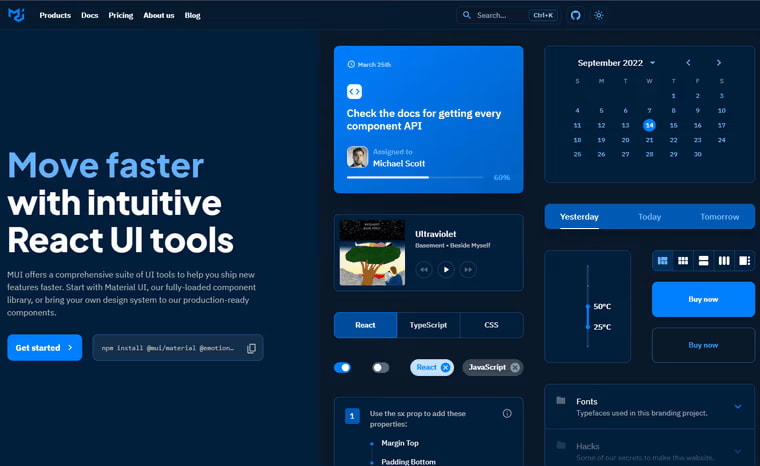
6). Material UI
Material design is a design language developed by Google. It features bold colors, simple shapes, and a flat graphic design. Material design can be seen in Google’s Android operating system, Chrome OS, and the Google website. The goal of Material design is to make the user experience more intuitive and harmonious with their environment.
Material UI is a free, open source set of CSS modules and components that you can use to build websites in the Google material design style. It is built on top of the popular Bootstrap framework and adds new components and CSS classes. It provides a set of components that can be used to build web applications, websites, apps, and more.
Material UI has been around since 2014 when Google first released it, but only recently did it become a full-fledged design system with the addition of its own CSS library. The original Material UI was just a set of guidelines for designers who wanted to use Google’s design language in their projects. It didn’t offer any code or tools that could be used to build sites or apps with it. To date, it has been downloaded over (npm) 295 million times and it has around 81,000+ GitHub stars.
The Bootstrap library can be installed using npm:
npm install @material-ui/core
or using yarn:
yarn add @material-ui/core
7). Foundation Framework
Foundation is a family of responsive front-end frameworks. It is built with SASS, a CSS preprocessor, and is maintained by ZURB, a design and development agency. The framework is known for its grid system and its mobile-first approach to building layouts.
Foundation was originally released in 2010 as a responsive grid system but has since expanded to include other tools needed for web development such as typography, form controls, and navigation. Foundation has been downloaded more than several million times since its release. Its responsive grid system allows designers to quickly prototype their ideas in the browser without needing to write any code (or much CSS).
Foundation was built to be mobile-first, meaning it was designed from the ground up with mobile devices in mind. It’s also built on top of Sass, a powerful CSS preprocessor that allows you to write modular code while maintaining a clean separation between presentation and content.
Foundation comes in two flavors: Foundation for Sites (formerly known as Foundation v5) and Foundation for web Apps (formerly known as Foundation 6). Both are open source but the latter comes with additional features specifically tailored for building browser-based apps like web apps or native iOS/Android apps using React Native. To date, it has been downloaded over (npm) 23 million times and it has around 29,000+ GitHub stars.
Foundation v6 provides the most advanced responsive front-end framework. It’s light, fast and modern – the way websites should be! With Foundation 6 you can create an awesome website with ease.
The Foundation Framework UI library can be installed using npm:
npm i foundation-sites
or using yarn:
yarn add foundation-sites
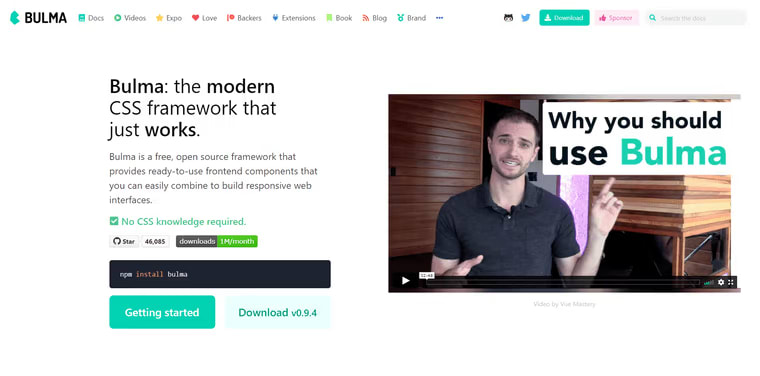
8). Bulma
Bulma is a free and open source CSS framework based on Flexbox. It provides cross-browser consistency and is built with Sass, which means you can modify it to your heart’s content. The markup is semantic and class names are carefully chosen to be both meaningful and descriptive.
Bulma was created by Jeremy Thomas and released in early 2015. It is currently used by more than millions of websites globally and has been translated into over 50 languages. Bulma is a modular style sheet framework based on the Flexbox model. It allows you to create layouts using multiple columns, horizontal or vertical navigation, display objects with flexible widths or heights, and so on. You can use Bulma for creating different types of pages: landing pages, blogs, or even e-commerce sites.
Bulma is completely modular so you can use only those elements that suit your project best. All components and elements are well documented so you won’t have problems understanding how they work together and how to customize them if needed. It also aims to provide a clean, comfortable, and elegant design. It includes several modules: buttons, forms, tables, navigation bars, tabs, and more. To date, it has been downloaded over (npm) 35+ million times and it has around 46,000 GitHub stars.
The Bulma CSS library can be installed using npm:
npm i bulma
or using yarn:
yarn add bulma
9). Chakra UI
Chakra UI is a fully open source modular front-end library with a focus on accessibility and modern user experience. It is a set of components that provides a development framework for creating modern web applications.
It’s used by thousands of projects and has been downloaded more than a million times since it was first released in 2015.
Chakra UI is fully compatible with the WAI-ARIA accessibility standard. Chakra UI is built on TypeScript and JavaScript. You can use Chakra UI to easily create your own design system, or you can install only some of its components. Customizing the components and themes is quite easy thanks to the use of style props. It focuses on the process of development, with a promise that you’ll spend less time writing code and more time building great user experiences. To date, it has been downloaded over (npm) 16+ million times and it has around 28,000+ GitHub stars.
The Chakra UI react library can be installed using npm:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
or using yarn:
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Using pre-made UI components can help you speed up the development of your web sites/application. These pre-made components are made to work together seamlessly, making it possible for you to create a unique design in a short amount of time—without having to write everything from absolutely scratch.
Conclusion
In this article, we looked at nine of the best free and open source frontend component libraries and CSS frameworks available on the market. If you’re looking for a way to streamline development or are seeking inspiration for your next project, consider using one of the options above. The future is bright for component libraries and CSS frameworks, and it’s clear that they’re going to become increasingly important in years to come. There may never be a “one size fits all” solution, but as new ones come out, there will certainly be ones that fit your project needs better than others. And when you’re choosing one to use, hopefully, the information from this article will provide some help!