Many powerful design tools are available on the market, and Figma is undoubtedly one of them. However, with the news that Adobe has acquired Frigma, you may be looking for an alternative tool to use.
There are several factors to consider when choosing a design tool, and it’s essential to choose one that will meet your needs and preferences. Some things to keep in mind include the cost of the tool, the learning curve, the features offered, and whether or not it integrates well with other software you’re using.
So here are nine design tools that are worth checking out.
- Penpot.
- Inkscape.
- Akira.
- Wireflow.
- Sketch.
- InVision.
- Canva.
- Affinity Designer.
- CorelDRAW.
- Conclusion.
👉 Penpot.
penpot ⭐ 13k+ 🍴 600+
Penpot is the first Open Source design and prototyping platform for cross-domain teams.
Advantages
- Very easy to use, and you can get started quickly.
- Web-based and works with open standards (SVG).
- It has the most basic Figma features.
- Open source and accessible for everyone to use.
- Create design components at lightspeed.
- Interactive prototypes for everyone.
- Create complex designs with ease.
Drawbacks
- The learning curve is quite steap.
- Performance issues when dealing with complex documents.
- It can be challenging to use for complex designs.
- There is no version control system.
👉 Inkscape.
🔝 Go To TOC
inkscape ⭐ 1k+ 🍴 100+
Inkscape is a great alternative to Figma if you’re looking for software geared explicitly towards vector illustrations and graphics.
Advantages
- Cross-platform.
- Support various file formats such as PNG, OpenDocument Drawing, DXF, sk1, PDF, EPS, PostScript, and more.
- Suitable for both beginners and advanced users.
- Creating complex detailed illustrations, logos, and icons.
- Free and open source, making it an excellent option for those on a budget.
- The ability to create 3D-models and images.
- It has some features for advanced work with texts.
Drawbacks
- The learning curve is pretty steap.
- Performance issues when dealing with complex documents.
- It doesn’t have as many features as Figma.
- It’s not as stable as Figma and can crash in some situations.
- It doesn’t have a lot of built-in shapes.
- It doesn’t have very good support for bitmap images.
🔝 Go To TOC
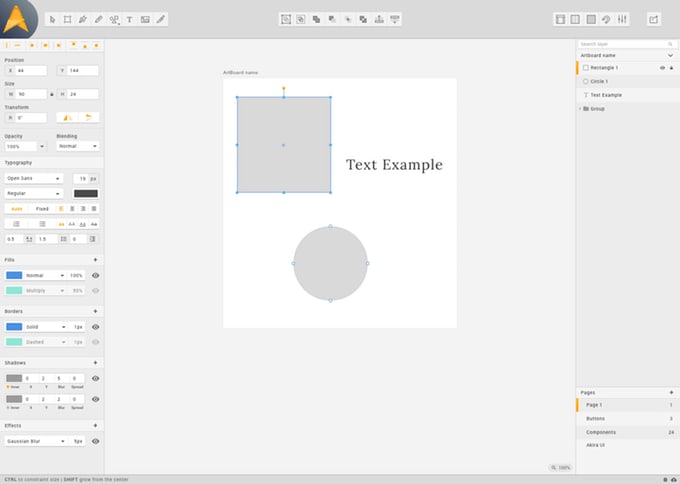
Akira ⭐ 4k+ 🍴 200+
Akira is a native Linux app for UI & UX design.
Advantages
- Fully vector canvas for infinite resizing without quality loss.
- Smart option panel that shows the editable features of a selected item.
- Layers panel with easy Drag and Drop and intelligent ordering.
- Create Artboards to organize your design iterations and views better.
- Control the size and quality of exported images.
- Customizable icon set.
Drawbacks
- Not ready production ready yet.
- It is available on Linux only.
- It can be quite resource-intensive.
- It doesn’t have as many templates and presets as some of the other design tools.
- The exported file can be pretty formal and stiff-looking, which may not be ideal for all projects.
👉 Wireflow.
🔝 Go To TOC
Wireflow ⭐ 3k+ 🍴 300+
Wireflow is a powerful, formal design tool that can create high-quality wireframes and prototypes.
Advantages
- Generates functioning code in real-time as you design.
- It has a wide range of templates for getting started.
- Create highly detailed and accurate designs.
- Suitable for e-commerce websites too.
- Supports nested components and lists.
Drawbacks
- Require CSS, HTML, and Javascript knowledge.
- The project seems to be abandoned; the last commit was Jun 15, 2021.
- Not 100% compatible with Firefox.
- Sometimes, your project gets stuck in multiselect loses the ability to edit, undo, and delete.
- Issues upon copying components.
👉 Sketch.
🔝 Go To TOC
Sketch is an influential design tool that allows for genuinely collaborative design processes. It also helps to create a more formal and polished final product.
Advantages
- It is easy to use, flexible, and supports many features.
- Excellent choice for individual designers and design teams who must collaborate on projects.
- Compatible with a variety of other tools and platforms,
- It has a built-in version control system. This ensures that everyone on the team works from the same design file and that changes can be easily tracked and undone if necessary.
- Active user community.
Drawbacks
- It is resource-intensive and not always compatible with other programs.
- There is a learning curve involved in effectively using all of its features.
- Sketch is a paid tool, so you will need to factor in the cost when deciding if it’s right for you.
- It is geared toward smaller projects; it may not be able to handle very large or complex designs.
- Sometimes, it can be hard to collaborate.
👉 InVision.
🔝 Go To TOC
InVision is a robust, formal design and prototyping platform. It offers freehand drafting mode, interactive collaboration, mockups, user testing, idea management, and integration with Slack and other collaboration tools.
Advantages
- Real-time collaboration.
- It Provides quick tools for wireframe drawing.
- Ability to streamline the design process.
- Integrations with popular collaboration tools.
- Wide range of features.
- Easy to share prototypes.
- Design system manager.
- It makes reacting to different variations of designs simple.
Drawbacks
- No free trial available.
- Limited prototyping functionality.
- Can’t rotate anything in InVision.
- Lack of flexibility for smaller design teams.
- Subscription-based pricing model.
- Lack of certain advanced features.
- Have to design in separate software (Figma, Sketch).
- No version control system.
👉 Canva.
🔝 Go To TOC
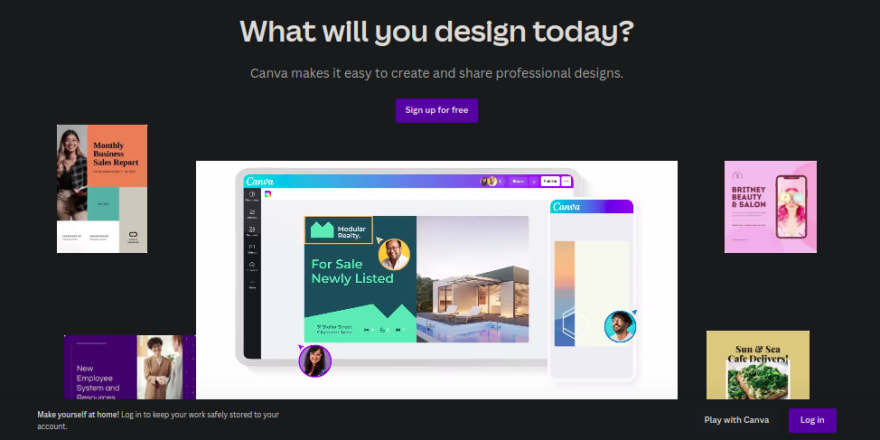
Canva is a web-based design platform that makes it easy to create and share professional designs.
Advantages
- Easy to use.
- There is a free trial.
- Drag-and-drop tools.
- The ability to upload your own images.
- The ability to create high-quality designs quickly and easily.
- The ability to collaborate with other users.
- Access to a wide range of pre-made templates and images.
Drawbacks
- It has limited features.
- It isn’t easy to achieve complex designs with the platform.
- Basic fonts are missing, which can be annoying.
- It is challenging to create your own template from scratch.
🔝 Go To TOC
Affinity Designer is another vector graphics editor similar to Figma but with unique features and capabilities. It is well suited for professional graphic designers.
Advantages
- Easy to use.
- Easy to learn.
- Support for collaboration.
- Design management capabilities.
- It has a one-time fee ($49.99) rather than a monthly subscription.
- It doesn’t have as many features as Figma.
- It is cross-platform and available on Windows, macOS, and IOS.
Drawbacks
- No Linux support.
- No plug-in architecture, so it can’t be tailored to specific purposes.
- Treats all objects as filled.
- It is challenging to create your own template from scratch.
- Sometimes, it automatically closes while working on a project.
👉 CorelDRAW.
🔝 Go To TOC
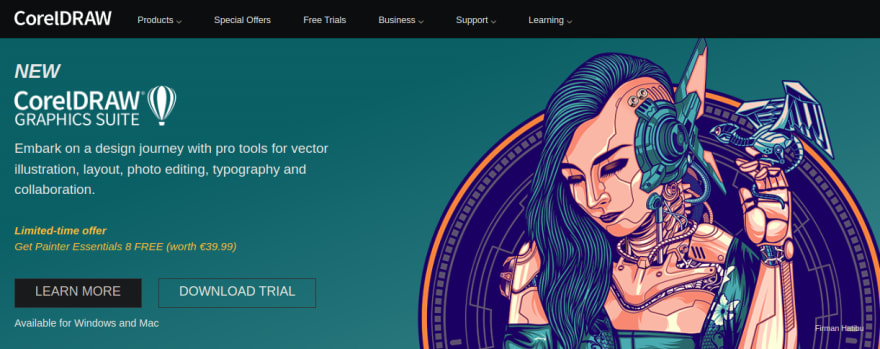
CorelDRAW is yet another vector graphic editor.
Advantages
- Intuitive interface.
- Simple learning curve.
- High-quality bitmap image editing.
- Sophisticated image and color editing.
- Professional Print options.
- AI-Powered Features like PowerTRACE.
- Creative Assets and Templates.
- Rich Vector Illustrating Properties.
Drawbacks
- It is compatible only with Windows.
- Upgrading to newer versions can be annoying.
- Sometimes, sorting out different items on the screen gets a bit confusing.
- DXF and DWG conversation is not perfect.
- Performance issue when too many fonts are installed.
- Sometimes, certain files take longer to export.
- Bitmap editing is extremely slow to open and save.
- Vector creation and editing are sometimes confusing.
🔝 Go To TOC
So there you have it, nine great alternatives to Figma that are definitely worth checking out!
Cover Image by Mudassar Iqbal from Pixabay.