Overview of My Submission
For the Redis Hackathon, I’ve reimplemented portions of Forem, the software that runs this website. I’ve named it “Fauxrem” (pronounced foh-rem) because it’s a fake version of Forem. 😄 The code is available on GitHub, available under the MIT license, and you can see a demo of the app running on Heroku.
Some of the features:
- User accounts
- Authentication
- Posting
- Drafts vs published posts
- Tags
- Commenting (though currently no threading)
- Likes
- Reading List
- Notifications on likes/comments
- Users can follow users
- Users can follow tags
- The feed
- Similar to Forem, the logged-in feed is a bit different from the feed shown to anonymous users
- The feed shown to anonymous users shows the highest-rated content over the feed duration (the past few weeks), with “highest-rated” being based on:
- the amount of time people spent viewing your post
- the number of comments
- the number of likes
- Your personalized feed contains posts only from users you follow and tags you follow, in reverse-chronological order
- You can mute words from your feed, so if there’s too much content you didn’t want (for example, if you’re not a JavaScript developer), you can actively filter out those terms
- Full-text search
- Includes advanced search (such as
author:jgaskins title:redis body:hackathonto search for my posts that have “redis” specifically in the title and “hackathon” specifically in the body), which Forem does not support since the removal of Elasticsearch
- Includes advanced search (such as
- Moderator/Admin roles
- Moderation
- Users can report posts
- Mods can unpublish posts in response to a report or ignore the report altogether
- Administration
- Banish users
- Edit static pages
- Moderation
- Rate limiting to mitigate the following:
- Bot scraping, a big problem for content sites
- Pressure on the Redis database
- Manipulation of post ratings
Redis Modules
- RediSearch provides all querying of multiple entities, including full-text search
- Also, I believe if you use Redis Enterprise, you can search across an entire cluster, so if you have a cluster, you only need to change one line of code to use the
Clusteradapter
- Also, I believe if you use Redis Enterprise, you can search across an entire cluster, so if you have a cluster, you only need to change one line of code to use the
- RedisJSON is used to store the
Post,User, andCommententities, allowing for atomic updating rather than the fetch-mutate-persist cycle - RedisTimeSeries for storing/querying metrics on how your content is performing
Submission Category
Wacky Wildcards
Language Used
Crystal, using my own Redis client.
Link to Code

jgaskins
/
fauxrem-redis
Redis/DEV Hackathon 2022 entry
Fauxrem (Forem clone using Redis)
This is a project I created for the 2022 Redis Hackathon. It’s a Forem clone using Redis exclusively as the datastore.
Overview video (Optional)
Here’s a short video that explains the project and how it uses Redis:
[Insert your own video here, and remove the one below]How it works
How the data is stored:
Data for entities such as users, posts, comments, and a few others are stored as JSON objects using RedisJSON. Most are stored in a key of the format #{entity_type}:#{entity_id}, so for example a user with the id jamie would be stored in the key user:jamie.
- Users
- id : String
- Equivalent to the
usernamefield in Forem — we have no need for the numeric id
- Equivalent to the
- name : String
- id : String
- Posts
- id : String
- stored as
#{author_id}-#{parameterized_title}-#{random_noise} - example:
jamie-hello-world-ad142c
- stored as
- author : String
- The
idof the user that…
- The
- id : String
Additional Resources / Info
- The Crystal programming language
- My own Crystal Redis client supporting Redis clustering as well as various Redis modules such as RedisJSON, RediSearch, RedisTimeSeries, and RedisGraph
- Armature, the web framework used (which also uses Redis to store session data)
- The
markdshard by @icyleaf provides Markdown parsing
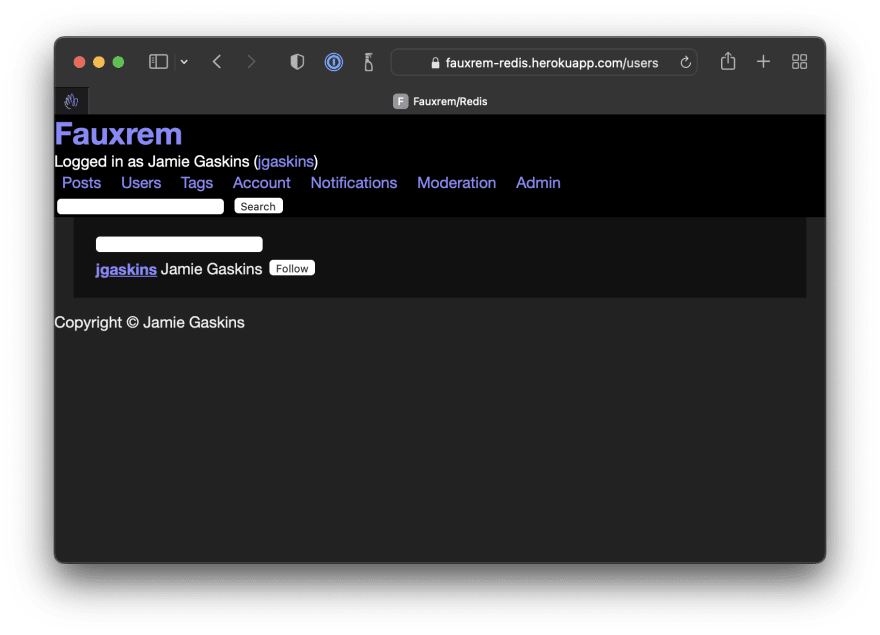
Screenshots
The feed
Notifications
Users can search for tags and follow them
Similarly, users can search for other users and follow them
Reporting posts
Reporting posts for abuse/spam. Each post has a “report” section down by the comments.
Moderators can read those reports and either unpublish the post or ignore the report.
Admins can add static content using Markdown. They look like posts, but do not appear in the feed. They can be used for adding nav links (not yet implemented), similar to the sidebar here on DEV.
Collaborators
None
- Check out Redis OM, client libraries for working with Redis as a multi-model database.
- Use RedisInsight to visualize your data in Redis.
- Sign up for a free Redis database.