In the realm of web development, user authentication has traditionally been dominated by username and password combinations. However, with advancements in biometric technologies, face recognition is emerging as a more secure and user-friendly alternative. This article delves into the integration of FACEIO, a cutting-edge face recognition platform, into web applications, offering a step-by-step guide to replace traditional login methods with facial authentication.
Why Choose Face Recognition Authentication?
Face recognition authentication offers several advantages over traditional methods:
- Enhanced Security: Unlike passwords, which can be guessed or stolen, facial features are unique to each individual, making it much harder to impersonate a user.
- Improved User Experience: Users can access their accounts quickly and effortlessly without the need to remember passwords.
- Reduced Fraud Risk: Face recognition reduces the risk of phishing and other social engineering attacks.
Now, the Details:
FACEIO is a cross-browser, Cloud & On-Premise deployable, facial authentication framework, with a client-side JavaScript library (fio.js) that integrates seamlessly with any website or web application desiring to offer secure facial recognition experience to their users.
Put it simply, FACEIO is the easiest way to add passwordless authentication to web sites or applications. Simply implement fio.js on your website, and you will be able to instantly authenticate your existing users, and enroll new ones via Face Recognition using their computer Webcam or smartphone frontal camera on their favorite browser.
Some Nice FACEIO Features
- Highest security standards. Privacy by design with maximum user convenience.
- No requirements for biometric sensor.
- Authenticates and confirms identity of users instantly without FIDO keys, OTP codes, or security questions. Refer to the
- Full cross-browser compatibility (Chrome, Firefox, Safari, Edge & Chromium derivatives).
- Zero external dependency. Only standard technology implemented in plain JavaScript & CSS.
- Defense grade accuracy with less than 100 milliseconds recognition speed powered by state-of-the-art facial recognition engines.
FACEIO works with regular Webcams or smartphones frontal camera on all modern browsers, does not require biometric sensors to be available on the client side, and works seemingly with all websites and web-based applications regardless of the underlying front-end JavaScript framework or server-side language or technology.
Implementing FACEIO on your web application
Integrating FACEIO on your website or web application is straightforward regardless of the underlying JavaScript framework whether it is React., Vue.js, Next.js or even Vanilla JS.
Before so, you need to create a new application first on the FACEIO Console, and link this resource to your website or web application. The checklist below highlights the steps to follow for a smooth integration of
fio.js on your website or app:
- Create a new FACEIO application first: Follow the Application Wizard on the FACEIO Console to create your first application and link it to your website or web application.
- The Application Wizard should automate the creation process for you. Usually, this involve inputting an application name, selecting a facial recognition engine, cloud storage region, reviewing security options, customizing the Widget layout, and so forth…
- Once your first FACEIO application created, simply implement fio.js, our facial recognition JavaScript library on your website, and initialize the library with your application Public ID.
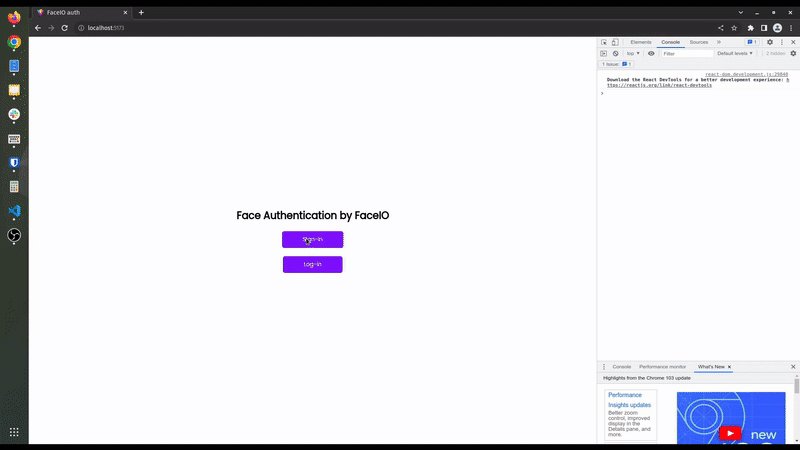
- Congratulations 👏. You have FACEIO up & running! Now, it’s time to enroll() and authenticate() your first user via face recognition as we will see on the HTML boilerplate..
The HTML Integration Boilerplate
Understand the fundamentals
- To enroll (register) a new user, simply call the enroll() method from the recently instantiated faceIO object. The enroll() method let you transactionally enroll new users on your application. A process better known as on-boarding. It is the equivalent implementation of a standard register/sign-up function in a traditional password managed, authentication system. This is done on line 31 of the gist above.
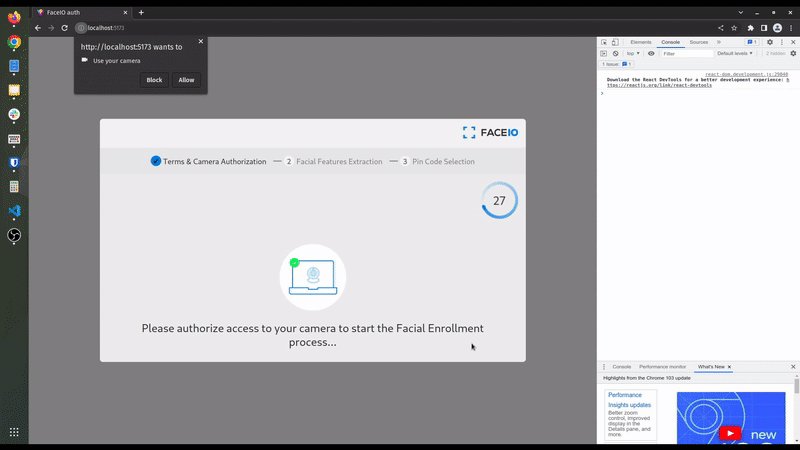
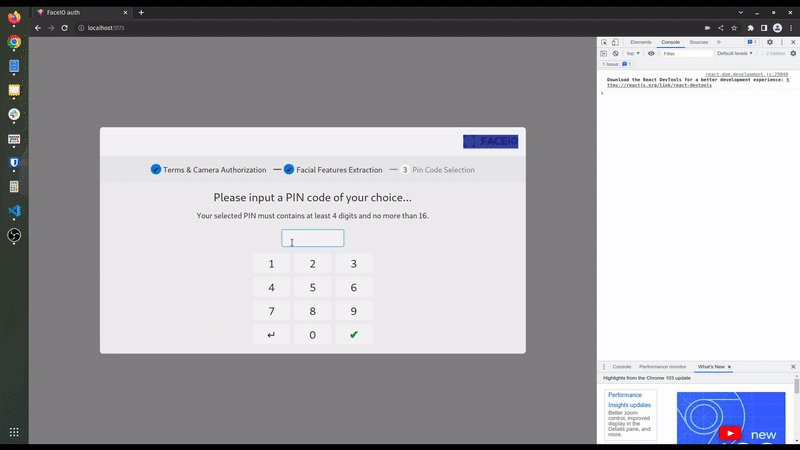
- Effective call to enroll(), will trigger the FACEIO Widget, ask for user’s consent (if not yet authorized), request access (if not yet granted) to the browser’s Webcam/Frontal camera stream, and finally extract & index the facial features of the enrolled user for future authentication purposes.
- enroll() takes a number of Optional Parameters including locale for the interaction language, permissionTimeout which correspond to the number of seconds to wait for the user to grant camera access permission, but more importantly, enroll() accept a payload which simply put, an arbitrary set of data you can link to this particular user such as an Email Address, Name, ID, etc. This payload will be forwarded back to you upon successful future authentication of this particular user.
👉 The enroll() method, its expected parameters, Promise fulfillment, error handling, etc. are officially documented here.
- To Authenticate & Recognize a previously enrolled user, simply call the authenticate() method from the recently instantiated faceIO object. The authenticate() method let you transactionally authenticate (recognize) previously enrolled users on your application. It is the equivalent implementation of a standard login/sign-in function in a traditional password managed, authentication system.
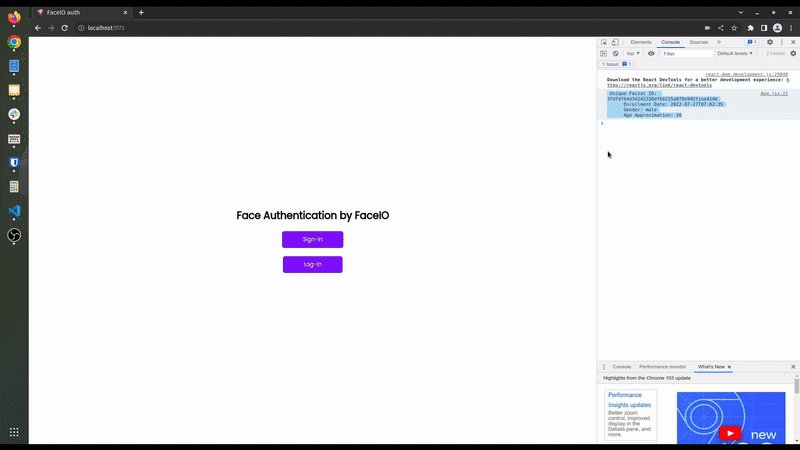
- authenticate() returns a Promise whose fulfillment handler receives a userData object when the user has successfully been identified. The most important fields of this object are: payload, which is the arbitrary data you have already linked (if any) to this particular user during his enrollment via the payload parameter, the enroll() method takes, and Facial ID, which is an Universally Unique Identifier assigned to this particular user during his enrollment. This Facial ID alongside the payload data could serve as a lookup key on your backend to fetch data linked to this particular user on each future successful authentication for example.
👉 The authenticate() method, its expected parameters, Promise fulfillment, error handling, etc. are officially documented here.
Best Practices and Considerations
Integrating FACEIO for face recognition authentication offers a blend of enhanced security and user convenience. As web technologies evolve, embracing such innovative authentication methods can significantly improve user experience while maintaining high security standards.
- Security Best Practices: This guideline presents several best practices that have a significant, positive impact on your FACEIO application’s security.
- Privacy Best Practices: This guideline presents several best practices that have a significant, positive impact on your FACEIO application’s privacy practices.
Further Reading
It’s super quick to implement FACEIO, and get it up & running on your website or web application. The following tutorials, and guides should help you get started with FACEIO:
- Getting Started Tutorial: Learn the fundamentals. Your first steps with FACEIO…
- Integration Guide: Learn how to implement fio.js, our facial recognition library on your website before rolling facial authentication to your audience…
- Developer Center: Code samples, documentation, support channels, and all the resources you need to implement FACEIO on your website…
- Frequently Asked Questions: Get instant answers to the most common questions.
Community Contributed Tutorials
The following, high-content, community contributed guides & tutorials should help you implement fio.js on your web or mobile application using your favorite JavaScript framework whether it is React, Vue, Angular, Next, React or Vanilla JavaScript:
- Official NPM Package for FACEIO
- Facial Authentication with FACEIO & HTMX
- FACEIO Community Forum – Find answers to the most common questions
- Implement a Facial Recognition Authentication System Using React.js & Tailwind
- Integrating FACEIO into a React Web Application with Tailwind CSS
- Building Face Authentication in React with FaceIO and Bootstrap 5








![[boost]](https://prodsens.live/wp-content/uploads/2025/02/31353-boost-380x250.png)
