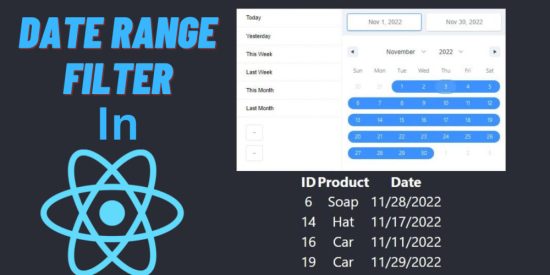
In this article, we are going to learn to make date range filter in react JS. So basically, we will create a filter which will filter out the data according to given date range. Here we will generate a database with some data using mockAPI which will provide number of data generated along with ID, name, key etc.
So adding this type of functionality in react application will make it more interactive. So let’s just make it step-by-step.
Pre-requisites to Make Date Range Filter in React JS
- Basic knowledge of React props, hooks etc.
- Basic knowledge of data fetching from API.
- Not necessary, but mock uses of API.
- Axios package
- react-date-range package.