Working as a product trio can be a major transformation. If you’re not used to working this way, it involves changing everything from the coworkers you collaborate with most closely and your communication style to the mindset you bring to work every day.
Making the shift to product trios involves changing everything from the coworkers you collaborate with most closely and your communication style to the mindset you bring to work every day. – Tweet This
The product team at Botify knows this all too well.
Since 2019, they’ve been making a gradual transition to working in product trios. Along the way, they’ve given a lot of thought to this process. What works well? Where are the areas for improvement?
While Chief Product Officer Christophe Frenet initially guided this transition, many members of the team stepped in to facilitate this process.
In today’s Product in Practice, we’ll hear from Christophe as well as from Senior Product Designer Claire Laboissette. We’ll learn about how they started rolling out the product trio model at Botify, some of the tools and tactics they’ve developed to guide their work, and what they’ve observed from the research they’ve conducted with other product leaders and trios.
Do you have a Product in Practice you’d like to share? You can submit your story here.
Meet the Continuous Discovery Champions

Left: Christophe Frenet, Chief Product Officer at Botify. Right: Claire Laboissette, Senior Product Designer at Botify
Christophe Frenet is the Chief Product Officer at Botify and Claire Laboissette is the Senior Product Designer. While I spoke with Claire and Christophe for this article, we’ll also hear a bit about other continuous discovery champions from Botify. This includes the product manager Marlène Vieillescazes who works with Claire in her trio, former Vice President of Design, Benoît Drouillat, who developed the Product Trio Maturity Model, and apprentice designer Katia Hie, who is currently writing a thesis on product trios at L’École Européenne des Métiers de l’Internet.
Botify is a B2B SaaS company that helps large websites drive sustainable and profitable growth through organic search optimization. Their customers are among the biggest websites online, including retailers like Macy’s and Levi’s, marketplaces like Farfetch and Etsy, and publishers like the New York Times. Botify’s technology helps identify technical problems on their websites and implement corrective actions.
How Product Worked at Botify Before Adopting Product Trios
Initially, there were only developers working on the Botify product. Eventually they added a product owner, designers, and tech managers. Describing how things worked at this stage, Claire says, “We were facing the classic roadmaps decided by the founders, ‘fights’ to push users’ voices in the decisions, and some frustrations of projects that we worked on for several weeks but never ended up going live because of ‘bad’ prioritizations or just opinion changes.”
However, Claire adds it wasn’t all bad. “Small structures are super collaborative and we had this ‘little family’ feeling that was great.” But there wasn’t a well-defined product philosophy at Botify at this time.
Botify Begins to Work in Product Squads
When Christophe arrived at Botify as Chief Product Officer in February 2019, things began to change. Christophe—along with help from motivated team members such as Product Managers Matthieu de Vivie and Sarah Loichot as well as Staff UX Designer Maureen Rodaro—transformed the product organization by emphasizing the importance of meeting users and creating teams (or squads) for each outcome with one product manager per scope. To further complete each product squad, he also began adding designers to each squad.
Claire says this was an important step in defining people’s roles and responsibilities: “During this time, he had us work on a kind of RACI to understand that if PMs or designers were ‘accountable’ for specific tasks in the product life cycle, it didn’t mean that they had to carry them out.”
Overall, these changes to team structure signaled a larger shift in how Botify approached product. “My impression is that Christophe put a lot of emphasis on the shift from output-driving to outcome-driving,” says Claire. “Even if we weren’t calling them trios yet, the new squads were supposed to focus more on user or business impact.”
Making the Gradual Transition to Product Trios
While there was no official announcement of the shift to the trio model at Botify, Claire says she gradually became aware that they were abandoning the notion of overlap in favor of sharing tasks and growing their skills.
What exactly did this mean?
Claire describes a classic example of overlap: “As a junior product designer, I was curious about doing in-depth data research, writing Jira tickets, or even participating in creating my squad’s roadmap. I was able to pair up with PMs who tended not to encourage me in these tasks or preferred to do them alone and inform me later. There was no ill intent, just that silos reassure older organizations.”
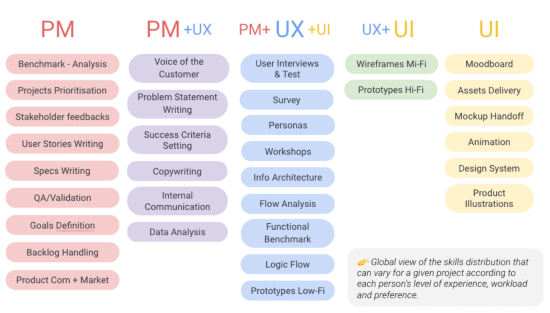
But Christophe suggested that they map out all the tasks between PMs, UX, and UI (they had both distinct roles at that stage). Former Staff UX Designer Maureen Rodaro was also key to implementing and evangelizing this type of exercise and a driving force behind pairing product managers and designers. Claire says it helped them realize that there were many tasks, and that if a role was “accountable” for each, it didn’t mean they had to perform it. In fact, the large number of tasks allowed them to see that knowing how to delegate could help them avoid being overwhelmed.
Going through this exercise also revealed that some tasks are in between roles. This means that each trio can adjust the RACI to their own experiences. Christophe says, “Not every PM will be experienced in doing voice of the customer meetings, so if they are paired with a UX designer who is excellent at it, then the trio can lean more on the UX role to achieve this. By pairing people with complementary skills as much as possible, I can ensure that all grow in new areas that are relevant.”

The Botify product team went through this accountability mapping exercise in 2019, a critical step in their transition to product trios.
Claire said that her squad (the “red squad”) began to emerge as an example of a strong trio. This just happened naturally, thanks in large part to the product manager Marlène Vieillescazes’s natural collaboration and ability to delegate.

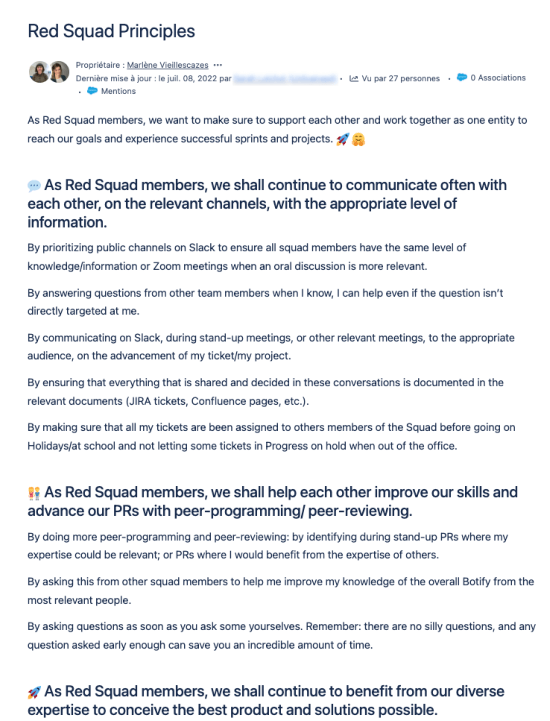
Claire’s squad spent time defining principles for how they would work together most effectively.
Reflecting on why their product trio emerged as a leading example, Claire says, “I think what helped a lot was the strong collaboration between Marlène and me, and the fact that she was new to her PM role. At the beginning, I was an intern UI designer and she was a senior UX, and she mentored me. When we started the trio, we had been working together for two or three years. I was a junior product designer and Christophe suggested Marlène try being a PM during a colleague’s maternity leave.”
Marlène decided that since she was new to the PM role, she would need all the help she could get, so she created an environment of strong collaboration and trust. Claire continues, “For the first time, we really only communicated in the Slack feature channels, without any direct messages. Everyone always had to be up to date, every challenge was always welcomed and encouraged. For once, I felt I knew not only where I was going with my designs on my project but also our strategy and how the tech was progressing in parallel. We removed the silos and all felt more aware of what we were doing.”
In a trio, I felt I knew not only where I was going with my designs but also our strategy and how the tech was progressing in parallel. We removed the silos and all felt more aware of what we were doing. – Tweet This
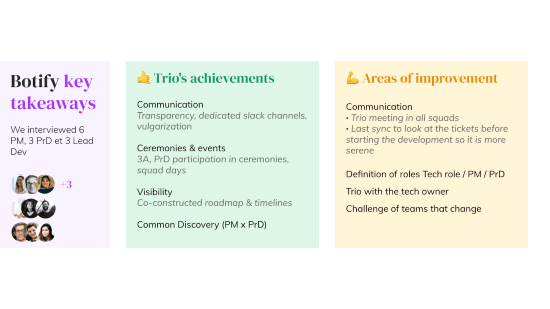
Because the red squad emerged as a strong example of how a trio can successfully work together, they were invited to present trio best practices to the rest of the product team, the engineering team, and in a meetup with external guests. The slide below highlights the product trio’s achievements and areas of improvement when they presented to the engineering team in September 2022.

One of the slides Claire presented to the engineering team about their progress to the product trio model in September 2022.
Claire also wrote an article on Medium to share their progress and learnings in October 2022.

Botify hosted a meetup for external participants so they could share their learnings and challenges from shifting to the product trio model.
And their passion for sharing their experience doesn’t end there. Katia Hie, who’s currently working as an apprentice designer at Botify, is writing her thesis on product trios. Katia and Christophe have also begun organizing interviews with CPOs or product trios from other companies to learn about their experiences with working this way.
Claire shares a few of the observations she’s made from these interviews:
- The trio (also referred to as a trinome, triforce, or quartet) appeared in some companies because a CPO encountered this philosophy in training sessions and articles or organically because it made sense to de-silo the roles.
- Many said it is an iterative process that requires a lot of repetition and use internal trio models or even decide that the first trio must exist at the management level (CPO/CTO/ Head of Design) before it can be implemented in teams.
- Even though the implementation can take time or discourage certain roles (like a developer who just wants to do their tickets and not help lead a project), no organization would want to go back because they have products that are more successful and that have fewer bugs as a result of working this way.
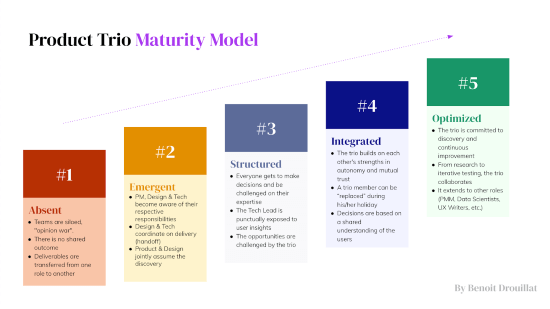
Another important step in Botify’s product trio journey occurred thanks to their former VP of Design, Benoît Drouillat. He had the idea that a framework would better help Botifyers and other companies to assess themselves and have open and honest discussions on their maturity. After launching surveys to the French design community through his Designers Interactifs association, he created a Product Trio Maturity Model.

Botify’s former VP of Design, Benoît Drouillat, created the Product Trio Maturity Model to reflect what he’d observed at Botify and heard from other members of the design community.
Claire says this model reflected the fact that at the time Benoît created it, not all the product trios at Botify were equally mature. “Back then we were still facing the issues of not having one designer per squad, of having stronger PM/designer collaboration than with the tech lead, and some trios not having any dedicated sync.”
Christophe adds that both the interviews with other companies and the Product Trio Maturity Model helped him make an important observation: “Successful companies don’t just assume the trio will work by themselves. They train people on it, they explain it regularly, and make it a part of how they operate more broadly. We still have more to do in that regard to help the trios that aren’t as advanced as the others.”
Successful companies don’t just assume the trio will work by themselves. They train people on it, they explain it regularly, and make it a part of how they operate more broadly. – Tweet This
The Benefits and Results from Shifting to Product Trios
So what happened at Botify once product trios became the accepted way of working? Claire says she observed a few significant changes.
For one, it was much easier to systematize the implementation of success metrics. “Before Christophe’s arrival, we weren’t necessarily setting up success metrics for each project, so we weren’t able to know whether a project was successful or not, and what to do if it was.”
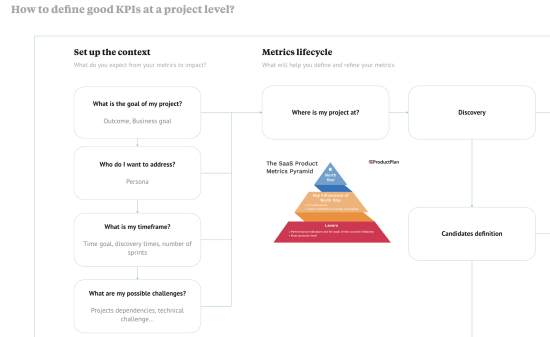
Today, they regularly remind themselves of the right KPIs with standardized definitions and frameworks. This snippet from a Miro board includes some of the definitions they’re working off of.

The product trios at Botify now use standardized guidelines and definitions for their KPIs.
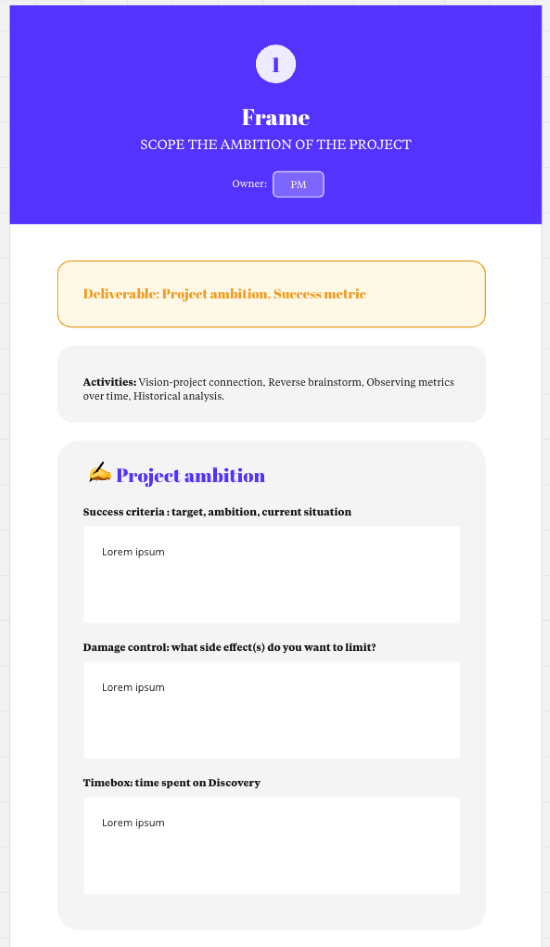
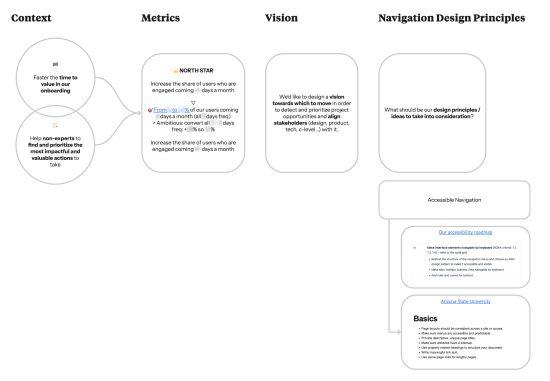
Frameworks also help them to keep their goals within the appropriate scope. For example, with Christophe’s direction, the team started using the Discovery Discipline methodology created by Tristan Charvillat and Rémi Guyot. “This is a great method of ‘forcing you’ to go through seven steps (Frame, Observe, Claim, Unfold, Steal, Execute, and Decide) to ensure you always have a good discovery process for each project,” says Claire. The screenshot below shows the expected deliverables for step 1, “Frame.”

Botify product trios use frameworks like this one from the Discovery Discipline methodology by Tristan Charvillat and Rémi Guyot to keep their projects and goals within scope.
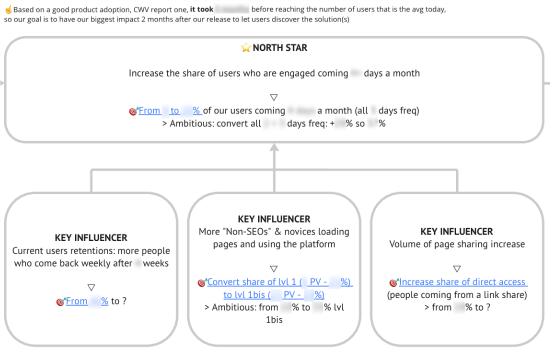
The end result will be a chart like the one shown below.

KPIs are now much more well defined than they were before introducing product trios.
In addition to setting better goals, Claire says squads are now focused on outcomes. For example, in the past, a team might be defined as the “Custom Reports” team, but now they’re defined as the “Help Users Demonstrate Value” team.
The teams make sure to incorporate regular reminders of their team’s intent, outcomes, and KPIs in every board, slide, or other medium so stakeholders always remember their objective. “This creates situations where the devs themselves challenge our solutions based on the outcomes, and I think this is really the power of the trio,” says Claire.
We have situations where the devs themselves challenge our solutions based on the outcomes, and I think this is really the power of the trio. – Tweet This

On each squad’s Confluence homepage, the first thing you see is their strategic intent, as shown here for the green squad.

The teams make sure to share their outcome and metrics across many documents, like in this project board, so they’re always top of mind.
Claire says that now it’s much easier to make better product decisions. She shares one example related to the filter experience. “Our application consists of dashboards with data, and the filter experience is crucial. We knew it was difficult for new users, as it took them a long time to find the right filter to apply.” They followed a process of discovery, design, and implementation, and thought their solution worked.
But when they checked the success metric of “reduction in filter application time,” they realized it hadn’t been reduced much. They conducted a user behavior study to find out that small details like button placement or wording were creating barriers, and were able to fix it.
Claire says, “I am convinced that in our previous organization setup, we wouldn’t have defined a success metric, would have moved on to the next project, and would have only checked the product impact much later, creating frustration in the meantime.”
With the trio model, teams are empowered and silos are removed. This also leads to having stronger roadmaps and more quickly framed projects because the trio is raising the right questions from the beginning. Citing just one example, Claire says that she feels comfortable creating a first draft of the roadmap and presenting it to her product manager, a task that might not typically be done by a designer in other companies.
And perhaps the biggest impact is a mindset shift. Claire says, “There’s one team working towards a common goal. Each team member in the trio has their own expertise that is mandatory but not sufficient to succeed. Finding the best way for the trio to get on the same level of understanding from the product vision to the delivery is a never-ending challenge. Our successful trios, from my standpoint, are helped by strong individuals who have very strong collaboration skills in the first place and low ego.”
From the leader’s perspective, Christophe says, “Product trios help us be more efficient in our work. We believe that the sum of each part of the trio will be superior in outcomes to what each individual could have contributed individually.” Christophe says Claire drafting the roadmap herself is a great example of this. “By taking this task, she helped her team move forward faster than could have been possible otherwise.”
Product trios help us be more efficient in our work. We believe that the sum of each part of the trio will be superior in outcomes to what each individual could have contributed individually. – Tweet This
Key Learnings and Takeaways
How are product trios working today at Botify? Claire says, “The challenge today is about elevating trio maturity in all squads. Growing your trio’s skills is all about collaboration, communication, and some kind of humility/modesty (being able to say that you are not always the expert, and that we are smarter together).”
While people often agree with the concept of the trio in theory, acting on it can be a whole other story. Claire continues, “It’s a continuous learning process starting from the most basic reminders (e.g. use the common Slack channels instead of private messages), to deeper levels such as being empathetic with your colleagues or questioning your position in conversations.”
Adopting trios is a continuous learning process starting from the most basic reminders, to deeper levels such as being empathetic with your colleagues or questioning your position in conversations. – Tweet This
For anyone who’s interested in launching or maturing product trios, Claire shares the following advice.
Start somewhere and iterate on the implementation (just as you do for a product).
A trio ambassador seems ideal for this, notes Claire. It’s also important to identify a few key actions to put in place at first, such as: always communicate in common channels and always invite the trio (even if you have to challenge this necessity later). Once a trio is well established and confident in its value, you need to be ready to repeat the best practices to the other teams, who will each be onboarded at their own pace.
You have to build a culture of trust.
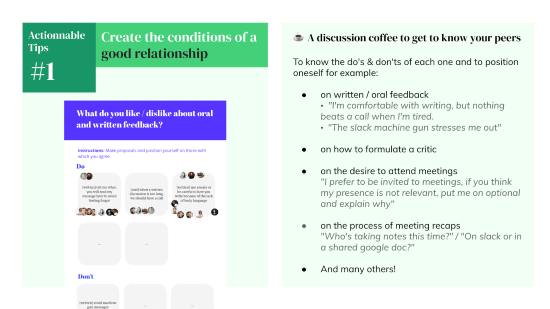
“At Botify, we realized that the first step to good communication was to get to know each other,” says Claire. Because the tech role of the trio rotates according to who will be tech owner of the project, they organized a communication dos and don’ts and DISC workshop to get to know each other’s professional personalities and share communication best practices. “Each of these activities enabled us to go deeper in our human relations and create a climate of trust and benevolence despite our differences,” says Claire.

One of the actionable tips related to communication that Claire created based on the team’s self-assessment of their product trio maturity.
Every product trio is unique.
Through the interviews they’ve conducted for Katia’s thesis, Claire says she’s realized that there are as many trios as there are companies. Some of the insights that made the biggest impression were:
- The C-level trio ripples out and impacts the teams. A good collaboration between the CTO, CPO, and Head of Design (or equivalent roles) helps the trios below because they set the example.
- Some companies seem to want to hire only based on having roles ready to set up a trio. “I have the impression that there’s going to be a shift in the skills required, and I think that’s good news for soft skills,” says Claire.
- All the companies trying out the trio wouldn’t turn back for any reason. Claire observes, “It’s so natural now that re-siloing would be weird.”
Are you new to the product trio concept or need some help getting started? Explore our in-depth product trio guide here.
The post Product in Practice: How Botify Broke Down Silos and Moved to Product Trios appeared first on Product Talk.
Product in Practice: How Botify Broke Down Silos and Moved to Product Trios was first posted on September 4, 2024 at 6:00 am.
© 2024 Product Talk. Use of this feed is for personal, non-commercial use only. If you are reading this article anywhere other than your RSS feed reader or your email inbox, then this site is guilty of copyright infringement. Please let us know at support@producttalk.org.




