This is a submission for Frontend Challenge v24.04.17, CSS Art: June.
Inspiration
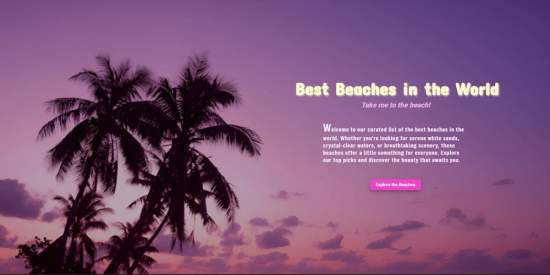
Today, I am highlighting a serene and visually appealing web page **dedicated to showcasing the best beaches in the world. The design captures the tranquility and beauty of beach destinations, aiming to evoke a sense of wanderlust and relaxation. The **warm colors and tropical imagery set the perfect mood for exploring dreamy beach getaways.
Demo
Here’s a preview of my submission:
You can view and interact with the full demo here.
You can also preview the full code on this repository.
Journey
Creating this webpage was an exciting journey that allowed me to blend aesthetics with functionality. I focused on achieving a visually pleasing gradient background to simulate a sunset, complemented by palm tree silhouettes to enhance the tropical theme. The typography was chosen to be welcoming and easy to read, emphasizing the headline and call-to-action button.
During this process, I learned a lot about CSS gradients, layering images with transparency, and creating a cohesive color scheme. I am particularly proud of how the background and text elements harmonize to create an inviting and immersive experience.
Next, I hope to refine my skills in responsive design to ensure that the webpage looks great on all devices. Additionally, I plan to experiment with animations to add subtle movements that can bring the design to life.
Well that’s it, I hope you liked it, bye!