Hello,
I want to share a serie of posts containing some tips of Beer CSS. Beer CSS is a new framework around, based on (not restricted to) Material Design 3. Material Design 3 is a design system created by Google. In this post, we will learn about the main layout. The main layout is the basic structure of your page.
If you don’t known the concept of settings, elements and helpers used by Beer CSS, you can read this page.
1) First, you need to create a main element. Use responsive helper to be responsive with other elements around.
class="responsive">
2) You can create a nav element as navigation rail. Use left and right helpers to set the position. Navigation rail must be placed before all other elements.
3) If you want a navigation drawer, just add the drawer helper to nav element. Navigation drawer must be placed before all other elements.
4) Add the header and footer elements as you wish. By default header and footer elements has a background color. Add the transparent helper to set the background color as transparent.
class="transparent">
class="transparent">
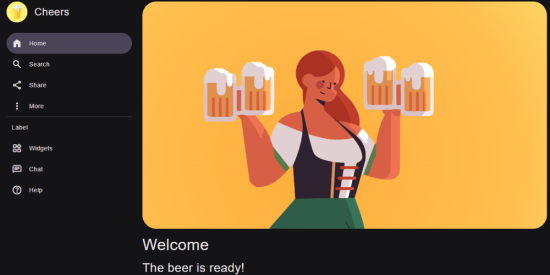
5) Now combine all to generate the main layout of your page. The semantic HTML helps a lot here.
class="left">
home
Home
search
Search
share
Share
class="transparent">
class="responsive">
class="transparent">
The helpers of Beer CSS can be used in any element. This makes the framework very customizable. It has the same logic and names in all ways. This makes the Beer CSS very easy to understand and reuse. I made a codepen to see some random main laypout created with Beer CSS here.
Hope you enjoy this article. Thanks for read!
Beer CSS:
https://www.beercss.com
Material Design 3:
https://m3.material.io/
Codepen:
https://codepen.io/leo-bnu/pen/NWmmmMd
About settings, elements and helpers used by Beer CSS:
https://github.com/beercss/beercss/blob/main/docs/INDEX.md