A step-by-step guide on how to create a Chrome Extension using Svelte and Tailwind CSS
Introduction
This article will show you how to create a Chrome Extension using hot frameworks such as Svelte and Tailwind CSS. This will also use the very popular Vite as the build tool.
Here are some definitions of the tech choices according to ChatGPT.
What is Svelte?
Svelte is a JavaScript framework that compiles your code into efficient JavaScript that surgically updates the DOM. It is a compiler that converts your code into a more efficient version of itself.
What is a Chrome Extension?
A Chrome extension is a software program that extends the functionality of Google Chrome. It modifies the browser’s behavior and adds new features.
What is Tailwind CSS?
TailwindCSS is a utility-first CSS framework for rapidly building custom user interfaces. It is a CSS framework that provides a set of pre-built classes that can be used to style your HTML elements.
Setting up the project
Make sure you have node.js v16.x or greater
Install Svelte
Initialize the project using vite
npm init vite
- Select a project name
- Select
Svelte - Select
TypeScript - Follow the output instruction
cd
npm install
npm run dev
Open the URL in a browser, and you should see the following result.
Install Tailwind
- Install Tailwind dependencies
npm install -D tailwindcss postcss autoprefixer
- Initialize default Tailwind configuration
npx tailwindcss init tailwind.config.cjs -p
- Make sure to enable use of POSTCSS in
styleblocks
// svelte.config.js
import {vitePreprocess} from '@sveltejs/vite-plugin-svelte';
export default {
preprocess: vitePreprocess(),
};
- Configure
contentpaths
// tailwind.config.js
module.exports = {
content: ['./src/**/*.{html,js,svelte,ts}'],
theme: {
extend: {}
},
plugins: []
};
- Replace the content of
src/app.csswith the following
// src/app.css
@tailwind base;
@tailwind components;
@tailwind utilities;
h1 {
@apply text-4xl font-bold;
}
h2 {
@apply text-3xl font-bold;
}
Testing Tailwind integration
Add tailwind styles
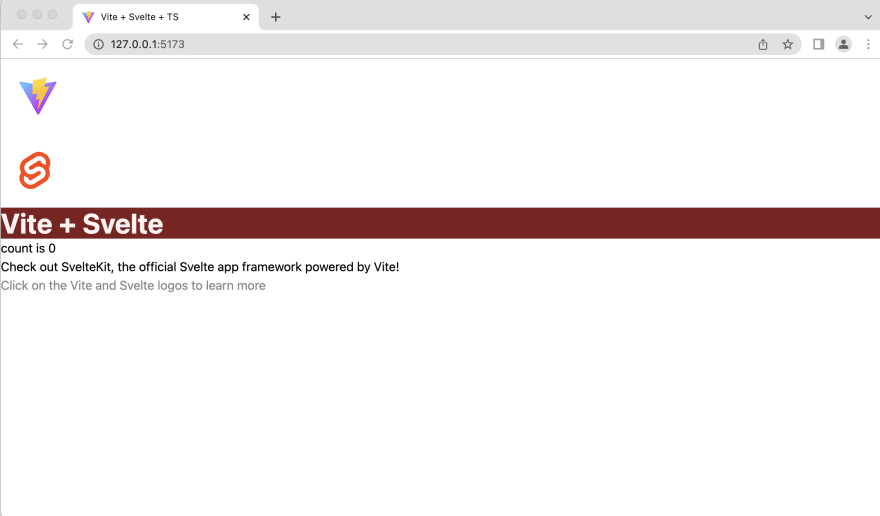
Add any styles that will be obvious when the app is running.
class="bg-red-900 text-red-50">Vite + Svelte
And you should see the following result. We have a heading with dark-red background and light-red text.
Remove unused files
Now that we verify that the app is working as expected, we can remove the unused files.
- Delete
src/App.svelte - Delete
src/main.ts - Delete
index.html - Delete
src/assets/svelte.png - Delete
src/libfolder
Create a very basic chrome extension
Install Chrome Extension Library for vite
Instead of complicating the setup, we will crxjs to help us simplify the development process.
npm i -D @crxjs/vite-plugin@2.0.0-beta.12
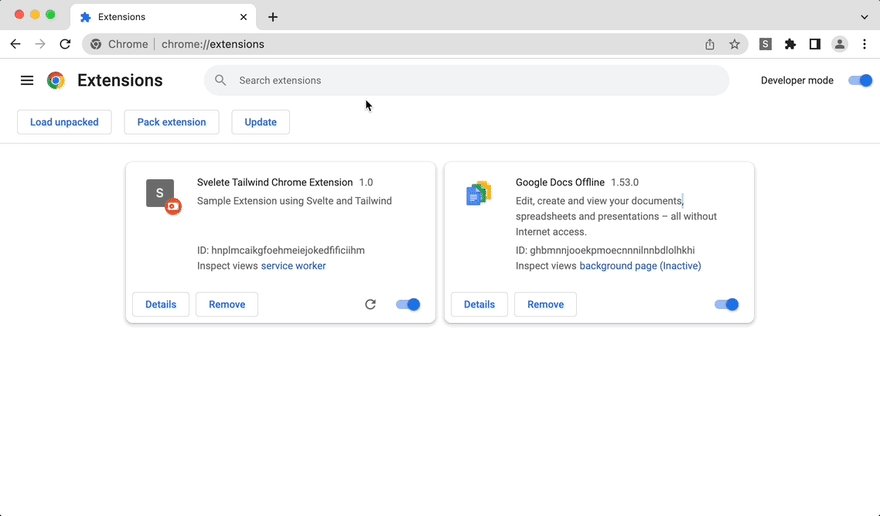
Create a manifest file
The manifest file contains the necessary information for the browser to load the extension. For more information, check out the Chrome Extension Manifest
// manifest.json
{
"name": "Svelte Tailwind Chrome Extension",
"description": "Sample Extension using Svelte and Tailwind",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "src/popup/index.html"
},
"permissions": ["storage"]
}
NOTE: The
storagepermission is added because we will use it later.
Add the plugin to vite.config.js
// vite.config.js
import { crx } from "@crxjs/vite-plugin";
import { defineConfig } from "vite";
import { svelte } from "@sveltejs/vite-plugin-svelte";
import manifest from "./manifest.json";
export default defineConfig({
plugins: [svelte(), crx({ manifest })],
});
Optional configuration for TypeScript
Update TypeScript configuration files
For some reason, scripts work as expected until these options are added
// tsconfig.json
{
"compilerOptions": {
// ...
"baseUrl": ".",
}
}
// tsconfig.node.json
{
"compilerOptions": {
// other props
"resolveJsonModule": true,
"allowSyntheticDefaultImports": true
},
"include": ["vite.config.ts", "manifest.json"]
}
Improve Chrome Plugin TypeScript support
To get better TypeScript support, install the chrome type definitions
npm i -D @types/chrome
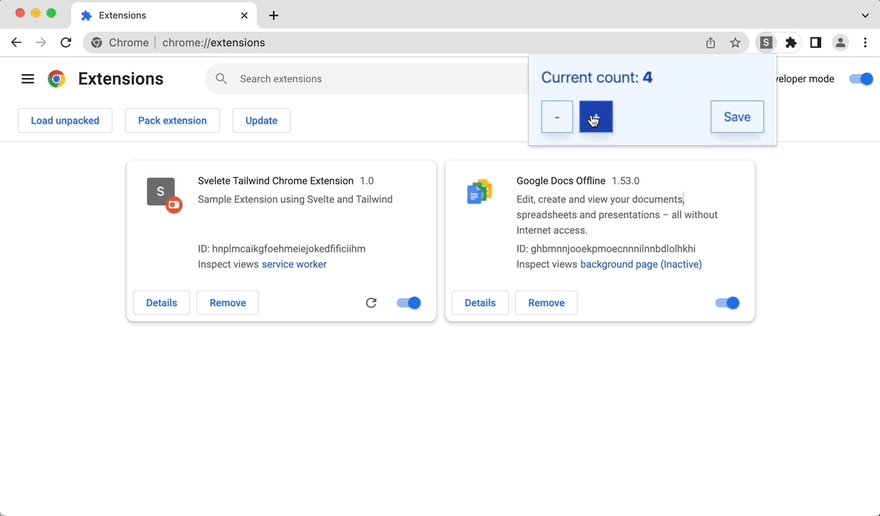
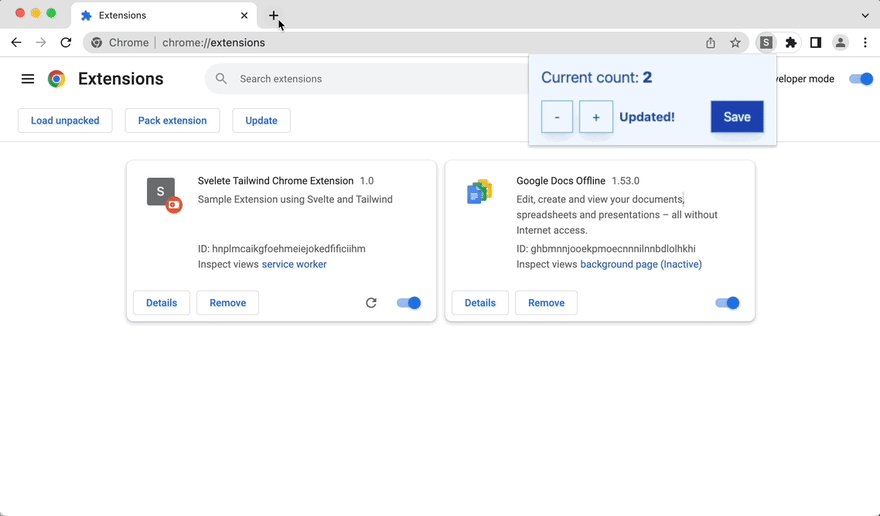
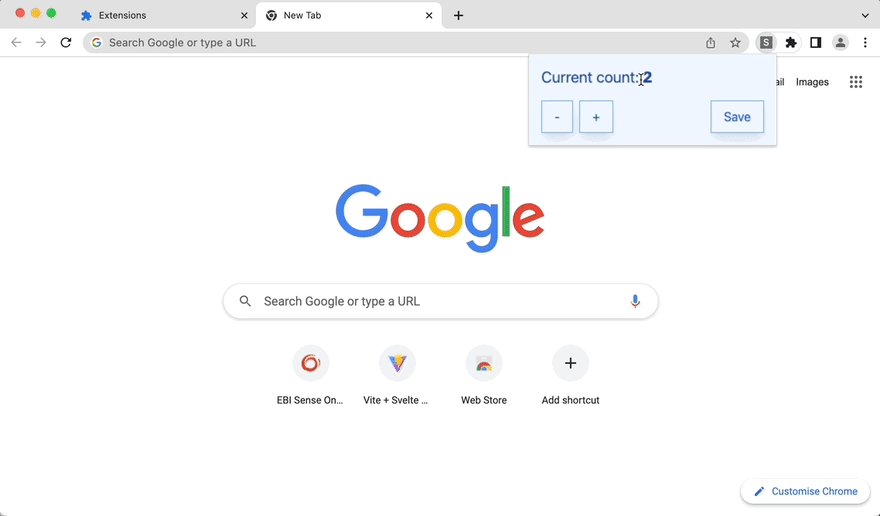
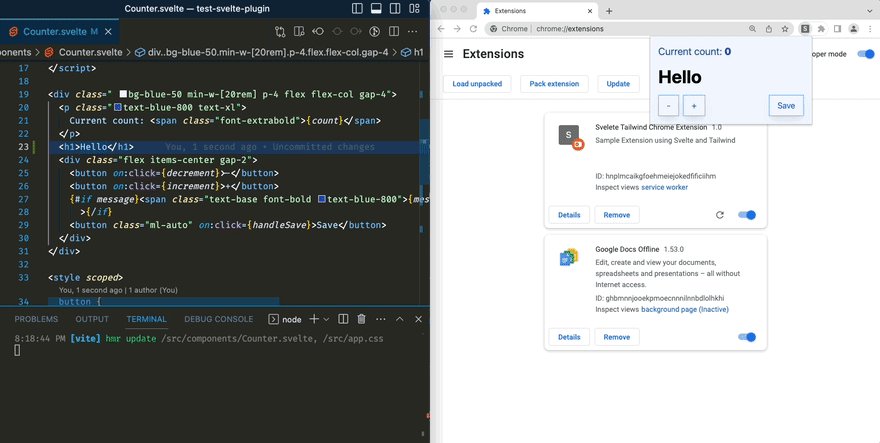
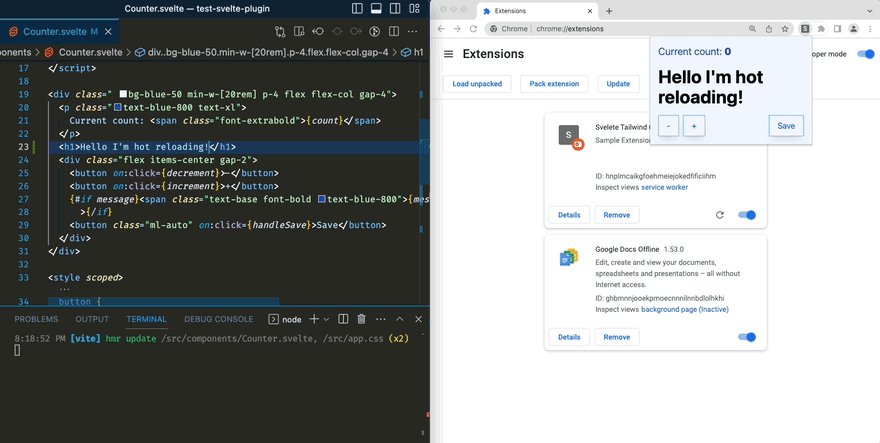
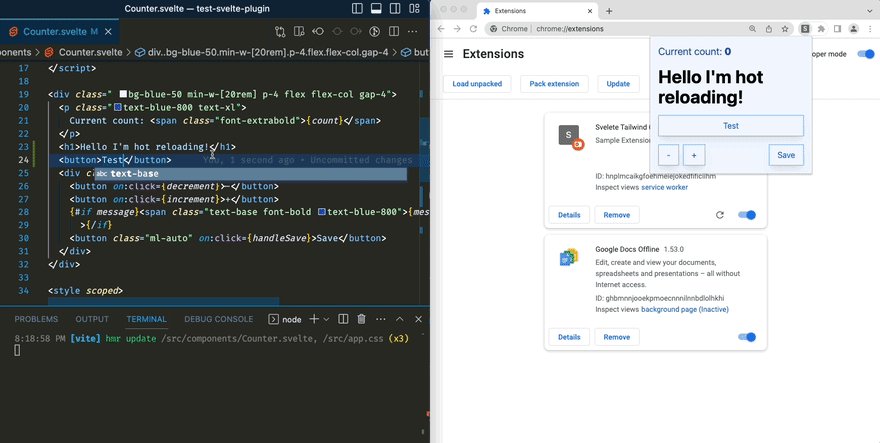
Create the content of the popup plugin
Creating the content of the plugin is as simple as creating a web typical page. We still use HTML, JavaScript, and CSS. The obvious difference is where we can view the content.
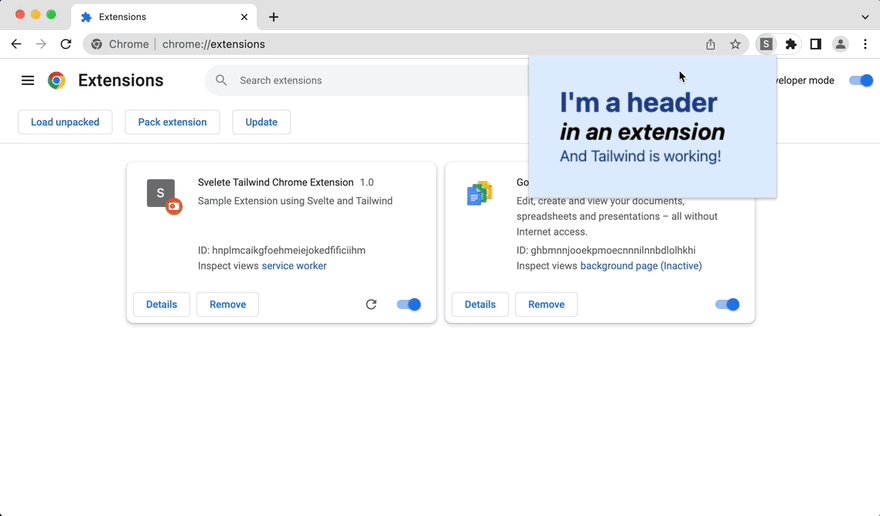
The markup below is the content that will be displayed when the popup extension is opened.
charset="UTF-8" />
</span>Popup<span class="nt">
class="bg-blue-100 p-10 w-[20rem]">
class="text-blue-900">I'm a header
class="italic">in an extension
class="text-xl text-blue-900">
And Tailwind is working!