Music has always been an integral part of our lives and with the advancement of technology, it’s easier than ever to listen to music anywhere and anytime.
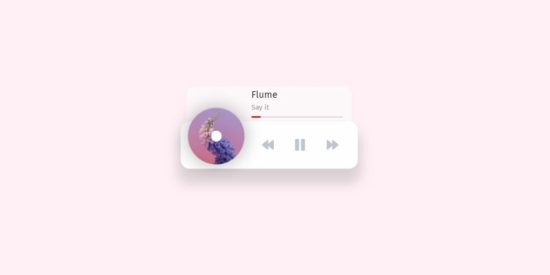
A music player JavaScript is a software application that plays audio files. In this article, we’ll be showing you how to create a music player using HTML, CSS, and JavaScript.
This project will introduce you to the basics of front-end web development and give you an understanding of how HTML, CSS, and JavaScript work together to create a dynamic website.
Step 1: Set up the HTML structure
First, we’ll create a basic HTML structure for our JavaScript music player. We’ll use a element to hold the title of the page, and a element to hold the content of the page.
Inside the element, we’ll add a element to hold the player controls and a element to play the audio files. Here’s the code for the HTML structure:
</span>Music Player<span class="nt">
id="player">
id="audio" src="song.mp3">
id="play">Play
id="pause">Pause
id="stop">Stop
Step 2: Style the music player with CSS
Next, we’ll use CSS to style the music player. We’ll use CSS to set the background color, font size, and other styles for the header, buttons, and other elements on the page. Here’s the code for the CSS styles:
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
font-size: 16px;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
section#player {
margin: 20px;
text-align: center;
}
button {
background-color: #333;
border: none;
color: #fff;
cursor: pointer;
padding: 10px 20px;
}
button:hover {
background-color: #fff;
color: #333;
}
Step 3: Add interactivity with JavaScript
Finally, we’ll add interactivity to the music player using JavaScript. We’ll use JavaScript to play, pause, and stop the audio, and to update the controls when the audio is playing or paused. Here’s the code for the JavaScript interactivity:
const audioElement = document.querySelector("#audio");
const playButton = document.querySelector("#play");
const pauseButton = document.querySelector("#pause");
const stopButton = document.querySelector("#stop");
playButton.addEventListener("click", function () {
audioElement.play();
playButton.style.display = "none";
pauseButton.style.display = "inline-block";
});
pauseButton.addEventListener("click", function () {
audioElement.pause();
pauseButton.style.display = "none";
playButton.style.display = "inline-block";
});
stopButton.addEventListener("click", function () {
audioElement.pause();
audioElement.currentTime = 0;
pauseButton.style.display = "none";
playButton.style.display = "inline-block";
});
This JavaScript code implements the functionality for a simple music player. It uses the querySelector method to select elements from the HTML document with the specified IDs: audio, play, pause, and stop.
The playButton and pauseButton have event listeners attached to them, which are triggered when the buttons are clicked. When the playButton is clicked, the play method of the audioElement is called, causing the audio to start playing.
At the same time, the playButton is hidden by setting its style.display property to “none”, and the pauseButton is displayed by setting its style.display property to "inline-block".
Similarly, when the pauseButton is clicked, the pause method of the audioElement is called, causing the audio to pause. The pauseButton is then hidden, and the playButton is displayed.
Finally, the stopButton has an event listener attached to it that calls the pause method of the audioElement and sets its currentTime property to 0, effectively stopping and resetting the audio. The pauseButton is then hidden and the playButton is displayed.