A password generator is a tool that automatically creates strong, unique passwords for you to use. Not only does it save you the hassle of coming up with a secure password on your own, but it also ensures that your passwords are as secure as possible.
In this tutorial, we will walk through the steps to create a password generator using HTML, CSS, and JavaScript. We will be using the Tailwind CSS framework for our styling and modern UI elements to give our password generator a classic look.
First, let’s set up the basic structure of our HTML document. We will start by including the Tailwind CSS framework in the head of our document, and then we will create a container for our password generator:
Password Generator
Next, let’s add some content to our password generator container. We will start by adding a title, a brief explanation of what the password generator does, and a form for the user to input their desired password length and options:
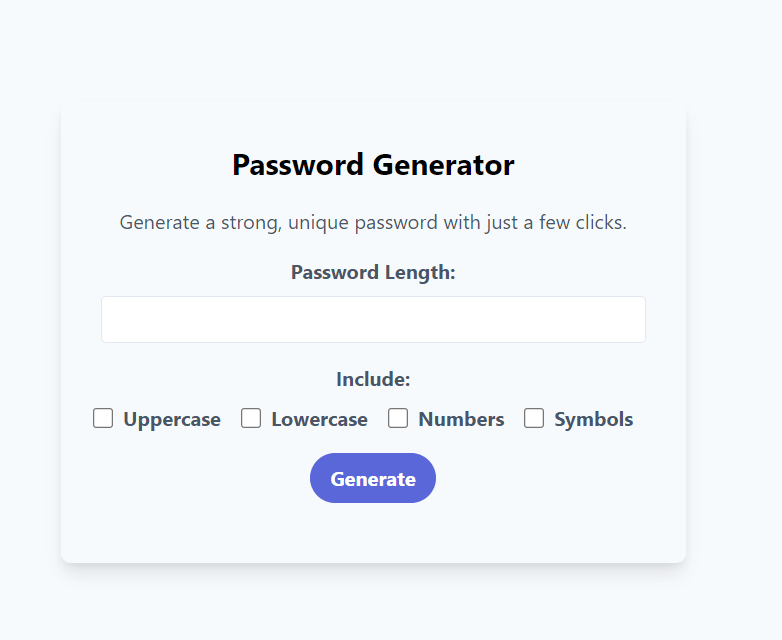
Password Generator
Generate a strong, unique password with just a few clicks.
Now that we have our form set up, let’s add a button for the user to generate their password and a container to display the generated password:
Password Generator
Generate a strong, unique password with just a few clicks.
Now that we have our HTML set up, let’s move on to the JavaScript portion of our password generator. We will start by selecting the elements that we will be using in our code and defining a function to generate the password:
const generateButton = document.getElementById('generate-button');
const passwordLengthInput = document.getElementById('password-length');
const passwordOptions = document.getElementById('password-options');
const generatedPassword = document.getElementById('generated-password');
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
// Add code to generate password here
}
Next, we will add the code to generate the password. We will start by creating a string that represents the character set that we will use to generate the password. This character set will depend on which options the user has selected:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
}
Finally, we will use a loop to generate the password by selecting a random character from the character set and adding it to the password string. We will repeat this process until we have reached the desired password length:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
for (let i = 0; i < passwordLength; i++) {
let randomChar = characterSet[Math.floor(Math.random() * characterSet.length)];
password += randomChar;
}
}
Now that we have our password generating function, let's add an event listener to our generate button to trigger the function when clicked:
generateButton.addEventListener('click', generatePassword);
Finally, let's update the text content of our generated password container to display the generated password:
const generatePassword = () => {
let password = '';
let passwordLength = passwordLengthInput.value;
let uppercase = passwordOptions.querySelector('#uppercase').checked;
let lowercase = passwordOptions.querySelector('#lowercase').checked;
let numbers = passwordOptions.querySelector('#numbers').checked;
let symbols = passwordOptions.querySelector('#symbols').checked;
let characterSet = '';
if (uppercase) characterSet += 'ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (lowercase) characterSet += 'abcdefghijklmnopqrstuvwxyz';
if (numbers) characterSet += '0123456789';
if (symbols) characterSet += '!@#$%^&*()_+-={}[]|:;<>,.?/~';
for (let i = 0; i < passwordLength; i++) {
let randomChar = characterSet[Math.floor(Math.random() * characterSet.length)];
password += randomChar;
}
generatedPassword.textContent = password;
}
generateButton.addEventListener('click', generatePassword);
And that's it! Our password generator is now complete. With just a few lines of code, we were able to create a tool that can generate strong, unique passwords for us to use to keep our online accounts secure.
To make our password generator more user-friendly, we can also add some basic error handling to ensure that the user has selected at least one option and has entered a valid password length. We can also make our password generator more visually appealing by adding some custom CSS styles.
I hope you found this tutorial helpful and that you now have a better understanding of how to create a password generator using HTML, CSS, and JavaScript. Don't forget to keep your passwords secure and always use a password generator to create strong, unique passwords for your online accounts.