If you’re anything like me, you’re probably using Typescript because you were forced to. Your company decided that it would be the language of the future, so you were forced to learn it. At first, you were excited to use Typescript. You knew that it had a lot of potentials and would help you make more robust apps. But after using it for a while, You started to realize how annoying and frustrating it can be.
In this article, I am going to vent my frustrations with Typescript. I had just started using it, like one month in, and was struggling to get the hang of it. After using it for a while, I’ve realized that it’s so bad, and there are things I don’t like about it at all.
But before going over its drawback, let’s start with a gentle high overview of the language.
- What is Typescript?
- Why Do We Have TypeScript?
- Should I use It?
-
Issues With Typescript.
- 1. The Learning Curve.
- 2. Strict Type Checking System.
- 3. Verbosity And Lack of Readability.
- 4. Lack Of Intuitive Syntax.
- 5. Lack of Compatibility.
- 6. Low Productivity.
- 7. False Promises.
- 8. Lack of Flexibility.
- 9. Giant Corporation Abuse.
- 10. Clever Devs Abuse.
- 11. Not A JS Superset.
- 12. Slower Compile Time.
- 13. Additional Transpilation Step.
- 14. Lack of Performance.
- 15. Writing Unit Tests.
- 16. Types Are Not That Useful.
- 17. Heavier Tech Debt.
-
TypeScript Alternatives.
- 1. JSDoc.
- 2. Flow.
- Which One Should You Choose?
- What’s next for Javascript?
- Conclusion.
- References.
Developed and maintained by Microsoft, TypeScript, also known as JavaScript that scales, is an object-oriented, open-source programming language. It’s arguably considered a superset of JavaScript, which I’m afraid I disagree with, containing additional typing. Here is a simple snippet of code that demonstrates the difference between JavaScript and TypeScript:
// JavaScript
var name = "World!"
console.log(`Hello, ${name}`)
// TypeScript
var name: string = "World!"
// Or simply
// var name = "World!"
console.log(`Hello, ${name}`)
And you guessed it right. There’s no difference at all. So, TypeScript is a statically, not strongly, a compiled programming language for writing clear and concise JavaScript code. It fulfills the same purpose as JavaScript and can be used for client and server-side applications. In addition, a codebase written in JavaScript is also compatible with TypeScript, which is a good thing to have.
However, Typescript promises to make web development easier and safer than ever through its typing system. Unfortunately, it doesn’t live up to its promises. Typescript is a difficult language to learn and often comes with an annoying learning curve. Even experienced developers find themselves struggling with this language [0].
Image by Gordon Johnson from Pixabay.
🔝 Go To TOC.
You might be thinking, “Why would I want to do that? I can use JavaScript, instead.” The reason is that, by typing your variables, you can catch errors at compile time instead of runtime. For example, if you try to add a string and a number and store the result as a number, you’ll get a type error:
var x: number = 1;
var y: string = "2";
var z: number = x + y; // output: Type 'string' is not assignable to type 'number'.ts(2322)
However, if you were to try this in JavaScript, the code would run without any errors:
var x = 1;
var y = "2";
var z = x + y; // output: 12
As you can see, types can help you catch errors early on in the development process. By adding optional static types, TypeScript allows us to be more explicit about the code they are writing and identify potential issues quickly. This makes it easier for teams to collaborate and reduce time spent debugging code.
However, there are still some situations where it falls short. For instance, consider the following example:
function push( arr : Array<string | number> ) {
arr.push(99);
}
let foo : Array<string> = ['foo'];
push(foo);
Even though we are pushing a number onto an array of strings, TypeScript doesn’t recognize the type mismatch and type-checks the code successfully. This is problematic because it is not immediately obvious that there’s a type mismatch, which can lead to runtime errors.
Despite my reservations about object-oriented programming, TypeScript might be an incredibly useful tool for OOP fans who need strong object typing. Using the TypeScript compiler, we can generate code with all the features and benefits of object-oriented programming. While JavaScript does not support strongly typed object-oriented programming principles, TypeScript does.
But this doesn’t mean you should consider TypeScript for all your projects. As stated in their docs, not many companies are the size of Microsoft [1]. If you’re working on a large-scale JavaScript project, TypeScript may be a good option. However, if you’re starting with programming or working on a small project, you may be better off sticking with the usual plain good old JavaScript.
🔝 Go To TOC.
Now the question is: Should you use TypeScript for your next project? And the answer lies in its features. As I stated previously, TypeScript provides optional static typing, classes, and interfaces, which can help you develop large-scale applications more effectively.
I would argue that working with TypeScript on a medium-large-sized project with multiple developers might be better, but sometimes it is not actually the case. The benefits of using TypeScript include the following:
-
Static Typing: This is a pretty straightforward one. It means you can catch errors at compile time before your code even runs. This makes code more predictable and easier to debug. But, as we saw previously, it is not always the case
-
Type Inference: TypeScript can often infer the types of variables, which means you don’t have to declare them explicitly. This can make your code more concise and easier to read. However, this also can be achieved with JavaScript and JSDoc.
-
IntelliSense: This is a feature of Visual Studio Code that provides autocomplete suggestions based on the types of variables. This can, again, make your code easier to write and less error-prone. However, IntelliSense is not tidily coupled to TypeScript but is also supported in JavaScript [2].
Shortly put, we had a more specific, better documented, and more bulletproof code of higher quality. However, after using it for a while, you may find that it makes your code less readable, among many issues that we will go over in the next sections. As such, you should carefully consider whether or not TypeScript is right for your project before using it.
Issues With Typescript.
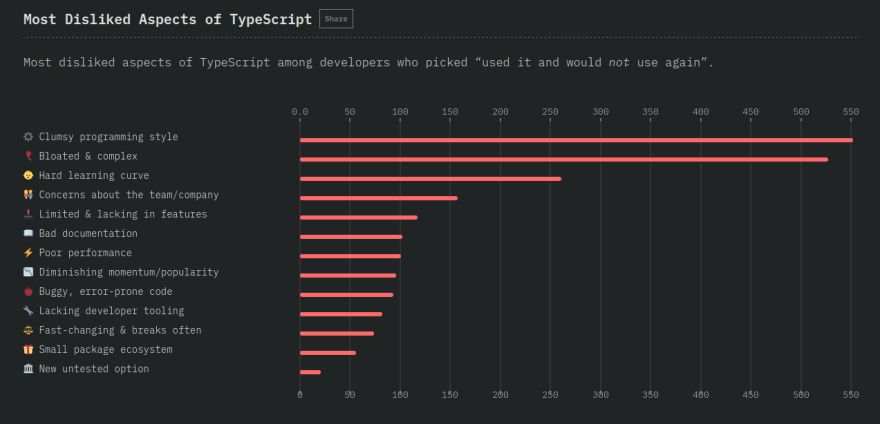
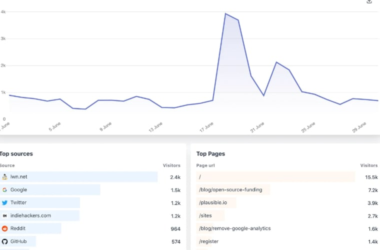
Most Disliked Aspects of TypeScript by State of JS.
In the following sections, we will explore a list of the things I started ditching Typescript more than ever. While Typescript is a powerful tool, it also has some major drawbacks that have led me to go back to JavaScript more frequently.
A steep learning curve (Image by author).
🔝 Go To TOC.
Typescript can be difficult and time-consuming to learn. You must become proficient in JavaScript and type systems to use Typescript effectively. This means you must invest time in understanding the intricacies of type systems and how you interact with JavaScript code. Even experienced developers can find this difficult to grasp, making it a huge barrier to entry for any new development project.
In addition, Typescript has some idiosyncrasies that can be difficult to work around. For experienced developers, there is still no denying that learning Typescript can be a time-consuming process. Teams must invest heavily in training to ensure that everyone is up-to-date on the most recent changes and best practices. This can also create a challenge when understanding existing code bases that utilize Typescript as its primary language.
In short, the learning curve associated with Typescript can be quite steep and require significant time and effort to master.
2. Strict Type Checking System.
🔝 Go To TOC.
Another issue is that Typescript’s type-checking system can often be overly strict and difficult to work with. This stringent approach can lead to extra work and debugging time when dealing with complex types or features that don’t fit into the type system cleanly. This extra effort can add up quickly over time and ultimately slow down development cycles.
The following example of a type-only bubble sort using an arithmetic utility type is overly strict and difficult to work with [3]. Although the comparator type is clever, it abstracts away a couple of the conditionals, making it hard to debug and maintain. This type of code is particularly difficult for beginners to grasp, as it requires a deep understanding of types and their behavior.
type Test1 = BubbleSort<[1, 4, 1, 3, 2]>
// ^?
type Test2 = BubbleSort<[4, 2, 1, 8, 5]>
// ^?
type Test3 = BubbleSort<[-1, -9, 999, 50]>
// ^?
//// ----------------BUBBLE SORT----------------
type BubbleSort<N extends number[]> =
BubbleSortPass<N> extends Is<infer OnePass, number[]>
? BubbleSortPass<OnePass> extends BubbleSortPass<N>
? BubbleSortPass<N>
: BubbleSort<OnePass>
: never
type BubbleSortPass<N extends number[]> =
N extends [Is<infer First, number>, Is<infer Second, number>, ...infer Rest]
? Rest extends number[]
? Rest extends []
? LessThan<First, Second> extends true
? [First, Second]
: [Second, First]
: LessThan<First, Second> extends true
? [First, ...BubbleSortPass<[Second, ...Rest]>]
: [Second, ...BubbleSortPass<[First, ...Rest]>]
: never
: never
//// ---------------UTILITY TYPES---------------
type LessThan<A extends number, B extends number> =
IsPositive<A> extends true
? IsPositive<B> extends true
? A extends 0
? B extends 0
? false
: true
: B extends 0
? false
: LessThan<Subtract<A, 1>, Subtract<B, 1>>
: false
: IsPositive<B> extends true
? true
: `${A}` extends `-${infer PosAStr}`
? `${B}` extends `-${infer PosBStr}`
? StringToNumber<PosAStr> extends Is<infer PositiveA, number>
? StringToNumber<PosBStr> extends Is<infer PositiveB, number>
? LessThan<PositiveB, PositiveA>
: never
: never
: never
: never
type Is<T extends U, U> = T;
type Add<A extends number, B extends number> = StrictTupleLength<
[...TupleOfLength<0, A>, ...TupleOfLength<0, B>]
>;
type Subtract<A extends number, B extends number> =
TupleOfLength<0, A> extends [...TupleOfLength<0, B>, ...infer Result]
? Result['length']
: never;
type IsPositive<N extends number> =
`${N}` extends `-${number}` ? false : true;
// https://stackoverflow.com/a/70526775/16121252
type StringToNumber<T extends string, A extends any[] = []> =
T extends keyof [0, ...A] ? A['length'] : StringToNumber<T, [0, ...A]>
/// Types the utilities rely on
type StrictTupleLength<T> = T extends { length: Is<infer L, number> }
? L
: never
type TupleOfLength<
T,
L extends number,
R extends T[] = [],
> = R['length'] extends L ? R : TupleOfLength<T, L, [...R, T]>;
3. Verbosity And Lack Of Readability.
🔝 Go To TOC.
As I started my journey with Typescript, I first noticed how verbose the language was. It requires a lot of extra typing compared to JavaScript. This can be attributed to the rigid syntax and the numerous rules one must remember. This can be quite frustrating for those who are used to writing code quickly and efficiently in other languages.
The verbosity of Typescript can be quite a hindrance when trying to learn the language and debug code. This is because it can be difficult to keep track of all the different elements in your code.
The language supposed to bring readability and clarity to the codebase obscures it instead. The code below is an example of documented TypeScript, which is incredibly bloated. This makes the code difficult to read and understand, which is one of the main arguments against using TypeScript.
class Rectangle {
width: number | string
length: number | string
/**
* Create a Rectangle instance.
*
* @param {number} width - The width of the rectangle.
* @param {number} [length] - The length of the rectangle.
*/
constructor(width: number | string, length: number | string = 20) {
this.width = width
this.length = length
}
/**
* Calculate the area of a rectangle.
*
* @returns {number} - The area of a rectangle.
*
* @example Correct usage.
*
* // Returns 200
* calcArea(10, 20);
*
*/
calcArea(): number {
var width = Number(this.width)
var length = Number(this.length)
return width * length
}
}
You’d have to add so many type annotations along with your code. Seriously, just use JavaScript. It’s faster and simpler, and you don’t have to worry about all that type of stuff as they are presented through JSDoc.
class Rectangle {
width
length
/**
* Create a Rectangle instance.
*
* @param {number} width - The width of the rectangle.
* @param {number} [length] - The length of the rectangle.
*/
constructor(width, length = 20) {
this.width = width
this.length = length
}
/**
* Calculate the area of a rectangle.
*
* @returns {number} - The area of a rectangle.
*
* @example Correct usage.
*
* // Returns 200
* calcArea(10, 20);
*
*/
calcArea() {
var width = Number(this.width)
var length = Number(this.length)
return width * length
}
}
This example shows you why you should not use TypeScript. If you consider looking at the official core TypeScript codebase, you will notice an excessive amount of unnecessary type annotations used throughout the codebase. This shows that you should avoid using TypeScript whenever possible and rather stick to Javascript with JSDoc.
🔝 Go To TOC.
Typescript syntax can be difficult to understand, especially for those new to programming. The language uses conventions unfamiliar to developers coming from other languages and can make it difficult to read and understand the code.
Even after you feel comfortable with the language’s syntax, errors can still be difficult to decipher for beginners. This is because Typescript has very strict rules and conventions, so even if something looks valid, it may not be accepted by the compiler. For example, Typescript requires that variables are declared with a type and that each parameter in a function must have a type assigned. If these requirements are not met, you will receive an error message that can be confusing for those new to programming.
The only way to overcome these hurdles as a beginner is to be patient and stick with it. Don’t get me wrong. Typescript is still a powerful language that will allow you to write cleaner, more efficient code, but it will take time to get used to the syntax and conventions.
🔝 Go To TOC.
TypeScript may seem like a great tool, but it does not always play nicely with other tools. For instance, I recently wrote a Lambda function for a NodeJs environment. The project manager wanted to be able to edit the function using the AWS online editor. Unfortunately, using TypeScript would have required transpilation, making this impossible. It was a deal breaker for the project manager, so I had to revert to regular JavaScript.
So, you will struggle using TypeScript when trying to integrate with existing technologies or frameworks. Suppose you’re working with a legacy system that doesn’t support TypeScript. In that case, you’ll find yourself in a tricky situation where you must manually convert your code into JavaScript before it works properly. This can be time-consuming and tedious, especially if you don’t know all of the nuances of both languages.
So, don’t assume that TypeScript will fit seamlessly into your existing workflow; Do your research and ensure that it will actually work with the tools you’re using or you risk wasting valuable time and resources.
Image from istockphoto.com.
🔝 Go To TOC.
Typescript can be slow and cumbersome, especially compared to more streamlined languages like JavaScript or Python. This can be extremely frustrating for other developers who are used to working quickly and efficiently in other languages and me.
When you are trying to rapidly prototype something during a Hackathon, the last thing you want is to deal with the extra overhead of Typescript. This can often lead to frustration and wasted time as you try to work around the limitations of the language.
Over time, Typescript can be quite frustrating, especially compared to other more rapid development languages. If you are looking to build something quickly, you would be better off using ower beloved language, Javascript.
However, the question now is: what about the bugs in production? Typescript catches type bugs that would otherwise end up in production. But why is it common among Devs who are overconfident in their ability to write bug-free code?
🔝 Go To TOC.
Also, I’m not too fond of TypeScript because it’s a language that tries to sell you the idea of solving all JavaScript problems. It’s trying to take over Javascript as the “go-to” language for web development. I like Javascript just the way it is, and I don’t want TypeScript to come in and try to change everything.
Even under the assumption that the lack of typing in JS is a problem, TS does not solve it. Do you know who does? Java, C, C#, and other compiled languages. They can safely guarantee strong typing at compile time and runtime. Interpreted languages are just not capable of it.
A while back, Deno, a javascript runtime built on the V8 engine, Rust and Tokio, shared its own experience with Typescript, which turned out to be a major hindrance to productivity and added unnecessary complexity to the system. In their document, they shared an example that entails that this is difficult to have visibility into because of the complexity of generating the runtime code. This is in stark contrast to what the language promises: it will help them organize their code. While this may be true in some cases, it seems that it can have the opposite effect in other cases.
🔝 Go To TOC.
Typescript is a language that was created with the intention of making JavaScript more accessible, which is why it has become so popular in recent years. Unfortunately, due to its design, TypeScript puts a lot of restrictions on what you can do with the language. It attempts to limit what you can do with JavaScript and obscure its strong sides while providing a false sense of security. This can be extremely detrimental to developers as they cannot explore the true power of JavaScript or use it in ways they want or need to.
Developers need to understand that this lack of flexibility does not make them better developers; indeed, it may even hinder their development process and lead them away from truly understanding how JavaScript works and how to use it effectively. Having limited capabilities can potentially lead to the inability to utilize the full potential of JavaScript. If you want to become a great developer, you need to understand the true power behind JavaScript and all its features rather than settle for a comforting lie from Typescript.
If you’re serious about becoming a great developer, you should not settle for a language that limits your creativity and hides the true power of the language. Instead, you should learn JavaScript and embrace its flexibility. Only then will you be able to truly unlock your potential as a developer.
🔝 Go To TOC.
Typescript is backed by Microsoft, one of the biggest companies in the world. This means they have a vested interest in pushing their own agenda and getting developers to use their technology. This can be seen in the way they are marketing Typescript as the “best” language for developing with JavaScript. However, this type of marketing has been criticized by many developers who believe it is misleading and forcing people to choose their product.
Furthermore, this type of big-business backing can create an environment where developers feel pressured to conform and use the technology presented by Microsoft. This can stifle creativity and lead to a ‘one-size-fits-all’ mentality regarding coding solutions. The goal should be for developers to be able to choose from a variety of options that best suit their needs, not be forced into using something that a corporate giant pushes.
Microsoft’s strategy also creates confusion among developers who may not understand all the aspects of Typescript or why it would be better than other languages like JavaScript. Companies like Microsoft need to ensure they provide accurate information about their product so that developers don’t get confused or misled about what will work best for them.
If you don’t know yet, Microsoft has a long history of being an anti-open source and anti-Linux. In 2001, their CEO Steve Ballmer declared Linux a “cancer” [4]. The company sponsored SCO’s copyright attack on Linux and claimed that Linux violated unnamed Microsoft patents. Microsoft also forced Linux-based Android vendors to pay for dubious patent claims.
One of Microsoft’s biggest issues today is its involvement with Typescript. While the company has been trying to make strides in recent years to improve its relationship with the open-source community, its history still casts a long shadow.
So, even though Typescript is a powerful programming language, it’s important to note that a historically bad corporation backs it.
🔝 Go To TOC.
The issue with clever developers using Typescript is that they unnecessarily over-complicate the code. This leads to several problems, making code difficult to read, maintain, and debug. Additionally, it can cause issues with scalability and performance.
When clever developers use Typescript, they often focus on writing clever and complex code rather than efficient and effective. This can lead to a lot of wasted time debugging and trying to find solutions for problems that could have been avoided in the first place.
Furthermore, clever developers may prioritize their own pride over the product itself. They may be too focused on creating complex solutions when simpler ones are available. This can lead to solutions that don’t actually make the product better for users or customers.
Developers need to remember that the primary goal should always be customer satisfaction. If a solution isn’t making the product better or easier for users, it isn’t worth wasting time on it. Clever developers should focus on creating solutions that improve customer experience instead of just attempting to make themselves feel proud of their code.
Let’s all agree that just because “clever developers” use something doesn’t mean it’s a good tool. But if so many big open-source projects have moved to TS and told me that it made their development easier, I’ll trust them, especially because it made mine much easier and less stressful.
🔝 Go To TOC.
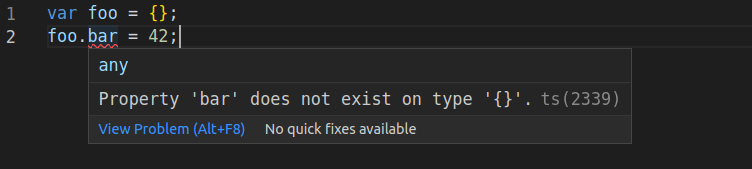
One of the key selling points of Typescript is that it is a superset of javascript, meaning that every JavaScript program is a valid TypeScript program. However, in practice, this has not always been the case. And TypeScript is neither a subset nor a superset of JavaScript.
For example, a valid piece of JavaScript code may not be valid TypeScript code, such as the following:
var foo = {};
foo.bar = 42;
🔝 Go To TOC.
One of the primary issues with using Typescript is the slower compile time. This can be especially noticeable when working on a large codebase that needs to be compiled. The TypeScript compiler is not as efficient at optimizing code as other compilers, meaning that it takes longer to complete a compile task. This can lead to larger file sizes and a longer time waiting on the compiler to finish its job [5].
The main reason for this slower compile time is due to the statically-typed nature of Typescript. This means that the compiler has to do more work than a compiler for a dynamically-typed language like JavaScript, which can lead to longer compilation periods. Additionally, the TypeScript compiler does not have access to the same optimization tools that Babel does, further increasing compile time. Consequently, this will affect our productivity, too.
Typescript code can be painfully slow to compile, especially when you’re working on larger projects. In their document, The maintainers of Deno noticed an incremental compile time when changing files in cli/js take minutes. This is crushingly slow and painful to modify [6]. As someone who’s just started using the language, I can attest to how frustrating this can be. You make a small change, wait a minute or two for the compiler to finish, and then repeat. It’s a huge time-sink, and it quickly becomes frustrating.
I understand that some people prefer the type safety that TypeScript offers, but in my opinion, it’s not worth the tradeoff in terms of productivity. Additionally, it can be achieved with JSDoc and some VSCode settings.
13. Additional Transpilation Step.
🔝 Go To TOC.
This issue is somewhat related to the previous one. As a JavaScript developer, you’re probably used to transpiling your code with Babel. TypeScript introduces an additional transpilation step which can, unfortunately, introduce a bottleneck regarding development speed. It’s true that the compiler can spot flaws and flag them before they can cause any damage, but this comes at the cost of having to wait for the entire codebase to be transpiled each time. This can be particularly frustrating for larger projects, where the compilation time can quickly add up.
In addition, the TypeScript compiler can sometimes generate code that may be confusing or difficult to read. This is because it attempts to add type-safety to your code, which can sometimes result in longer or more complicated variable names. While this is not always a bad thing, it can make your code more difficult to understand, particularly for newer developers who are not yet familiar with TypeScript’s conventions.
🔝 Go To TOC.
If you’re writing code in TypeScript, you might find that your code is running slower than expected. That’s because the TypeScript organization/structure imposes a runtime performance penalty.
When you use TypeScript, you’re essentially telling the compiler to organize your code in a specific way. And this organization can create problems when it comes to runtime performance. For example, if you have a large array of objects, TypeScript will likely create a new variable for each object in the array. This means that each time you access one of these objects, you must look up its variable in memory. This can be a huge overhead at runtime and can cause your app to perform poorly.
🔝 Go To TOC.
When writing unit tests in TypeScript, I often find myself frustrated by the need for precision. With JavaScript, I could simply pass an object with the necessary properties to a test, but with TypeScript, I am required to define the type of the object and all its properties. This can be incredibly time-consuming, especially for those just starting out. As a result, I would much prefer to use JavaScript when writing unit tests.
The extra time spent defining types and properties detracts from the overall efficiency of my work. Not only that, it makes debugging and refactoring much more difficult as well. For example, if I need to change a single property of an object used in a test, I would have to go back and modify the type definition and the test code itself. This additional step wouldn’t be necessary if I were writing my tests in JavaScript.
I understand why TypeScript requires this level of precision; It helps add an extra layer of safety during development, but it can sometimes be incredibly tedious and frustrating. For this reason alone, I will continue to choose JavaScript over TypeScript when writing unit tests.
16. Types Are Not That Useful.
🔝 Go To TOC.
If you come from a statically typed language like Java, you might think that types are always good. However, in JavaScript, types can actually be more of a hindrance than a help. For one thing, JavaScript is a very dynamic language, which means that types can often get in the way of flexibility. For another thing, the type system in TypeScript is actually not that great.
Additionally, TypeScript’s type system isn’t really necessary for most JavaScript applications. Most applications don’t need the extra safety and flexibility that types provide, so using TypeScript adds complexity without providing any real benefit. Therefore, it’s often better to stick with plain JavaScript when developing an application.
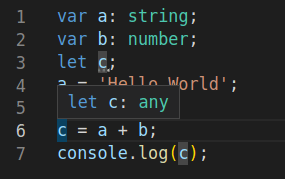
TypeScript also supports type inference, when the compiler tries to guess the type of a variable based on how it is used. This is not always reliable; if the compiler can’t figure out the type, it will default to any. That means that all type checking is effectively turned off for that variable. That defeats the purpose of using TypeScript in the first place.
var a: string;
var b: number;
let c;
a = 'Hello World';
b = 5;
c = a + b;
console.log(c);
Image from istockphoto.com.
🔝 Go To TOC.
When it comes to tech debt, Typescript can be a major issue when a project’s scope, tech stack, or architecture changes halfway through the process. The tech debt will increase as new features, and changes are added to the codebase. This can cause projects to become bogged down with tech debt that could have been avoided if an earlier assessment of the project scope and design plan had been conducted.
For example, suppose you decide to use Typescript for your project. You may think this language will be easier to maintain in the long run as it is more type-safe than other languages. However, halfway through the project, you realize that a different technology stack would be better suited for your particular project. You now have to go back and refactor all of your existing code from Typescript into the new technology stack, which can take considerably longer than if you had chosen the correct language from the beginning. As a result, you find yourself weighed down by tech debt that could have been easily avoided with proper planning at the start of your project.
However, you may argue that TypeScript is especially powerful when used in conjunction with other technologies. For example, Python and Go are two of the most commonly used general-purpose programming languages, while Bash is often used for smaller glue scripts. GNU Make is often misused as a project entry point (make run, make build, etc.).
I wouldn’t say no to TypeScript, as this would force the always overworked operations team to write more quality code instead of fast hacks. But, at some point, this accumulated debt will reach critical mass, and it will be a long downtime just to write more fast hacks to get back up.
Therefore, it is important to assess your project scope and design plan thoroughly before deciding on which language to use to ensure that you do not end up with unnecessary tech debt further down the line.
For all the above reasons, type-only code is needlessly complicated to work with.
🔝 Go To TOC.
Ok, so here’s the deal. TypeScript is a great tool, but it’s not the only one out there. JSDoc is another tool that can be used to annotate your code. And it turns out that Microsoft is also using JSDoc for their core TypeScript code! So why are we arguing about which tool to use? Let’s just use whatever works best for us!
But what if you want to avoid using TypeScript? Or what if you want to use JSDoc without using the compiler? There are several options for type checking and generating type definitions in JavaScript. The two most popular options are JSDoc and Flow. While Flow is more popular and has more features, JSDoc is a valid alternative that can be just as effective.
🔝 Go To TOC.
For those who don’t know, JSDoc is a JavaScript documentation tool that uses special comments to generate documentation for your code. Here are a few reasons why you might choose to use JSDoc over TypeScript:
-
JSDoc eliminates the need for a compiler. This makes it much easier and faster to write code and get up and running with your project. Additionally, JSDoc is often much more lightweight than their TypeScript counterparts, allowing you to focus on the features and functionality of your code rather than worrying about type checking and other complex syntax issues.
-
JSDoc allows you to focus more on the quality and readability of your code. Since you don’t have to worry about type checking or maintaining complex types, you can spend more time refining the details of your code and ensuring that it is properly documented. Plus, with JSDoc, you can easily add annotations to your code which will help you understand what each section of code is meant to do. This makes debugging and maintenance easier in the long run.
-
You can just write your tests in vanilla JS and rely on JSDoc to give you the types you need. This makes it much easier to write tests for code that doesn’t care about types but still needs to be reliable. JSDocs are more flexible and allow for easy customization of test cases. With TypeScript, you are limited by its rigid type system, but with JSDocs, you can easily create custom test cases or tweak existing ones as needed. This makes it very easy to tailor your tests for specific scenarios or edge cases that cannot be tested with TypeScript alone.
-
TypeScript requires annotations to generate documentation. And you guessed it right. This means that JSDocs are still necessary for TypeScript to generate documentation. There is very little difference between the amount of typing required for vanilla JSDoc and TypeScript + lightweight JSDoc.
-
One of the main reasons you might choose to use JSDoc over TypeScript is that it’s natively supported by almost every IDE. This means you don’t have to install any additional dependencies to get JSDoc working. Additionally, JSDoc provides a more powerful way of documenting your code than simply using comments.
-
While TypeScript is a newer language and has gained quite a bit of popularity in recent years, many developers, me included, still prefer to use JSDoc. While it does not have all of the features of TypeScript(~90% of TS features, in my opinion.), it is still a very useful tool for us as web developers.
-
JSDoc is well established and the standard for JavaScript documentation. JSDoc is a widely accepted and adopted standard, making it much easier to find libraries that use JSDocs as opposed to TypeScript def files.
-
If you have to compile TypeScript into JavaScript, why not just use JS? Seeing as the means for achieving what you require already subsist, those familiar with JavaScript outnumber significantly those who know about TypeScript; finding personnel is simpler, and conjoining with existent teams is easier.
-
JSDoc adheres to the KISS principle by providing a simple yet powerful syntax that allows you to document your code briefly. With JSDoc, you can easily create documentation for your JavaScript code that’s easy to read and understand.
As you can see, JSDoc offers so many advantages for writing hints for the IDE, and it would be wise for us as web developers to use it instead of TypeScript. It provides granular control over code, requires fewer steps when inserting a function name, and offers an independent standard that ensures everything functions properly.
Microsoft is trying to create a narrative that the only way to fix the type issue is to switch over to TypeScript. This, however, is not true. It’s clear that Microsoft’s decision here is motivated completely by profit and not by what’s best for developers or users of their products.
In summary, using JSDoc instead of TypeScript may be beneficial for some projects where type safety isn’t necessarily required or where time or resources are limited. However, if your project requires strong typing or complex logic, then TypeScript may still be the better choice to ensure that your application meets its requirements.
🔝 Go To TOC.
If you’re not interested in using TypeScript, Flow is also a great alternative. Flow is a static type checker for JavaScript. This means it can help you catch errors in your code before you even run it. This is extremely powerful and can help you avoid many potential problems.
Like TypeScript, Flow also allows you to define types for your variables and functions. This can be extremely helpful in large projects, where keeping track of types can be difficult. Flow also has a few other features that TypeScript doesn’t have, such as support for React’s propTypes.
The following are a few reasons why you might choose to use Flow over TypeScript:
-
Flow is faster: Flow is the better option for faster compile times. Not only does it fulfill its main purpose of checking for types, but it can also offer faster compile times than its competitor, TypeScript, due to its ability to only check the files you have modified. This contributes to the program’s overall efficiency and makes Flow the superior option if you are looking to maximize efficiency and time.
-
Flow offers better error messages: Have you ever been bogged down by error messages that are difficult to decipher and take ages to go through? Flow could be your solution if you have ever struggled with this. Flow offers better error messages than TypeScript does; the messages are often shorter and simpler to comprehend. Take a look for yourself and see how much more smoothly your coding journey can go with Flow.
-
Flow has a smaller footprint: Flow is the simpler choice when it comes to integrating into projects. That’s because Flow requires no additional dependencies. Unlike other type checkers, Flow does not create any extra files, such as
.d.tsfiles. This means that Flow has a much smaller environmental footprint and a much easier and simpler integration into any given project.
So if speed, accuracy, and simplicity are important to you, Flow might be the right choice for your project.
🔝 Go To TOC.
Now the question becomes: which one should you choose? It depends on your preferences and what you’re trying to accomplish. Flow is more popular and has more features, but JSDoc is also a valid option. Either way, you’ll get some level of type-checking and generation for your JavaScript code, so it’s worth considering if you’re working on a large project.
🔝 Go To TOC.
It seems like every day there’s a new proposal to change javascript in some way. And while some of these proposals are great, there’s one in particular that I think could ruin the language as we know it.
Static typing is something that has been proposed for javascript before, but it never really gained much traction [7]. However, with the recent popularity of languages like TypeScript and Flow, it seems like more and more people are open to the idea of adding types to javascript.
Personally, I’m not a huge fan of static typing. It can make code more verbose and difficult to read. But more importantly, it could make javascript less flexible and less forgiving.
Right now, javascript is a language that is easy to learn and easy to use. It’s forgiving of mistakes, and it’s flexible enough to be used in a variety of ways. But if we start adding types to the language, all of that could change.
Javascript could become a lot more like Java, with strict rules and regulations that must be followed. And while that might be fine for some people, I think it would ultimately make javascript less accessible for beginners.
So while I’m not opposed to the idea of static typing in general, I think it could be a disaster for javascript if it becomes mandatory. Let’s hope that doesn’t happen.
🔝 Go To TOC.
In conclusion, being a humble developer, I think TS is good, but it’s not always necessary or suitable for all projects. You can achieve bugproof and readable code with JavaScript along with JSDoc with type definition plus a few config tweaks in VS without needing another compiler. Ultimately though, I think this depends on the team you work with and what sort of project you’re dealing with; if you need to do things quickly and work with junior developers, then a codebase built on a strong foundation of TypeScript may be necessary to ensure quality. Still, other approaches may be more suitable if you have proper code reviews and knowledge-sharing culture.
So, why would anyone want to use TypeScript over javascript? In my opinion, javascript is a better language for writing code that is bug-free, readable, and maintainable. While TypeScript does offer some benefits, I believe that the benefits of javascript outweigh the benefits of TypeScript.
In my honest opinion, going from JavaScript to Typescript is like transitioning from PHP to C#. The core concepts remain the same. However, you are adding a layer of type safety and an additional compilation step.
At the end of the day, it’s totally up to you whether or not you choose to hate Typescript. But if you’re looking for a reliable way to write code that will keep your application functioning for years to come, there’s no denying that learning how to work with it is an invaluable skill. So don’t give up on it just yet; keep coding and be humble about your own knowledge!
🔝 Go To TOC.
[0] Ryan Carniato. The Trouble with TypeScript Ryan Carniato, dev.to, Retrieved 2022-12-28.
, docs.google.com, Retrieved 2022-12-28. [7] tc39 on Github. ECMAScript proposal for type syntax that is erased – Stage 1, github.com, Retrieved 2023-01-01.