What is Three.JS?
Three.JS is a cross-browser JavaScript library and API used to create and display animated 3D graphics in Web browsers.
Three.JS allows the creation of GPU-accelerated 3D animations using the JavaScript language without relying on plugins
What is React Three Fiber?
react-three-fiber is a React renderer for Three.JS that has no additional overhead. Components participate in a unified render loop outside of React. It outperforms Three.JS at scale due to React’s scheduling abilities.
Set up
There are a lot of dependencies for this:
yarn add three @react-three/fiber @react-three/drei @react-three/postprocressing
Build the canvas
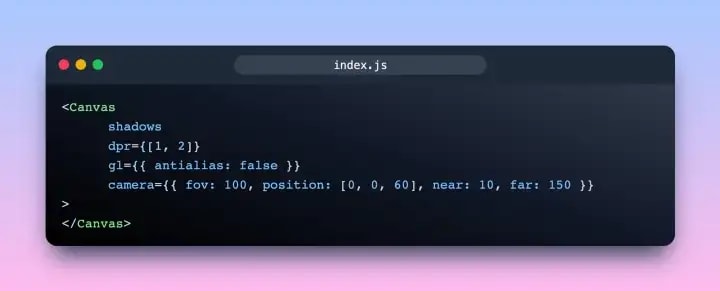
The Canvas object is where you start to define your React Three Fiber Scene.
In the code above, I just created a canvas with has configured camera and shadows
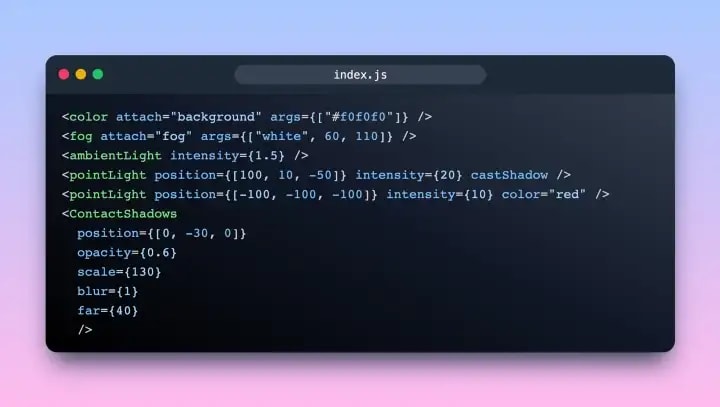
Lights and Shadows
Inside the canvas, we need the lights and the shadows, so our models will have their shadows, and look bright
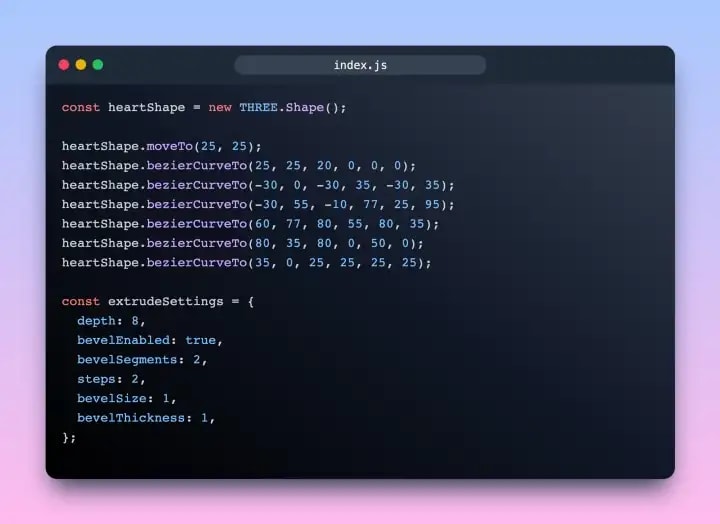
Create the Hearts
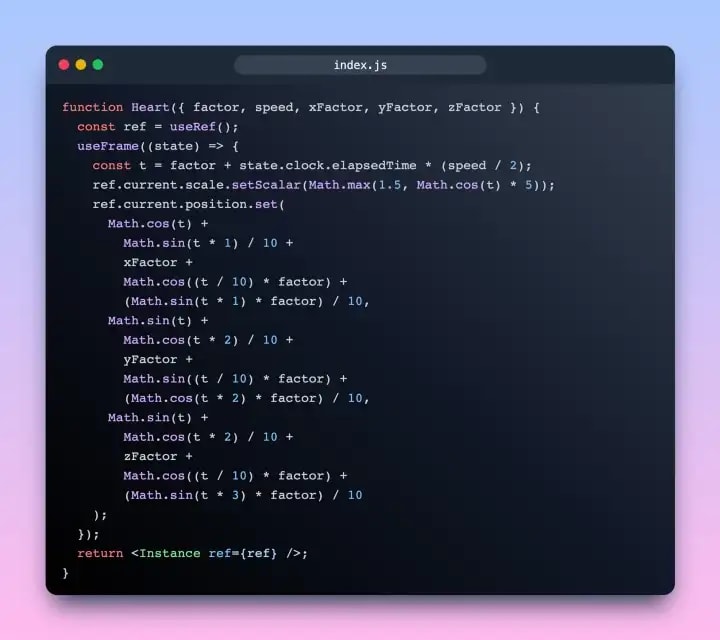
First, we have to create the heart shape:
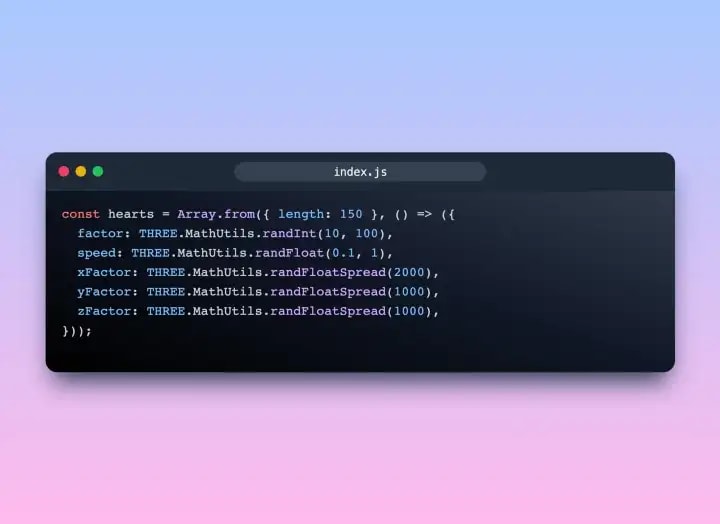
Then multiply it with different factors and speed:
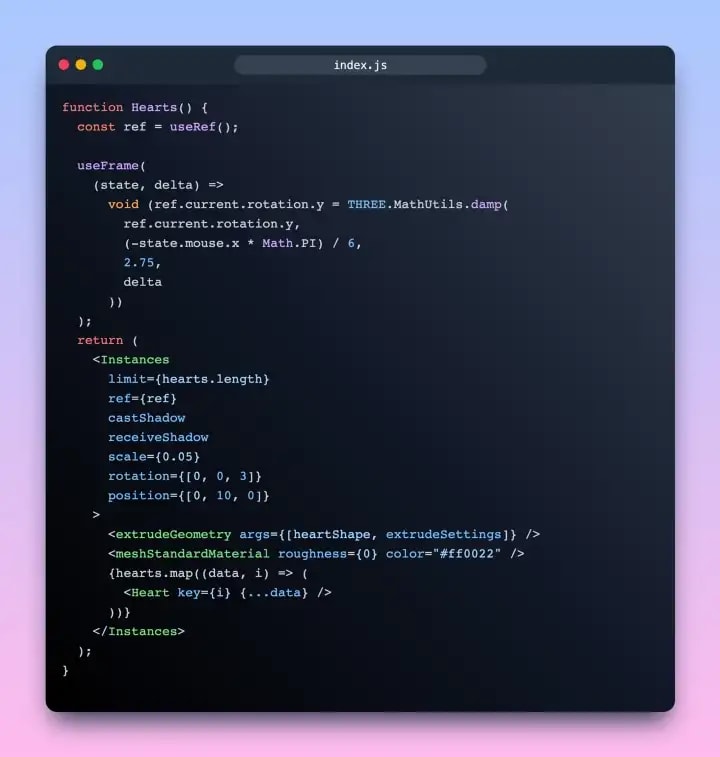
Because we want our hearts to float, we are going to set their position with useFrame
Finally, we will cast the hearts with Instances and put it to the Canvas above
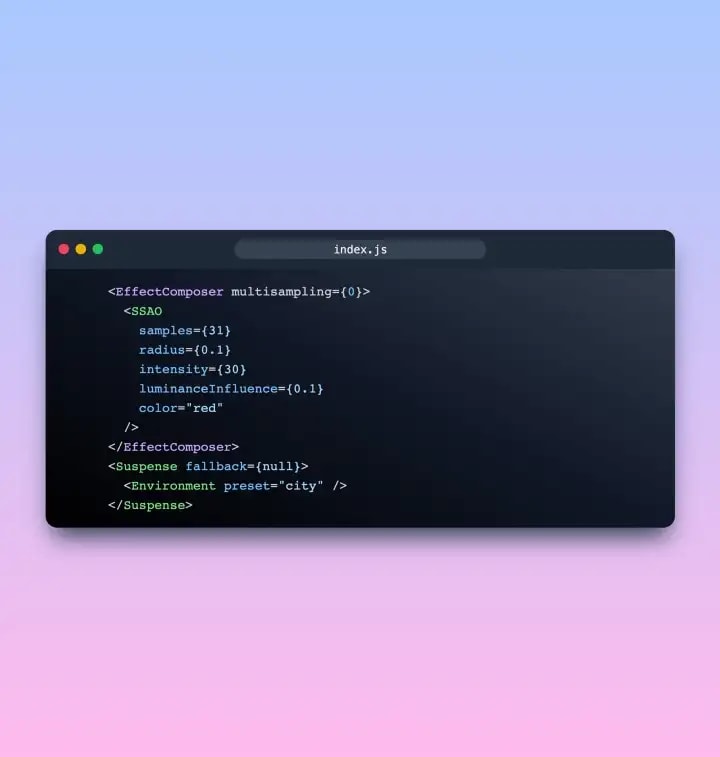
Lastly, we need some effects
Conclusion
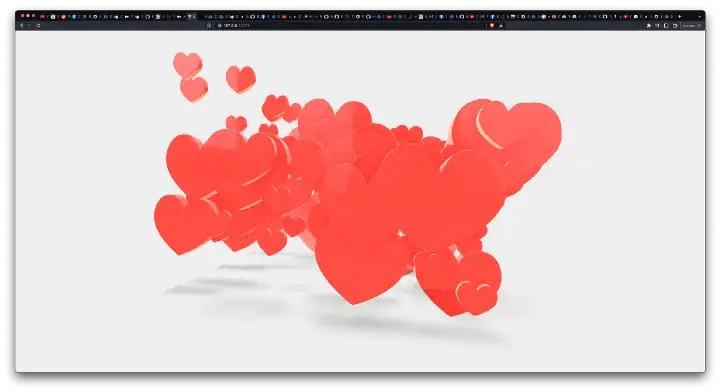
The results:
Live demo: https://vercel.com/letrongduc1999/threejs-floating-hearts
Source code: https://github.com/leduc1901/threejs-floating-hearts