Amazon Web Services
La plataforma en la nube Amazon Web Services (AWS) ofrece multiples servicios integrales para que los desarrolladores de software puedan implementar sus soluciones de manera rápida y relativamente fácil.
Hoy en día es indispensable crear servicios web para entregar y capturar información para que las aplicaciones puedan conectarse entre ellas, los servicios rest son de los más usados actualmente.
Ejercicio práctico
Para este ejemplo se crea una api rest que realice operaciones CRUD (Crear, Leer, Actualizar y Eliminar) de productos dentro de una base de datos NoSQL proporcionada por AWS, se implementa funciones lambdas para realizar el código y el servicio de Apigateway para consumir desde un cliente.
Requisitos previos:
- Cuenta activa de AWS
- Tener configurada las credenciales AWS (AWS CLI y SAM CLI) en el ordenador.
- Conocimientos esenciales de serverless.
- Conocimientos esenciales de Cloudformation.
- Tener instalado nodejs (para este ejercicio se usa v16)
Tecnologías a usar en AWS
- AWS CLI y SAM CLI
- Cloudformation
- Lambdas (Nodejs)
- Dynamodb
- Apigateway
A continuación se detalla brevemente y se pone en contexto de las herramientas de AWS a usar.
Serverless
Serverless quiere decir sin servidor, permite al desarrollador crear y ejecutar aplicaciones con raṕidez y menor costo, no se preocupa por gestionar infraestructura de servidores donde se aloja el código, simplemente se enfoca en codear. Puedes revisar más del tema en este artículo: Serverless
AWS CLI y SAM CLI
AWS CLI es una herramienta de línea de comandos de AWS, se usa para administrar sus servicios en AWS. Se debe configurar las credenciales con aws configure, ver el siguiente enlace:AWS CLI
SAM
Significa modelo de aplicación sin sevidor de AWS, es un framework que se utiliza para crear apliaciones sin servidor en AWS. También tiene una interfaz de línea de comandos para poder desplegar servicios, revisar el siguiente link para su instalación dependiendo del sistema operativo: SAM CLI
Cloudformation
AWS CloudFormation es un servicio que ofrece a desarrolladores una manera sencilla de crear una colección de recursos de AWS y organizarlos como si fuese archivos de código.
Lambdas
AWS Lambda permite correr código sin administrar servidores, el desarrollador solo escribe trozos de código (funciones) y se las sube a este servicios, se puede usar con varios lenguajes entre ellos: python, javascript y java. Para más información revisar: AWS Lambda
Dynamodb
Es un servicio de base de datos NoSQL de AWS, permite almacenar datos en documentos y valores clave.
Api Gateway
Amazon Api Gateway es un servicio de AWS para administrar y proteger servicios de API REST, HTTP y WebSockets. Permite conectarse a otros servicios y consumirlas mediante una url.
Para más información revisar el siguiente enlace: AWS Api Gateway
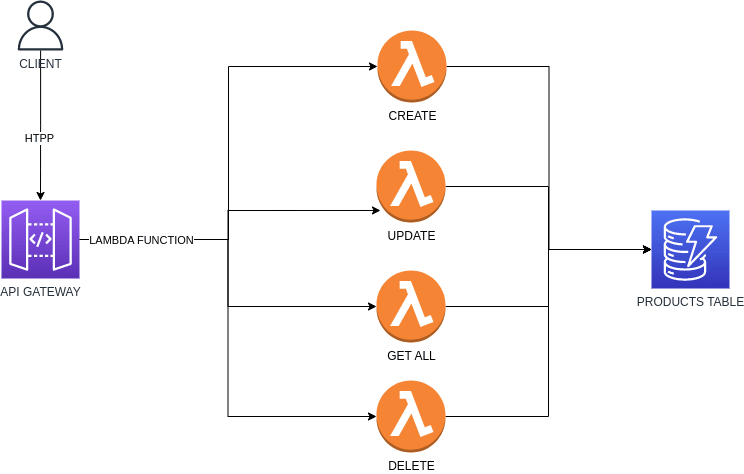
Infraestructura a crear
Se indica un pequeño diagrama de como va funcionar la aplicación CRUD a crear.
Inicio de proyecto
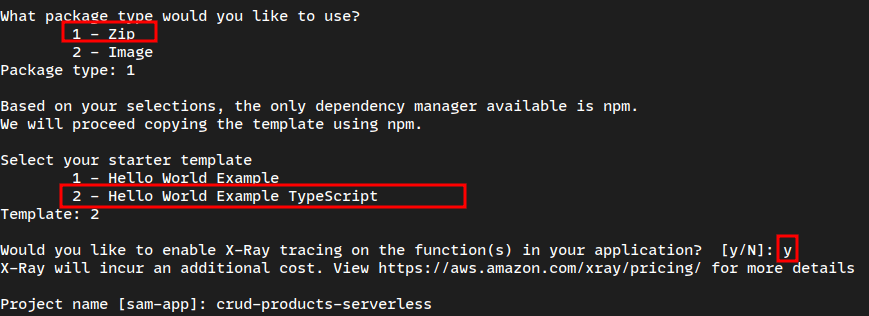
Dentro de un directorio en la consola colocar el comando sam init y completar las instrucciones de la siguiente manera:
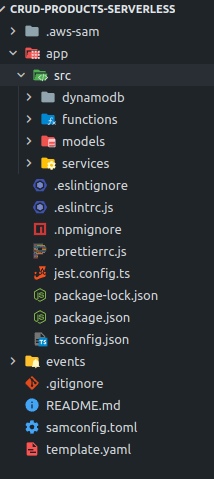
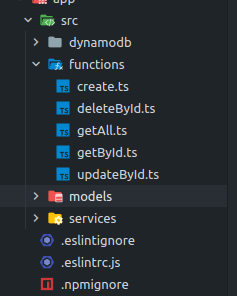
Se debe generar un proyecto en la siguiente estructura:
Esta estructura solo nos sirve como ejemplo de partida, para un mejor control del proyecto se configura de la siguiente manera, quitar la carpeta de tests y el archivo principal app.ts, la carpeta hello-world se cambia por app:
Instalar dependencias
Dentro de la carpeta app en donde se encuentra el package.json ejecutar lo siguiente:
npm install
npm install aws-sdk
npm install short-uuid
DynamoDB, servicios y modelo
En las siguientes carpteas crear los siguientes archivos:
DynamoClient.ts
Nos genera una instancia cliente para poder realizar
operaciones en una tabla de Dynamo.
import DynamoDB from 'aws-sdk/clients/dynamodb';
export const dynamoClient = new DynamoDB.DocumentClient();
Product.ts
Es un molde de los campos que va a contener el producto.
export interface Product{
id: string;
name: string;
price: number;
description: string;
}
ProductService.ts
Es una clase que nos va permitir realizar la lógica de cada una de las funciones que estamos usando, en este caso operaciones CRUD:
import { dynamoClient } from "../dynamodb/DynamoClient";
import { Product } from '../models/Product';
import { generate } from 'short-uuid';
export class ProductService {
static async getProducts(): Promise {
try {
const tableName = process.env.TABLE_NAME ?? ''
const response = await dynamoClient.scan({
TableName: tableName
}).promise();
return response.Items as Product[];
} catch (error) {
throw new Error("Error getting products: " + error);
}
}
static async getProductById(id: string): Promise {
try {
const tableName = process.env.TABLE_NAME ?? ''
const response = await dynamoClient.get({
TableName: tableName,
Key: {
id
}
}).promise();
return response.Item as Product;
} catch (error) {
throw new Error("Error getting product by id: " + error);
}
}
static async createProduct(product: Product): Promise {
try {
const tableName = process.env.TABLE_NAME ?? ''
product.id = generate();
await dynamoClient.put({
TableName: tableName,
Item: product
}).promise();
return product;
} catch (error) {
throw new Error("Error creating product: " + error);
}
}
static async updateProductById(product: Product): Promise {
try {
const tableName = process.env.TABLE_NAME ?? ''
await dynamoClient.update({
TableName: tableName,
Key: {
id: product.id
},
UpdateExpression: "set #name = :name, #price = :price, #description = :description",
ExpressionAttributeNames: {
"#name": "name",
"#price": "price",
"#description": "description"
},
ExpressionAttributeValues: {
":name": product.name,
":price": product.price,
":description": product.description
}
}).promise();
return product;
} catch (error) {
throw new Error("Error updating product: " + error);
}
}
static async deleteProductById(id: string): Promise {
try {
const tableName = process.env.TABLE_NAME ?? ''
await dynamoClient.delete({
TableName: tableName,
Key: {
id
}
}).promise();
} catch (error) {
throw new Error("Error deleting product: " + error);
}
}
}
Funciones
Dentro de la carpeta funciones se crea un archivo por cada función.
En las funciones solo hace falta llamar al servicio creado anteriormente y retornar datos:
create.ts
import { APIGatewayProxyEvent, APIGatewayProxyResult } from 'aws-lambda';
import { ProductService } from '../services/ProductService';
import { Product } from '../models/Product';
/**
* Function to create a new product
* @param event
* @returns
*/
export const handler = async (event: APIGatewayProxyEvent): Promise => {
const newProduct: Product = JSON.parse(event.body as string);
const product = await ProductService.createProduct(newProduct);
return {
statusCode: 201,
body: JSON.stringify({
item: product
})
}
}
deleteById.ts
import { ProductService } from '../services/ProductService';
import { APIGatewayProxyEvent, APIGatewayProxyResult } from 'aws-lambda';
/**
* Function to delete a product by id
* @param event
* @returns
*/
export const handler = async (event: APIGatewayProxyEvent): Promise => {
const id = event.pathParameters?.id;
if (!id) {
return {
statusCode: 400,
body: JSON.stringify({
message: "id is required"
})
}
}
await ProductService.deleteProductById(id);
return {
statusCode: 204,
body: 'Product deleted'
}
}
getAll.ts
import { ProductService } from '../services/ProductService';
import { APIGatewayProxyEvent, APIGatewayProxyResult } from 'aws-lambda';
/**
* Function to get all products
* @param event
* @returns
*/
export const handler = async (event: APIGatewayProxyEvent): Promise => {
const products = await ProductService.getProducts();
return {
statusCode: 200,
body: JSON.stringify({
items: products
})
}
}
getById.ts
import { ProductService } from '../services/ProductService';
import { APIGatewayProxyEvent, APIGatewayProxyResult } from 'aws-lambda';
/**
*
* @param event Function to get product by id
* @returns
*/
export const handler = async (event: APIGatewayProxyEvent): Promise => {
const id = event.pathParameters?.id;
if (!id) {
return {
statusCode: 400,
body: JSON.stringify({
message: "id is required"
})
}
}
const product = await ProductService.getProductById(id);
return {
statusCode: 200,
body: JSON.stringify({
item: product
})
}
}
updateById.ts
import { APIGatewayProxyEvent, APIGatewayProxyResult } from 'aws-lambda';
import { ProductService } from '../services/ProductService';
import { Product } from '../models/Product';
/**
* Function to update a product by id
* @param event
* @returns
*/
export const handler = async (event: APIGatewayProxyEvent): Promise => {
const updatedProduct: Product = JSON.parse(event.body as string);
const product = await ProductService.updateProductById(updatedProduct);
return {
statusCode: 200,
body: JSON.stringify({
item: product
})
}
}
Template.yaml
En este archivo se configura toda la infraestructura que se va a desplegar en AWS: lambdas, apigateway, roles, tablas, etc. La configuración es cloudformation con características avanzadas proporcionadas por SAM para desplegar aplicaciones serverless.
Se configura las propiedades de algunos recursos de manera global para evitar repetir cosas:
En los recursos para cada una de las funciones debe quedar de la siguiente manera:
La parte de Policies es muy importante, se le da permisos a la función lambda para ejecutar operaciones en la tabla de dynamo que estamos creando.
A continuación se muestra el template completo:
AWSTemplateFormatVersion: '2010-09-09'
Transform: AWS::Serverless-2016-10-31
Description: >
crud-products-serverless
Sample SAM Template for crud-products-serverless
# More info about Globals: https://github.com/awslabs/serverless-application-model/blob/master/docs/globals.rst
Globals:
Function:
CodeUri: app
Timeout: 10
Tracing: Active
Runtime: nodejs16.x
Architectures:
- x86_64
Environment:
Variables:
TABLE_NAME: !Ref ProductTable
Api:
TracingEnabled: True
Resources:
CreateProductFunction:
Type: AWS::Serverless::Function
Properties:
Handler: src/functions/create.handler
Events:
CreateProduct:
Type: Api
Properties:
Path: /products
Method: post
Policies:
- DynamoDBCrudPolicy:
TableName: !Ref ProductTable
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- src/functions/create.ts
UpdateProductFunction:
Type: AWS::Serverless::Function
Properties:
Handler: src/functions/updateById.handler
Events:
CreateProduct:
Type: Api
Properties:
Path: /products
Method: put
Policies:
- DynamoDBCrudPolicy:
TableName: !Ref ProductTable
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- src/functions/updateById.ts
DeleteByIdProductFunction:
Type: AWS::Serverless::Function
Properties:
Handler: src/functions/deleteById.handler
Events:
CreateProduct:
Type: Api
Properties:
Path: /products/{id}
Method: delete
Policies:
- DynamoDBCrudPolicy:
TableName: !Ref ProductTable
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- src/functions/deleteById.ts
GetAllProductsFunction:
Type: AWS::Serverless::Function
Properties:
Handler: src/functions/getAll.handler
Events:
CreateProduct:
Type: Api
Properties:
Path: /products
Method: get
Policies:
- DynamoDBCrudPolicy:
TableName: !Ref ProductTable
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- src/functions/getAll.ts
GetProductByIdFunction:
Type: AWS::Serverless::Function
Properties:
Handler: src/functions/getById.handler
Events:
CreateProduct:
Type: Api
Properties:
Path: /products/{id}
Method: get
Policies:
- DynamoDBCrudPolicy:
TableName: !Ref ProductTable
Metadata:
BuildMethod: esbuild
BuildProperties:
Minify: true
Target: "es2020"
EntryPoints:
- src/functions/getById.ts
ProductTable:
Type: AWS::DynamoDB::Table
Properties:
TableName: !Sub ${AWS::StackName}-products
AttributeDefinitions:
- AttributeName: id
AttributeType: S
KeySchema:
- AttributeName: id
KeyType: HASH
BillingMode: PAY_PER_REQUEST
Despliegue
Eso sería todo en cuanto a las plantillas y el código para realizar operaciones CRUD. Dentro de la carpeta donde esta la plantilla template.yaml ejecutar:
sam build
Seguidamente ejecutar
sam deploy --guided
A continuación realiza algunas preguntas, se recomienda configurar de la siguiente manera:
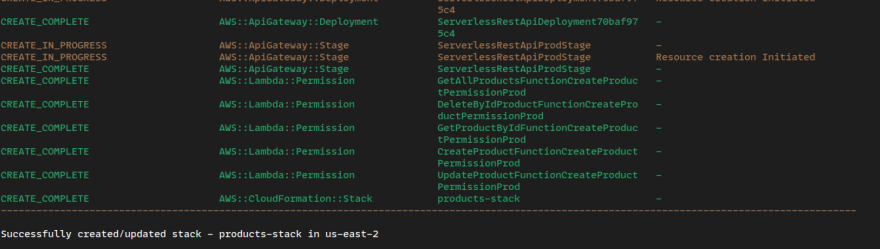
Luego confirmar el despliegue y esperar:
Es probable que en windows la consola se queda congelada, revisar en la consola aws directamente.
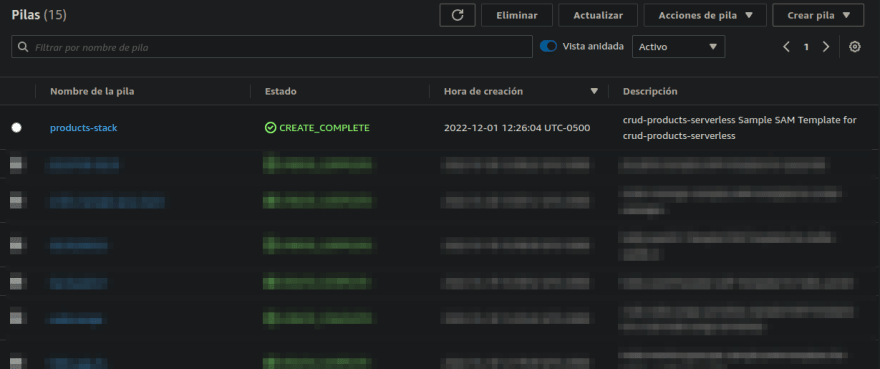
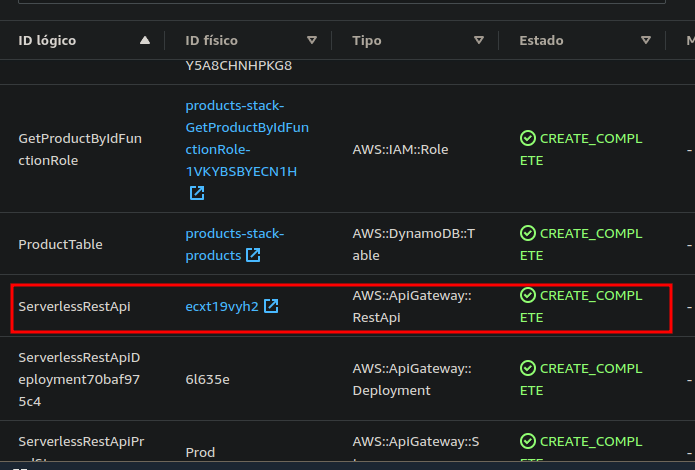
Se revisa en la consola de cloudformation de AWS:
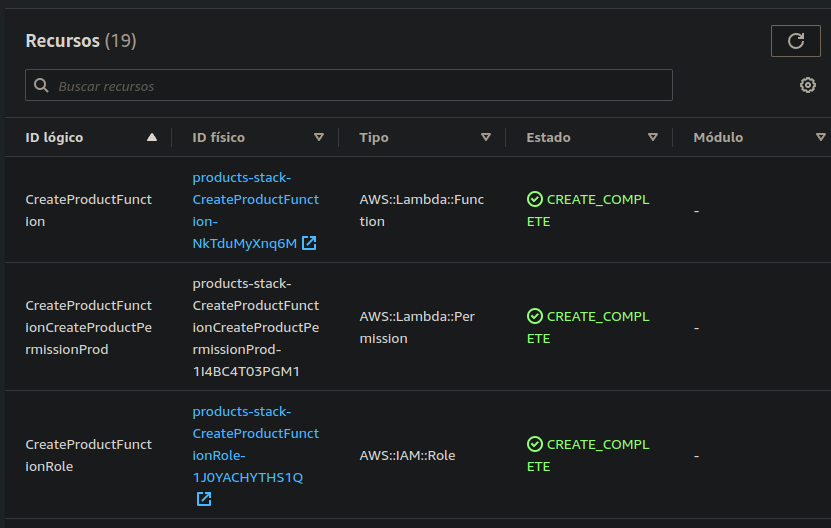
Los recursos han sido creados:
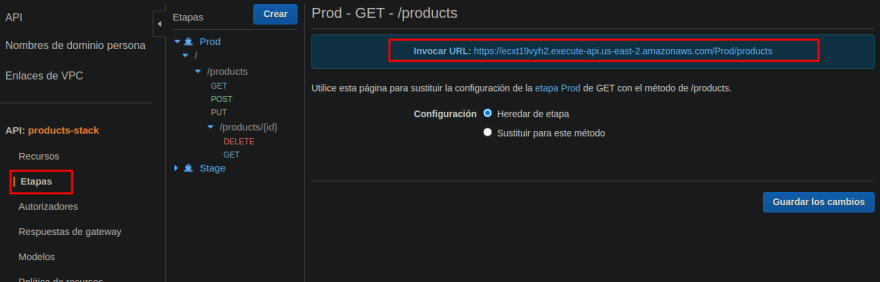
En el recurso de apigateway se puede ver la implementación para poder consumirlas.
Probando apis
Consultando productos (se creo uno previamente)
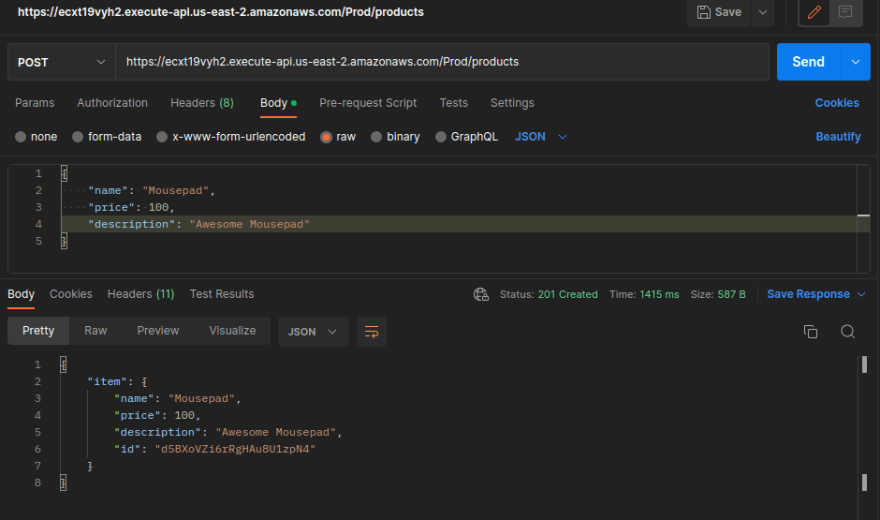
Se crea un producto
Producto por ID.
Despedida
Eso sería todo, puedes ir probando todas las demas funciones, de esta manera es sencillo desplegar apis con AWS. Si alguna duda no dudes en comentarlo.
Referencias