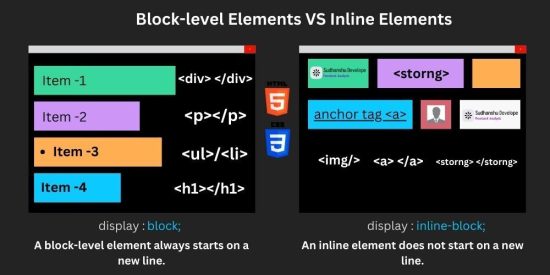
Block-Level Elements
A block-level element always starts on a new line.
- A generic container for block-level content.
-
Headings.
-
A paragraph.
-
- An unordered list.
-
- An ordered list.
- A list item (inside
- or
- ).
Example:
index.html
This is a Heading
This is a paragraph inside a div.