Project:- 9/500 Memory Game project.
Description
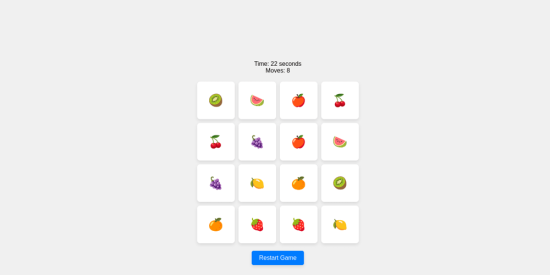
The Memory Game is a classic card-matching game that helps improve memory and concentration skills. The objective of the game is to match pairs of cards with the same image. The game begins with all cards faced down, and players take turns flipping over two cards at a time, trying to find matching pairs.
Features
Feature 1: Interactive Gameplay
- Players can flip cards to reveal images.
- Cards will flip back if they do not match, allowing players to try again.
- A matching pair will stay face-up, contributing to the player’s score.
Feature 2: Timer and Moves Counter
- A timer to keep track of how long it takes to complete the game.
- A moves counter to record the number of attempts made to find all pairs.
- Both timer and moves counter reset with each new game.
Feature 3: Responsive Design
- The game layout adjusts to different screen sizes for optimal play on desktop and mobile devices.
- Cards and UI elements resize accordingly to maintain a pleasant user experience.
Technologies Used
- JavaScript: Implements game logic and interactivity.
- HTML: Structures the game board and UI elements.
- CSS: Styles the game for an attractive and user-friendly interface.
Setup
Follow these instructions to set up and run the Memory Game project locally:
- Clone the repository
git clone https://github.com/deepakkumar55/ULTIMATE-JAVASCRIPT-PROJECT.git
- Navigate to the project directory
cd Games/2-memory_game
-
Open the project in your preferred code editor
-
Open
index.htmlin your browser- You can simply double-click the
index.htmlfile. - Alternatively, you can run a local server (e.g., using VS Code’s Live Server extension) for a better development experience.
- You can simply double-click the
Contribution
We welcome contributions to enhance the Memory Game project. To contribute, follow these steps:
-
Fork the repository to your own GitHub account.
-
Clone your forked repository to your local machine:
git clone https://github.com/deepakkumar55/ULTIMATE-JAVASCRIPT-PROJECT.git
- Create a new branch for your feature or bug fix:
git checkout -b feature-name
-
Make your changes to the codebase.
-
Commit your changes with a descriptive commit message:
git commit -m "Add new feature: feature description"
- Push your changes to your forked repository:
git push origin feature-name
- Open a pull request on the original repository and describe your changes in detail.
We appreciate your contributions and look forward to collaborating with you to improve the Memory Game!
Get in Touch
If you have any questions or need further assistance, feel free to open an issue on GitHub or contact us directly. Your contributions and feedback are highly appreciated!
Thank you for your interest in the Memory Game Project. Together, we can build a more robust and feature-rich application. Happy coding!