Prettylights Syntax Highlighting
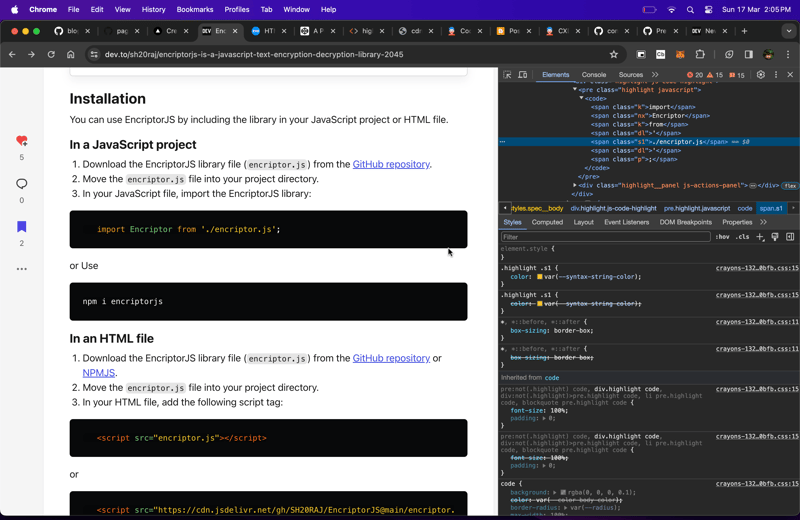
Notice the pl – Use inspection tool on Code Blocks on Dev.to
About GitHub
Source – https://github.com/highlightjs/highlight.js/issues/1224
Try Here
Sample.function({param})
Try Using This CDN :- https://dev.to/assets/crayons-132fd5353a6887f948f908fecf2c183d4019983fae2c184971fb9deb4e930bfb.css
on the HTML
class="highlight highlight-text-html-basic">< class="pl-ent">pre class="pl-e">class = class="pl-s"> class="pl-pds">" hljs language-js class="pl-pds">" >< class="pl-ent">code >< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-keyword class="pl-pds">" >var</ class="pl-ent">span > foo = < class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-function class="pl-pds">" >< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-keyword class="pl-pds">" >function</ class="pl-ent">span > (< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-params class="pl-pds">" >bar</ class="pl-ent">span >) </ class="pl-ent">span >{
< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-keyword class="pl-pds">" >return</ class="pl-ent">span > bar++;
};
< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-built_in class="pl-pds">" >console</ class="pl-ent">span >.log(foo(< class="pl-ent">span class="pl-e">class = class="pl-s"> class="pl-pds">" hljs-number class="pl-pds">" >5</ class="pl-ent">span >));
</ class="pl-ent">code ></ class="pl-ent">pre >