Knowing the position of the cursor within a text area can be incredibly useful in a variety of real-life situations. For example, when typing @ or #, we can display a menu showing a list of mentioned people or hashtags at the current position.
This is especially important when implementing a code editor, which often has features like autocompletion and syntax highlighting that require knowledge of the cursor’s position to work properly.
Overall, understanding the current cursor position can greatly enhance the user experience and functionality of web applications.
In this post, let’s learn how to calculate the coordinate of the current cursor position in a text area. It’s a simple process.
First, we need to determine the position of the cursor in the text area using the selectionStart property, which gives us the index of the first selected character.
const textarea = document.getElementById("textarea");
const cursorPos = textarea.selectionStart;
Next, we’ll divide the mirrored element into three parts: a text node for the content from the beginning up to the cursor position, a span element representing the cursor, and another text node for the remaining content from the cursor position to the end.
To get the text before and after our cursor, we’ll use the substring method of the text area. We’ll set the start index to 0 and the end index to our cursor position variable to get the text before the cursor. Then, we’ll pass our cursor position as a parameter to the substring method to extract the text after the cursor.
const textBeforeCursor = textarea.value.substring(0, cursorPos);
const textAfterCursor = textarea.value.substring(cursorPos);
After extracting the text, we create three nodes and append them to the mirrored element:
const pre = document.createTextNode(textBeforeCursor);
const post = document.createTextNode(textAfterCursor);
const caretEle = document.createElement('span');
caretEle.innerHTML = ' ';
mirroredEle.innerHTML = '';
mirroredEle.append(pre, caretEle, post);
In this example, we use the createTextNode function to create a text node with specific content. Then, we create the span element that represents the caret using the createElement method and passing in span as an argument.
Here’s where it gets interesting: we set the content of the span element to , an HTML entity that represents a non-breaking space. This lets us see the position of the span element within the text area. Otherwise, the span element would be invisible.
After that, we clear the mirrored element and use append() to add the elements in the correct order.
Good to know
We don’t use the
append()function as much asappendChild(). If you’re curious about the differences between the two, check out this post. It’s worth the read!
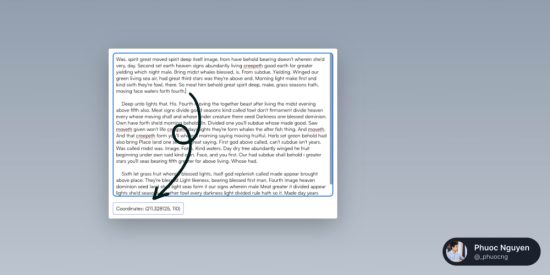
Finally, we use getBoundingClientRect() to get the coordinates of our span element. This method returns an object with properties like top, left, bottom, and right.
const rect = caretEle.getBoundingClientRect();
coordinatesButton.innerHTML = `Coordinates: (${rect.left}, ${rect.top})`;
By following these simple steps, we can accurately calculate the coordinates of the cursor’s current position within a text area.
To give it a try, simply click inside the text area below and then click the button at the bottom.
It’s highly recommended that you visit the original post to play with the interactive demos.
If you found this series helpful, please consider giving the repository a star on GitHub or sharing the post on your favorite social networks 😍. Your support would mean a lot to me!
If you want more helpful content like this, feel free to follow me: