GitHub repo: https://github.com/iamfranco/example-react-vite-pwa
Demo: https://francochan.co/example-react-vite-pwa/
Step 0: Initialise vite React app
Create a new GitHub repo, clone it locally, and initialise a new vite React app, with command:
npm init vite .
or similar.
Step 1: Deploy to GitHub Pages
Install the gh-pages npm package:
npm i gh-pages --save-dev
Open vite.config.ts and add in this line:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
base: 'example-react-vite-pwa', // <--- 👀
plugins: [react()],
})
where example-react-vite-pwa is the repo’s name.
Open package.json and add in the following lines:
{
"name": "example-react-vite-pwa",
"homepage": "https://iamfranco.github.io/example-react-vite-pwa/", // <--- 👀
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"predeploy": "npm run build", // <--- 👀
"deploy": "gh-pages -d dist" // <--- 👀
},
...
}
where the https://iamfranco.github.io/example-react-vite-pwa/ is in the format of https://.
But if your GitHub pages is on a custom domain, for example: https://francochan.co, then that becomes https://francochan.co/example-react-vite-pwa/
So now you can run npm run deploy to deploy the site to GitHub Pages. For example:
Step 2: Configure PWA
Install vite-plugin-pwa npm package:
npm i vite-plugin-pwa
Install @vite-pwa/assets-generator as dev-dependency:
npm i @vite-pwa/assets-generator --save-dev
Open package.json and add in the line:
{
"name": "example-react-vite-pwa",
"homepage": "https://francochan.co/example-react-vite-pwa/",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
"preview": "vite preview",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",
"generate-pwa-assets": "pwa-assets-generator" // <--- 👀
},
...
}
Open vite.config.ts and replace its content with:
import { defineConfig } from 'vite'
import { VitePWA } from 'vite-plugin-pwa'
// https://vitejs.dev/config/
export default defineConfig({
base: 'example-react-vite-pwa', // <--- 👀
plugins: [
VitePWA({
registerType: 'autoUpdate',
includeAssets: ['favicon.ico', 'apple-touch-icon.png', 'mask-icon.svg'],
manifest: {
name: 'Example React Vite PWA', // <--- 👀
short_name: 'React Vite PWA', // <--- 👀
description: 'Description', // <--- 👀
theme_color: '#ffffff',
icons: [
{
src: 'pwa-192x192.png',
sizes: '192x192',
type: 'image/png'
},
{
src: 'pwa-512x512.png',
sizes: '512x512',
type: 'image/png'
}
]
}
})
],
})
Create a new file pwa-assets.config.ts at the base folder (next to package.json), with the content:
import { defineConfig, minimalPreset as preset } from '@vite-pwa/assets-generator/config'
export default defineConfig({
preset,
images: [
'public/vite.svg'
]
})
so this configures the generate-pwa-assets command to generate new pwa asset logos based on public/vite.svg.
So now run the command:
npm run generate-pwa-assets
and you should see some new assets in the /public/ folder:
Lastly open the index.html and add the following lines:
name="description" content="description">
rel="icon" href="https://dev.to/favicon.ico">
rel="apple-touch-icon" href="https://dev.to/apple-touch-icon.png" sizes="180x180">
rel="mask-icon" href="https://dev.to/mask-icon.svg" color="#FFFFFF">
name="theme-color" content="#ffffff">
in the ... .
If you run locally:
npm run build
npm run preview
or deploy to GitHub Pages:
npm run deploy
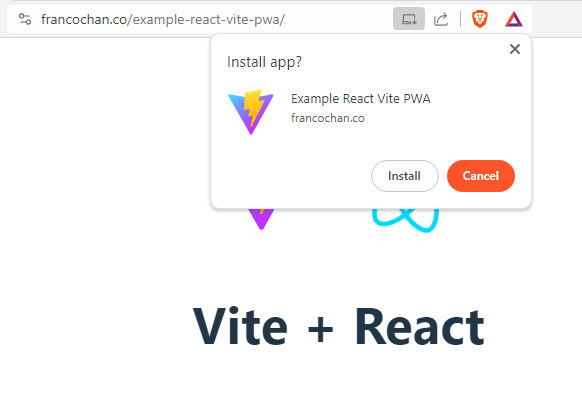
then you should be able to see the install app icon: