To get started, we’re going to need to create some text with the letters following a circular path.
Photoshop makes it easy.
1. Select the ellipse tool
2. Change the mode from shape to path
3. Draw a circular path for the letters to follow
Tip: hold shift + option/alt for a perfect circle
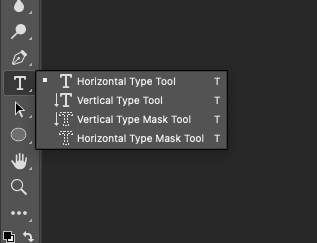
4. Select the horizontal type tool
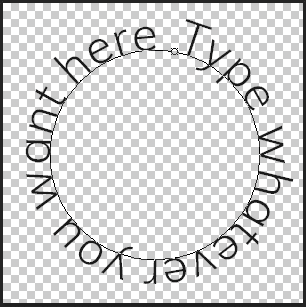
5. Type your text
Tip: hover over your circle path and click when you see the squiggly line icon showing
6. Export as PNG, place it somewhere in your project folder and import it into your project
I’m using React so I’m importing it like so:
import CircularText from "./images/circular_text.png"
export default function App() {
return (
 )
}
)
}
7. Apply an animation
Using tailwind:

Using plain CSS:
img {
animation-name: rotate;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes rotate{
from{ transform: rotate(-360deg); }
to{ transform: rotate(360deg); }
}
8. Adding something in the middle
I’m going to do so by grouping the images in a div and centering the middle image using absolute positioning.


9. Changing animation speed
If you’re using plain CSS, you can change the animation speed by adjusting the value of the animation-duration property.
Tailwind users, you’re going to have to jump into the tailwind.config.js file. Here, I’m extending the default spin animation into a new animation I’ve called spin-slow. Make sure to use the name of your new animation back in your
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,ts,jsx,tsx,html}"],
theme: {
extend: {
animation: {
"spin-slow": "spin 25s linear infinite",
},
},
},
plugins: [],
};