Are you someone who is a junior developer struggling to climb up the corporate ladder and become a senior developer?
Are you a full-stack developer who feels lost and don’t know where to start? 🤔
Well, you are in the right place! 😎
This is a Step-by-step roadmap for Junior Developer to becoming an admired and respected Senior Developer 👨💻
Prerequisites
- Basic HTML, CSS, and JavaScript knowledge.
- MERN (MongoDB, ExpressJS, ReactJS, NodeJS) or PERN (PostgreSQL, ExpressJS, ReactJS, NodeJS) stack knowledge is helpful but not required.
Here’s the breakdown of the essential technologies in the roadmap that you can follow step-by-step on your journey to becoming a Senior Developer 👨💻
SSH
SSH plays an important role in secure remote communication. By familiarizing yourself with SSH basics, its commands, encryption methods, SSH key management, and apply SSH for real-world applications, you’re well on your way to becoming a Senior Developer.
-
What is SSH, Anyway?
- SSH is short for Secure Shell is a protocol designed to establish secure communication between two computers. (Don’t worry about these fancy terms – a protocol is just a bunch of rules, and SSH is a specific type of protocol.)
-
SSH Commands : One of the primary uses of SSH is to execute commands on remote computers. This means you can establish a connection to a server and interact with it using SSH commands.
-
Encryption : To truly grasp SSH, it’s important to understand key concepts such as encryption, which involves both symmetric and asymmetric encryption techniques, as well as hashing. These concepts lay the foundation for a deeper understanding of SSH’s security mechanisms.
-
SSH Keys : An integral part of SSH is the use of SSH keys. These keys consist of a public key and a private key. Learning how to generate, manage, and securely store these keys on the server is crucial for effective SSH usage.
-
Practice and Test your SSH skills:
- A great way to practice your SSH skills is by connecting your local computer to platforms like GitHub or cloud providers such as DigitalOcean. This hands-on experience will help solidify your understanding of SSH concepts.
- Imagine this scenario: “Your web application mysteriously disappears from the server overnight. Your task is to restore all project files onto the server using SSH.” Successfully completing this task showcases your SSH skills and your problem-solving abilities. Basically, if you can do this, you’re awesome!
Performance:
Performance optimization is a crucial skill on your path to becoming a Senior Developer. The following techniques will help you ensure your applications run smoothly and efficiently. And by mastering them, you’ll become a performance guru.
I) Network Optimizations:
-
Minimize the files : Minimizing files is crucial because smaller files lead to quicker loading times. This not only enhances the user experience but can also reduce bandwidth costs for your project. It’s especially important in an era where mobile devices with varying network speeds access websites.
- 1. File Compression : Smaller files mean faster downloads for users. Learn how to minimize file sizes by using file compression techniques, such as GZIP, to reduce the size of text-based files like HTML, CSS, and JavaScript.
- 2. Image Optimization : Optimizing images through resizing, compression, and choosing the right image format can significantly reduce file sizes. Tools like ImageMagick or online services like TinyPNG can help you with this process.
-
Improve delivery of the application : Improved delivery leads to faster page load times, which can directly impact user engagement and retention. It’s also crucial for global accessibility and ensuring a consistent experience for users worldwide.
- 1. Content Delivery Networks (CDNs) : A CDN is a distributed network of servers strategically positioned worldwide to deliver web content, such as images, scripts, and videos, from a server geographically closer to the user, resulting in faster loading times and reduced latency. As a Junior developer learn how you can enhance delivery by utilizing CDNs.
- 2. HTTP/2 Protocol : HTTP/2 is a major revision of the HTTP network protocol used by the World Wide Web. It enhances website performance by sending multiple files concurrently and enabling faster loading times through features like multiplexing, compression, and header optimization. Implementing the HTTP/2 protocol can significantly improve delivery.
-
Practice and Test your Network Optimizations skills:
- Performance Testing: Junior developers can practice by conducting performance testing using tools like Google’s PageSpeed Insights, GTmetrix, or WebPageTest. These tools evaluate a website’s performance and provide recommendations for improvement.
- Real-World Projects: Junior developers can practice by working on real-world projects. Building and optimizing websites or web applications from scratch can provide hands-on experience in implementing network optimizations.
II) Front End Optimizations:
-
Critical Render Path and How to Improve It:
- Understanding and optimizing the critical render path is essential to make your website load quickly. It involves optimizing the sequence of events from the moment a user requests a web page to the point when it becomes visually complete. Key aspects include minimizing render-blocking resources like CSS and JavaScript, leveraging browser caching, and utilizing asynchronous loading techniques.
-
Progressive Web Apps (PWAs) and Code Optimization:
- Developing Progressive Web Apps involves optimizing code for exceptional user experiences. PWAs are web applications that provide a native app-like experience with features like offline functionality, push notifications, and rapid load times. Code optimization practices include efficient caching strategies and minimizing JavaScript execution while ensuring smooth interactions.
-
Creating Offline-Ready Progressive Web Apps (PWAs):
- Learn how to develop PWAs that work offline and even submit them to app stores using JavaScript, HTML, and CSS. Offline functionality, caching, and responsive design are essential components for ensuring PWAs function seamlessly regardless of the user’s internet connection.
-
Code Splitting:
- Code splitting is a strategy to enhance website performance by dividing your JavaScript into smaller bundles that load on-demand. This practice reduces the initial load time and improves the overall user experience, especially on slower network connections.
-
Smart Rendering for React and Redux Applications:
- Boost the speed of React and Redux applications through smart rendering techniques. This involves optimizing component rendering and state management, reducing unnecessary re-renders, and ensuring your applications respond swiftly to user interactions.
-
Practice and Test you knowledge:
- Enhance your skills by actually improving a website, such as a company landing page. Implement performance optimizations you’ve learned on a real project, and then test the results. This hands-on experience is invaluable for solidifying your expertise in front-end optimization.
III) Back End Optimization
Backend optimizations, coupled with practice and testing, are fundamental to ensuring your applications can handle growing user bases and provide efficient, reliable services.
-
Content Delivery Networks (CDNs):
- Content Delivery Networks are distributed networks of servers that store cached copies of your website’s content. These servers are strategically positioned around the globe, allowing users to access data from a server geographically closer to them. This reduces latency, accelerates content delivery, and enhances the user experience.
-
Scaling Databases:
- Scaling databases involves expanding your database’s capacity and performance to handle increased data and traffic. Techniques include vertical scaling (adding more resources to a single server) or horizontal scaling (adding more servers to distribute the load), ensuring your application remains responsive and reliable as it grows.
-
Compressing Responses from the Backend:
- Compressing responses from the backend means reducing the size of data sent from the server to the client. Techniques like GZIP compression can significantly decrease response sizes, leading to faster loading times and reduced bandwidth consumption.
-
Caching:
- Caching involves storing frequently accessed data or content in memory or on disk, allowing for quicker retrieval. Implementing caching strategies can improve response times, reduce server load, and enhance the overall performance of your application.
-
Load Balancing and Load Testing:
- Implementing a load balancer is crucial for distributing incoming network traffic across multiple servers. Load balancing ensures no single server is overwhelmed, leading to better resource utilization and increased reliability.
- Load testing simulates real-world conditions to identify performance bottlenecks, ensure scalability, and optimize your infrastructure.
- Practice and Test Your Knowledge:
- Implement a load balancer.
- Actually perform load testing on the project.
Front-end frameworks & concepts
Front-end development is a cornerstone in your journey to becoming a Senior Developer. Familiarizing yourself with these concepts will pave the way to a thriving career in web development.
-
React and Redux: React and Redux are the go-to libraries for building dynamic single-page applications. Start by mastering React fundamentals and building a project. Then, dive into Redux, learning about state management and structuring your applications for scalability.
-
Webpack4 + Parcel: Webpack4 and Parcel are the latest tools for bundling project files and optimizing your production bundles. Get hands-on experience setting up your projects with Webpack.
-
Practice and Test Your Skills:
- Put your knowledge to the test by building a project with React and Redux.
- Learn the ins and outs of configuring your projects with Webpack.
Testing:
Testing is an important topic but also often forgotten by beginners and junior developers.
Companies love testing. So, if you know how to write Unit Test, Integration Test, you will write better software.
-
Software Testing 101: Learn what is testing, types of tests, testing landscape in the current web development world, what are the types of testing tools and libraries, how to use them and how to set everything up.
-
Jest: One of the top libraries used for testing. Learn to write synchronous and asynchronous tests, write mocks and have coverage reports
-
React Tests: Then dive into writing tests for your React apps. Learn to use snapshot testing and enzyme to write smart tests that avoid bugs in your application.
By the end of this, you should be aware about the entire testing landscape and feel comfortable writing any tests that come your way.
Typescript:
TypeScript is one of the hottest topics from the web developer environment right now.
-
Static Typing: Learn the basics of static typing. Understand why JavaScript didn’t have static typing and instead dynamically typed.
-
Typescript 101: Learn what is TypeScript, how to use TypeScript, what are the different types and how to add them to your project.
-
Typescript in React: Finally learn how to add TypeScript to your own React Projects.
Once again, make sure that you will master these topics.
SPA + Server Side
-
Server Side Rendering (SSR): Delve into the origins of web rendering with server-side rendering. Understand why SSR was, and still is, useful in web development. Learn why some companies continue to rely on SSR for specific needs. Explore the implementation of server-side rendering in React and weigh the pros and cons of this approach.
-
Client Side Rendering (CSR): Gain insights into client-side rendering in single-page applications (SPAs). Understand the advantages and disadvantages of CSR. Learn when to opt for client-side rendering over server-side rendering. Discover how to implement client-side rendering and evaluate the pros and cons of both rendering methods.
-
Next.js: Explore Next.js, a library that simplifies the creation of server-side dynamic applications. Learn how Next.js facilitates server-side rendering and the development of interactive, data-driven web applications.
By the end of this section, you will be ready to make decisions on whether you want a single page app or a serber side rendered application for your project.
Security:
-
Front End Security Optimizations: Learn Cross-site scripting, injection attacks like SQL injections. Practice these to learn how they work.
-
Back End Security Optimizations: Learn more about Backend security and what are the Best practices in order to manage sensitive data.
-
Ethical Hacking 101: Learn basic ethical hacking techniques so that we can learn how to protect ourselves when we are building our app.
So, after learning these concepts you must feel confident when you’re building secure applications using the latest tips, and tricks and implement the latest tools and tech.
Docker:
Docker is a tool that is going to absolutely amaze you.
-
Containers: Learn more about containers and how it revolutionized companies structure their applications.
-
Docker 101: Learn how to write docker files and create your own containers.
-
Docker-compose: Learn how to use Docker-compose to compose a server.
-
Practice and Test your Docker skills:
- Learn how to compase a Redis server, a Postgres database and an API server all into one, so that they all run from one command.
After this section and action item, we’re going to feel very comfortable with Docker whenever we deploy our applications.
Redis:
Redis is one of the most popular and often used databases that is a key value storage.
-
Databases 101: Dive into the topic of Databases, types of databases
-
Redis 101: Learn how to use Redis. Learn how to use Redis for caching to make our websites faster and session management.
-
Redis CLI: Learn how to use Redis CLI.
-
Practice your Redis skills: Spin up our own Redis server.
Sessions + JWT
Using your React project, learn how to create an entire dynamic part of the website: that is User Management with the following techniques.
-
Session Authentication: Learn how to create a new profile pafe. Learn how to use session based authentication where cookies would be used and learn how to implement it.
-
Token Authentication: Learn more about Token authentication such as JWT tokens. Learn the pros and cons of each authentication types.
-
Secure Authentication Flow: Learn how to implement a secure authenticayion flow that you can implement in any app that you choose.
-
Practice your Redis skills: Learn how to use and implement Redis for session management
- So that you we have protected routes
- Also, this way, any time we have a sign-in functionality, we can use this system, knowing that it’s secure and it follows best practices.
Amazon Web Services (“AWS”):
-
AWS 101:
- What is AWS (Amazon Web Services)?
- What is Infrastructure as a Service?
- What is Platform as a Service?
- How did AWS allow companies to really scale and work as efficiently as the tech giants like Google, Amazon and Microsoft?
-
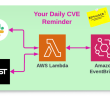
AWS Lambda is an exciting serverless technology, which allows us to run just simple functions in the cloud.
-
Serverless 101: Learn how to use the Serverless framework.
-
Practice your AWS skills: Learn how to implement AWS Lambda into your React Application.
By the end, you’re going to feel confident working with AWS and creating functions that live in the cloud.
CI/CD
After we have tied everything together and created the overall picture of how to write good software and good applications; Learn how to actually create good processes and how to actaually deploy your application to production.
-
Continuous Integration: Learn more about good Continuous Integration practices and how to implement these good practices and good tools.
-
Continuous Delivery: Learn more about good Continuous Delivery practices and how to implement these good practices and good tools.
-
Continuous Deployment: Learn more about good Continuous Deployment practices and how to implement these good practices and good tools.
-
Practice your CI/CD skills: Learn how to implement Circle CI (CI/CD) tool in your project
- To make sure that from the start your developer team has the right tools and right processses in place
- To be successful to write applications with less bugs and cleaner code.
Extra Bits
-
Code Analysis: Learn what to do when you first start off on a project where you have a ton of files and you didn’t write the code yourself! Learn the tips and tricks to really optimize that.
-
Best Practices in general for building quality applications.
By the end, after learning all of the above topics, all of these things will make sense to you. You’ll be able to implement all of these things into your own projects, into your own company. And you’ll know how each and every one of them are connected.
Most importantly, learn these things quickly with the help of this roadmap, compared to other junior developers who take years to learn these skills.
Best Resources
-
Junior to Senior Web Developer Roadmap Blog Series : A Blog series where I will be learning and sharing my knowledge on each of the above topics.
-
Don’t be a Junior Developer: The Roadmap From Junior to Senior : A detailed roadmap blog by Andrei Neagoie (a Senior Developer) with links to free resources.
-
Zero To Mastery Course: The Complete Junior to Senior Web Developer Roadmap Course: A comprehensive course by Andrei Neagoie (the same Senior Developer) that covers all of the above topics.
Who Am I?
- I’m Aswin Barath, a Software Engineering Nerd who loves building Web Applications, now sharing my knowledge through Blogging during the busy time of my freelancing work life.
- I’m also a Junior Developer like you learning how to become a Senior Developer and sharing my knowledge along the way.
- Here’s the link to all of my socials categorized by platforms under one place: https://linktr.ee/AswinBarath
Thank you so much for reading my blog🙂.