I love Tailwind CSS. For me it’s impossible to develop UIs using something different. It just doesn’t work.
The best part of Tailwind CSS is that it allows to collocate JS, HTML and CSS in one file. And this unique feature makes sharing Tailwind components a breeze.
I have collected a list of 5 libraries with beautifully crafted Tailwind CSS components which you can copy-paste right into your code, for free ✨
Check them out ⬇️
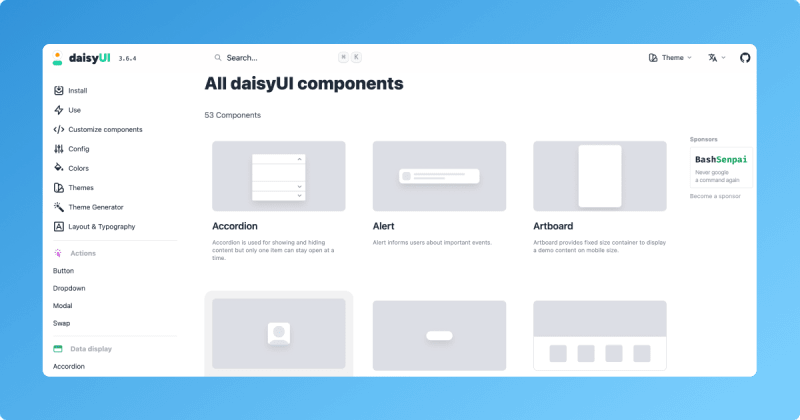
1. DaisyUI
- 53 components for actions, data display, data input, layout, navigation and even mockups 😮
- Easily customizable components and style system
- Custom themes and theme generator
Find components here:
https://daisyui.com/
2. Flowbite
- 330 free and premium components for tables, footers, CTAs, pricing, FAQ and more
- Standalone libs for React, Vue and other frameworks which help to implement interactivity 🎭
- 460+ SVG and JSX icons
Find components here:
https://flowbite.com/
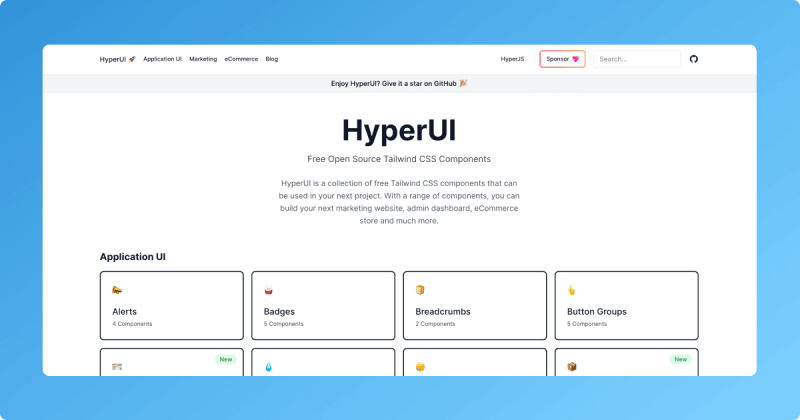
3. HyperUI
- Components for Application UI, Marketing websites and eCommerce
- Out-of-the-box responsiveness, dark mode and support for Alpine.js 🏔️
Find components here:
https://www.hyperui.dev/
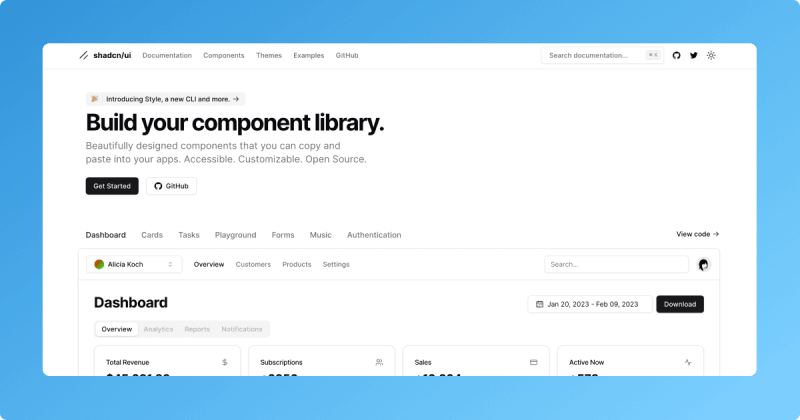
4. shadcn/ui
My favorite one 🤗
- 40+ accessible and pixel-perfect components for React, Next.js and Remix
- Easily customizable themes and styles
- Handy CLI 🤌, out-of-the-box dark mode and more
Find components here:
https://ui.shadcn.com/
5. Tailwind Elements
- 500+ Material UI style components build with Tailwind CSS 😮
- Compatible with any framework + standalone React lib
- Fully open-source, support for themes and dark mode
Find components here:
https://tailwind-elements.com/
That’s a wrap!
If you like content like this, checkout my weekly newsletter where I share learnings building open-source products and trying to make money with them 🤑
Cheers 🥂
Igor