As we all know, in the ever-evolving landscape of front-end frameworks, ReactJS has established itself as a powerhouse, enabling developers to craft captivating and interactive UIs with ease. As we step into 2023, the demand for exceptional user experiences has never been higher, propelling the need for ingenious UI component libraries that harness ReactJS’s capabilities to the fullest.
In this article, we will take a look at the top 5+ ReactJS UI Components Libraries, so let’s begin.
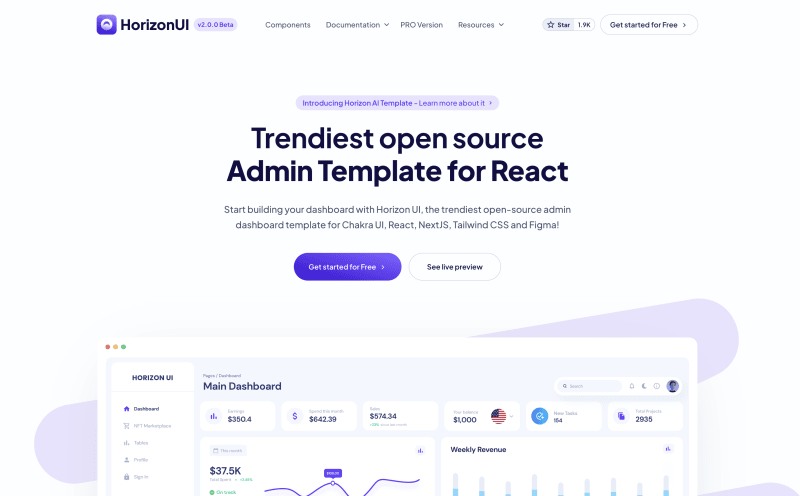
Horizon UI is a trendy design system and admin dashboard that is known for its clean and modern design, as well as its flexibility and powerful features. It offers a wide range of components from buttons, inputs, modern cards, and form controls to charts and maps, as well as theming capabilities and customizable styles.
It comes with 70+ ready-to-use components and 6+ full-coded pages in the free version, and with more than 400+ front-end components and 40+ pages with the PRO version.
Learn more on horizon-ui.com
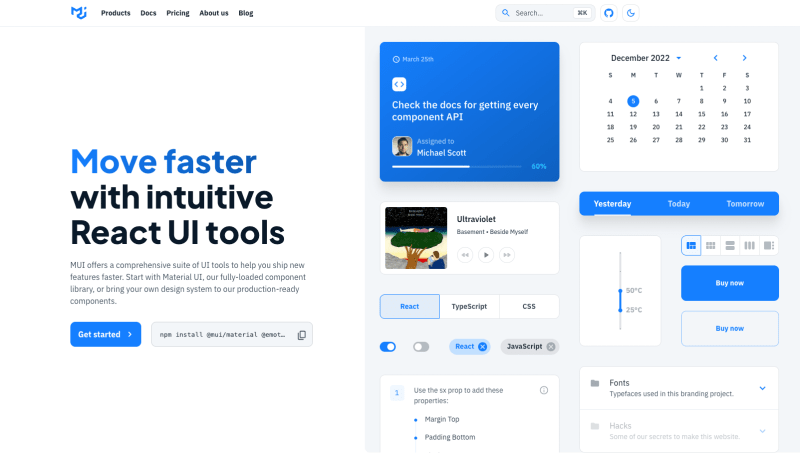
Material UI is one of the most popular ReactJS design systems, and it is based on Google’s Material Design guidelines. It provides a wide range of components, from buttons and forms controls to navigation and layout, as well as theming capabilities and accessibility features.
Learn more on mui.com
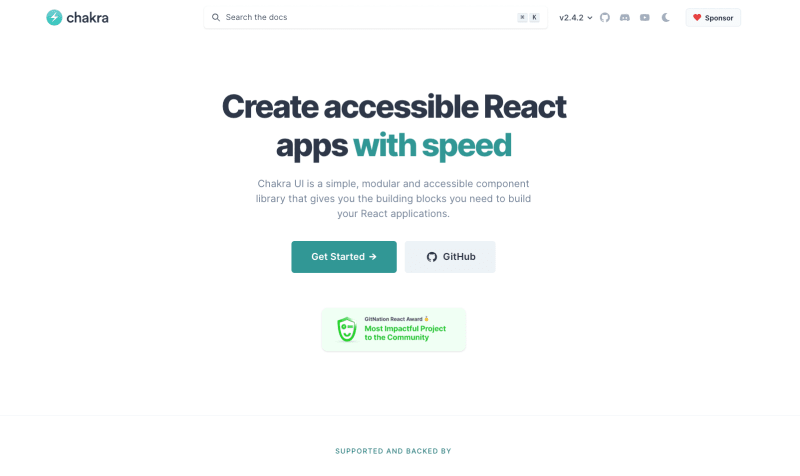
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications. This minimalistic design system is focused on building modular and reusable components. It offers a large set of components, including buttons, form controls, and layout components, as well as theming capabilities and support for custom components.
Learn more on chakra-ui.com
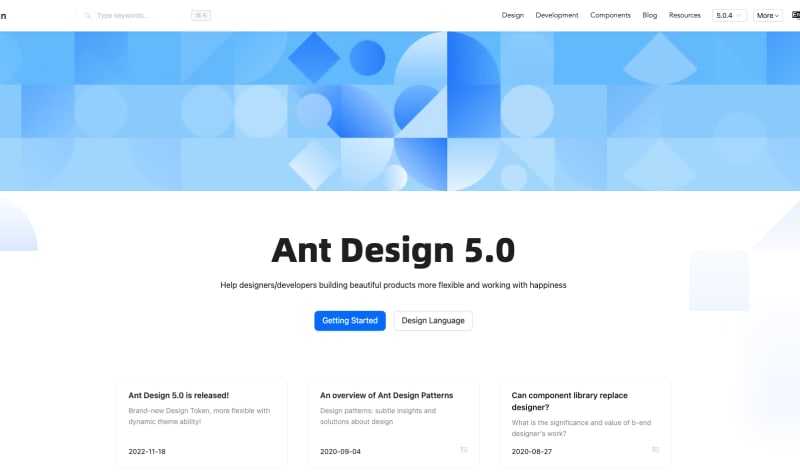
Ant Design is a design system that is developed and maintained by the team at Alibaba, and it is one of the most widely used design systems in the world. It offers a wide range of components, from buttons and form controls to grid systems and data visualization, as well as theming capabilities and internationalization support.
Learn more on ant.design
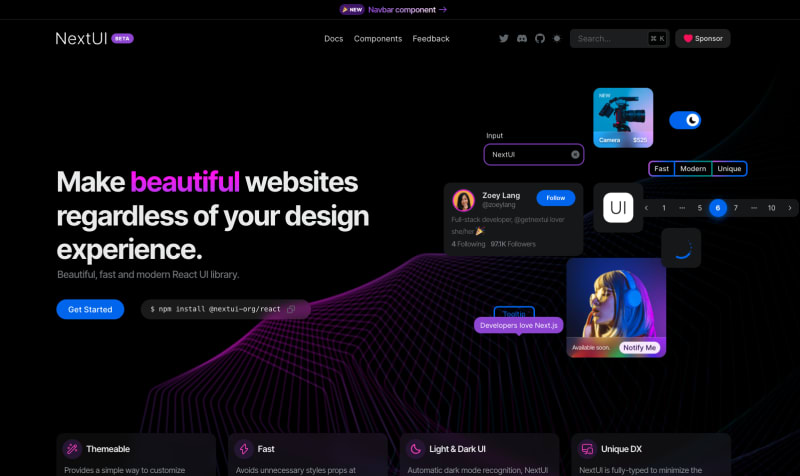
Next UI is a beautiful, fast, and modern React UI library. Next UI Provides a simple way to customize default themes, you can change the colors, fonts, breakpoints and everything you need. Avoids unnecessary style props at runtime, making it more performant than other UI libraries.
Learn more on nextui.org
Conclusion: As ReactJS continues to shape the landscape of web development, its ecosystem of UI component libraries flourishes in diversity and innovation. From Horizon UI’s adherence to design principles to Material UI’s enterprise-level components, Chakra UI’s accessibility focus, Next UI’s expressiveness, and Ant Design’s data-centric approach, developers have an array of choices to align with their project requirements.
Incorporating these top ReactJS UI component libraries into your development workflow can significantly boost efficiency, reduce development time, and elevate the overall quality of your applications.