Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
The Acronyms of Rendering on the Web
The article explains the concepts of frame rate, vertical synchronization, and graphics processing unit and how they affect the rendering of web content, with practical tips on optimization.
Polyfills for JavaScript: A Full Overview
This article provides a comprehensive overview of polyfills in JavaScript, including their usage, benefits, and how to write your own polyfill code.
Naming: Every Developer’s Nightmare
The article discusses the importance of naming conventions in software development and provides some tips on how to choose good names for variables, functions, and classes.
Unlock CSS Power with These 5 Essential Tips for Beginners
This article provides five essential tips for beginners to unlock the power of CSS, including selecting the right selectors, using box-sizing, mastering positioning, understanding the cascade and inheritance, and leveraging CSS preprocessors.
This article explores the new features and improvements introduced in Angular 16, including updates to the Angular CLI, improved support for Web Components, and more.
Understanding CSS Min(), Max(), and Clamp() Functions
This article explores the three new CSS functions – min(), max(), and clamp() – and how they can be used to simplify responsive web design by providing flexible and dynamic values for CSS properties.
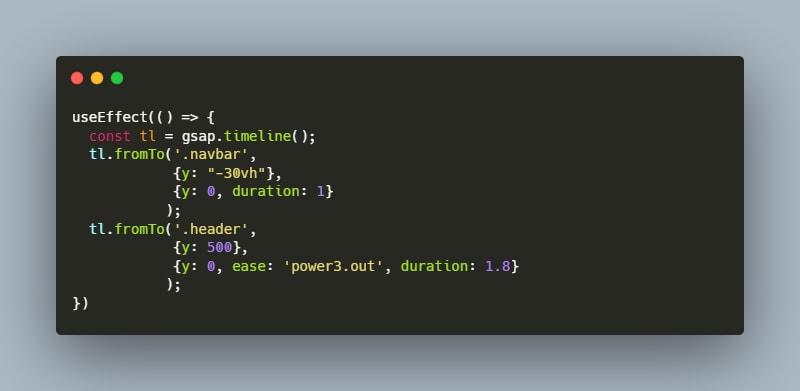
Introduction to Web Animations with GSAP
This article provides a exhaustive introduction to web animations using GSAP (GreenSock Animation Platform), including the basic concepts, syntax, and techniques for creating engaging and responsive animations on the web.
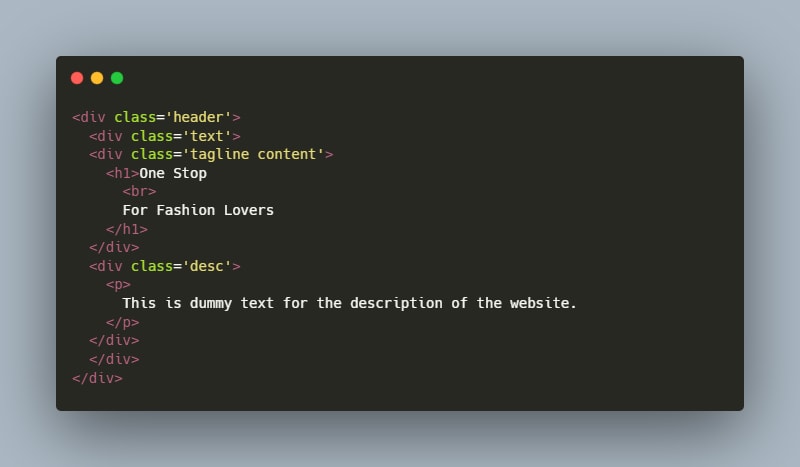
A Complete Guide To CSS Headers
This detailed guide covers everything you need to know about creating headers in CSS, including various styling techniques, using pseudo-elements, and responsive design.
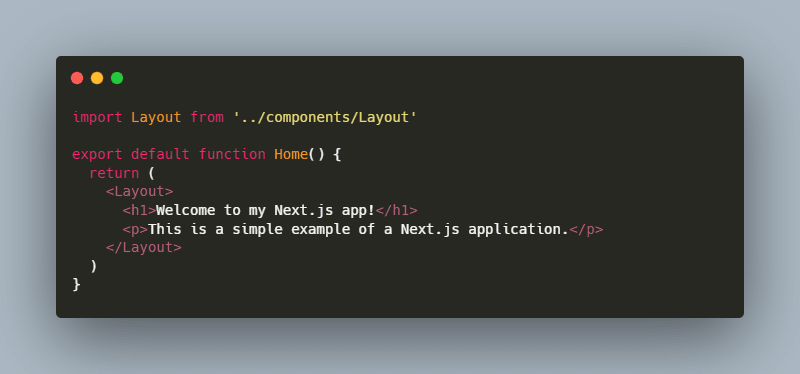
The article is a teachable guide to Next.js, covering its core concepts and features such as server-side rendering, static site generation, data fetching, and deployment, and also provides practical examples to illustrate how to use Next.js effectively for building fast, scalable, and maintainable web applications.
VS Code Extensions to Take Your Coding to the Next Level
This article provides a itemized list of Visual Studio Code extensions across different categories such as productivity, code editing, and version control to enhance the coding experience for developers.