Welcome All,in the last post we’ve seen what is Prototype in Object.In Javascript every Object contains a Prototype property and it itself is an another Object and it contains many useful methods.
Now we are going to see about the Prototypal Linkage in Object,as from the last post we have seen that Javascript doesn’t conatains classical inheritance instead it has Prototypal Inheritance in the Post we are Going to see about the How this Proto Inheritance is happening.
PROTOTYPAL INHERITANCE
Most of the People Don’t know that Javascript has an inbuild Function called Object() most of the Novice developers think that it is Just an Object,but it is not an Object.while you console log this,
`typeof(Object)
output
'function'
`
Pretty Confusing right, yeah may be at the beginning it will, as you been new to Javascript Prototype.
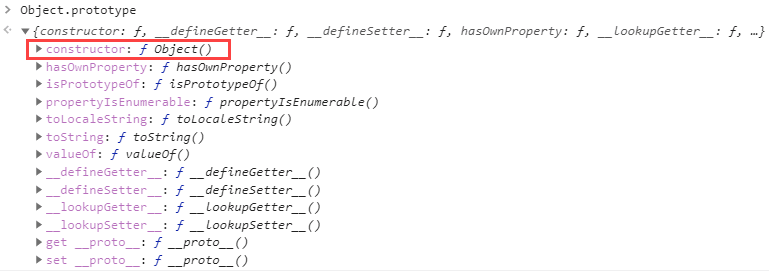
Javascipt also has an anonymous object and that can be referenced via Object.prototype.as you can see,
`console.log(Object.prototype);`
the Object.prototype has some usefull properties like toString,_ valueOf_ and it also has some important property called constructor and it reference to and Object() function.this is how Javascript Object linking together for example,
`console.log(Object.prototype.constructor === Object); // true`
as you can see both are same,
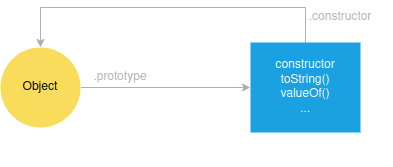
Let’s visaulize this in more better way,assume circle as a Object() function and Square as an Object.let illustrate the relationship between them,
thus,this how they linked together.
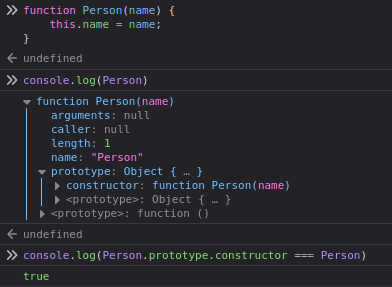
Let’s first define a Constructor Function,

`function Person(name) {
this.name = name;
}`
In this Fuction,it accepts an argument called name and assign it to the name Property of this Object.
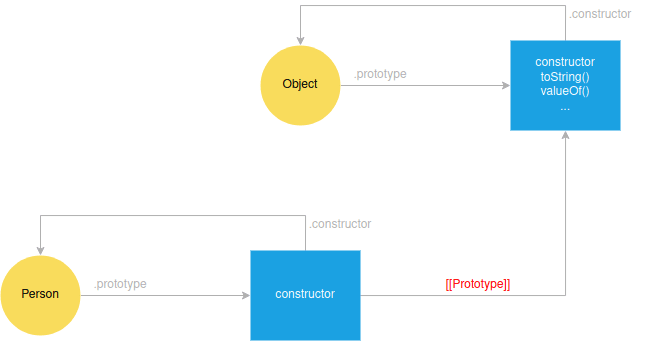
But do you know what’s happening behind the scenes,the Javascirpt engine will create an Function Person and an anonymous Object.Like the Object() Function.Person function has a Prototype Property and it reference the anonymous Object and the Object has a constructor Property that holds the Person() function.
In addition,Javascript links the Person.prototype and Object.Prototype Object via the [Prototype],which is know as the Prototypal Linkage.This is called The Prototypal linkage in the Javascript
So for,we have seen how Prototypal Linkage is Happening in Javascirpt Object.In future Post we’ll see how to methods are linking using the real time examples.
Please Support me by giving a reaction to this post,
If you’ve learned something.
Many Thanks for You Patience and Time,
Sam