Occasionally, you may come across an HTML document that includes the use of href="JavaScript:void(0);" within an element. This usage of JavaScript void is often employed when inserting expressions into a web page may result in undesired side-effects.
You can effectively eliminate these negative outcomes as it returns the undefined primitive value.
A frequent use case for JavaScript:void(0) is with hyperlinks. When you need to call JavaScript within a link, clicking the link typically causes the browser to either load a new page or refresh the current page or lost the current scroll position. However, if you have attached some JavaScript to the link, you may not want this behavior to occur.
javascript:
javascript: is a pseudo URL. A way to embed JavaScript code directly into an HTML document. It can be used as the value of a hyperlink’s href attribute or as the value of an event handler such as onclick.
For example, if you have a link that needs to perform a specific JavaScript function when clicked, instead of navigating to a different page, you can use the “javascript:” pseudo URL:
When the user clicks on the link, the JavaScript function myFunction() will be executed, and the page will not navigate away.
It is important to note that this method can be a security risk as it allows for potentially malicious code to be executed on the user’s computer, so it should be used with caution.
void(0)
The void operator is a valuable tool in JavaScript that evaluates an expression and returns the undefined value. It is frequently used to simply obtain the undefined primitive value by using void(0) or void 0. However, it’s worth noting that the global variable undefined can be used as a substitute for the void operator in most cases, provided it has not been reassigned to a non-default value.
Examples
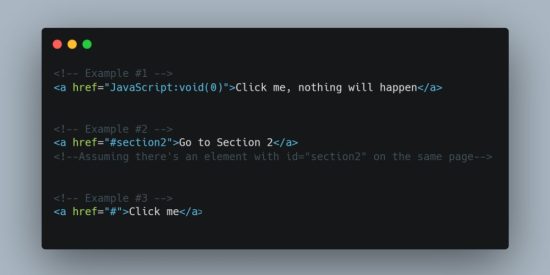
This anchor tag specifies a hyperlink with a javascript:void(0) URL. When clicked, the JavaScript function void is executed, which returns undefined and has no effect on the page. The purpose of using javascript:void(0) as the href value is to prevent the page from refreshing and changing the URL when the link is clicked. It’s often used when a link is desired but no action is needed to happen.
This anchor tag specifies a hyperlink with a URL of #. The # symbol is often used as a placeholder URL, and clicking on the link jumps to the top of the page. It’s also used to create an internal link within the same page, allowing the user to jump to a specific section within the page.
🍀Conclusion:
javascript:void(0) is used as a placeholder URL when a link is needed but no action is desired, while # is used as a placeholder URL to jump to the top of the page or to create internal links within the same page.
🍀Support:
Please consider supporting us by subscribing to our channel. Your support is greatly appreciated and will help us continue creating content for you to enjoy. Thank you in advance for your support!