In the article, we will go into detail on how to use font variant numeric.
Font Variant Numeric
Format
font variant numeric
| Tailwind Class | CSS Property |
|---|---|
normal-nums |
font-variant-numeric: normal |
ordinal |
font-variant-numeric: ordinal |
slashed-zero |
font-variant-numeric: slashed-zero |
lining-nums |
font-variant-numeric: lining-nums |
oldstyle-nums |
font-variant-numeric: oldstyle-nums |
proportional-nums |
font-variant-numeric: proportional-nums |
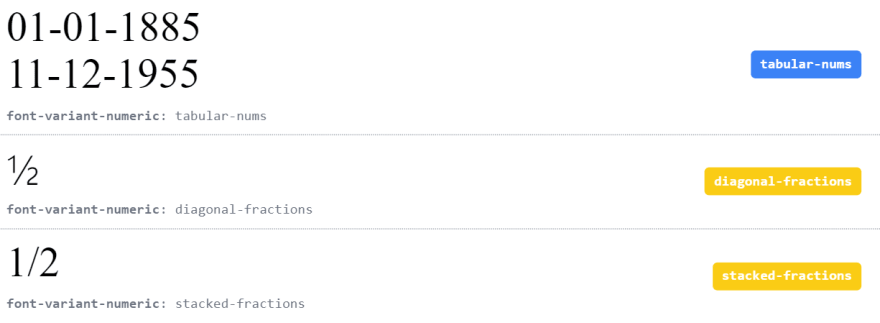
tabular-nums |
font-variant-numeric: tabular-nums |
diagonal-fractions |
font-variant-numeric: diagonal-fractions |
stacked-fractions |
font-variant-numeric: stacked-fractions |
Font variant numeric classes:
- normal-nums: Using normal-nums will remove each effect of the font-variant-numeric class.
- ordinal: This value directly indicates the open type values i.e. ordn. The term makes use of special glyphs for ordinal markers.
- slashed-zero: This class slashed-zero used a zero with a slash, which proves to be very useful while distinguishing between 0 and O.
- lining-nums: This class corresponds to the open type values i.e lnum. This keyword activates the numbers lying on the baseline.
- oldstyle-nums: This class corresponds to the open type values i.e onum. This keyword activates the set of figures where some numbers have descendant.
- proportional-nums: This class activates those norms where not every number is of the same size. Its open type value is pnum.
- tabular-nums: This class open type value is tnum. It activates those sets of figures where a set of numbers is of the same size.
- diagonal-fractions: It’s open type value is frac. This activates those sets of figures where numerator and denominator are made smaller and are separated by a slash.
- stacked-fractions: It’s open type value is arac. This activates those set of figures where numerator and denominator are made smaller, stacked, and are separated by a horizontal line.
Code
class="container mx-auto divide-y divide-gray-400 divide-dotted">
class="flex items-center justify-between px-4 py-2">
class="font-sans font-light text-4xl align-middle mb-2" style="font-family: 'Source Sans Pro'">42nd
class="text-xs font-mono font-light text-gray-500 mt-2"> class="font-bold">font-variant-numeric: : normal