In the article, we will go into detail on how to use font-size.
Font Size
Format
text-{size}
| Alignment | Tailwind Class | CSS Property |
|---|---|---|
| text-xs | text-xs |
font-size: 0.75rem; /* 12px */ , line-height: 1rem; /* 16px */ |
| text-sm | text-sm |
font-size: 0.875rem; /* 14px */ , line-height: 1.25rem; /* 20px */ |
| text-base | text-base |
font-size: 1rem; /* 16px */ , line-height: 1.5rem; /* 24px */ |
| text-lg | text-lg |
font-size: 1.125rem; /* 18px */ . line-height: 1.75rem; /* 28px */ |
| text-xl | text-xl |
font-size: 1.25rem; /* 20px */ , line-height: 1.75rem; /* 28px */ |
| text-2xl | text-2xl |
font-size: 1.5rem; /* 24px */ line-height: 2rem; /* 32px */ |
The font-size property in CSS is used to set the font size of text in HTML document.
-
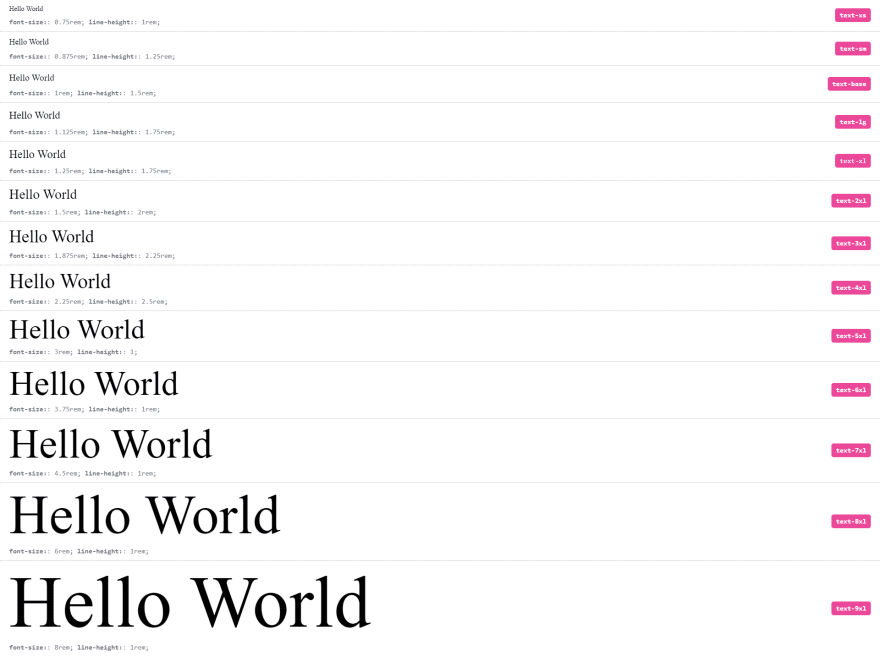
text-xs: This class defines the text size as extra small.
-
text-sm: This class defines the text size as small.
-
text-base: This class defines the text size as base size.
-
text-lg: This class defines the text size as large.
-
text-xl: This class defines the text size as extra-large.
-
text-2xl: This class defines the text size as 2 times extra-large.
-
text-3xl: This class defines the text size as 3 times extra-large.
-
text-4xl: This class defines the text size as 4 times extra-large.
-
text-5xl: This class defines the text size as 5 times extra-large.
-
text-6xl: This class defines the text size as 6 times extra-large.
-
text-7xl: This class defines the text size as 7 times extra-large.
-
text-8xl: This class defines the text size as 8 times extra-large.
-
text-9xl: This class defines the text size as 9 times extra-large.
–
class="container mx-auto leading-none divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
class="flex items-center justify-between px-4 py-2">
class="text-xs align-middle mb-2">Hello World
class="text-xs font-mono font-light leading-tight text-gray-500"> class="font-bold">font-size: : 0.75rem; class="font-bold">line-height: : 1rem;