In the article, we will go into detail on how to use font-family.
Font Family
Format
flex-{sans|serif|mono}
| Alignment | Tailwind Class | CSS Property |
|---|---|---|
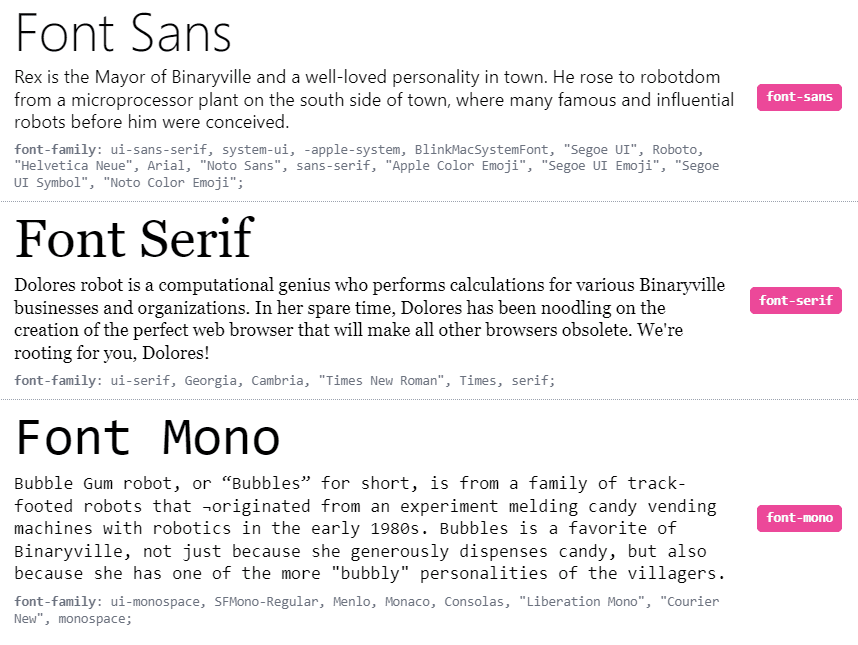
| Sans | font-sans |
font-family: ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; |
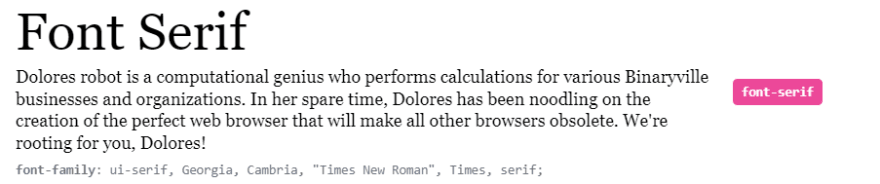
| Serif | flex-row-reverse |
font-family: ui-serif, Georgia, Cambria, "Times New Roman", Times, serif; |
| Mono | flex-col |
font-family: ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace; |
let’s see each of this in action,
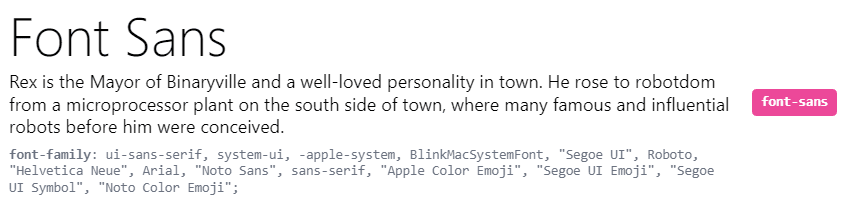
Font-Sans
This class is used to apply a websafe sans-serif font family, like ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, “Segoe UI“, Roboto, “Helvetica Neue“, Arial, “Noto Sans“, sans-serif, “Apple Color Emoji“, “Segoe UI Emoji“, “Segoe UI Symbol“, “Noto Color Emoji“, etc.
class="flex items-center justify-between px-4 py-2">
class="font-sans font-light text-5xl align-middle mb-2">Font Sans
class="font-sans text-md leading-tight">Rex is the Mayor of Binaryville and a well-loved personality in town. He rose to robotdom from a microprocessor plant on the south side of town, where many famous and influential robots before him were conceived.
class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"> class="font-bold">font-family : ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; 







![minha-conclusao-ao-conhecer-os-“design-patterns”-[pt-br]](https://prodsens.live/wp-content/uploads/2024/07/25755-minha-conclusao-ao-conhecer-os-design-patterns-pt-br-380x250.png)