In the article, we will go into detail on how to use flex-direction.
Flex Direction
The flex-direction property is sub-property of flexible box layout module. It established the main axis of the flexible item. the main axis of the flex item is the primary axis. It’s not necessarily horizontal all the time it basically depends on the flex-direction property.
Format
flex-{direction}
| Alignment | Tailwind Class | CSS Property |
|---|---|---|
| Row | flex-row |
flex-direction: row; |
| Row reversed | flex-row-reverse |
flex-direction: row-reverse; |
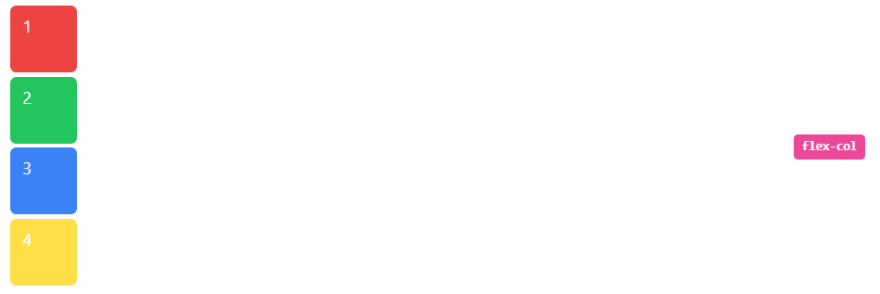
| Column | flex-col |
flex-direction: column; |
| Column reversed | flex-col-reverse |
flex-direction: column-reverse; |
let’s see each of this in action,
Row
It arranges the row the same as the text direction. The default value of flex-direction is a row. It is used to specify that the item has a normal text direction. It makes the item follow the normal text direction in lines.
class="flex items-center justify-between px-4 py-2">
class="flex w-full flex-row">
class="mr-1 mb-1 inline h-16 w-16 rounded-md bg-red-500 px-3 py-2 text-white">1
class="mr-1 mb-1 inline h-16 w-16 rounded-md bg-green-500 px-3 py-2 text-white">2
class="mr-1 mb-1 inline h-16 w-16 rounded-md bg-blue-500 px-3 py-2 text-white">3
class="mr-1 mb-1 inline h-16 w-16 rounded-md bg-yellow-300 px-3 py-2 text-white">4