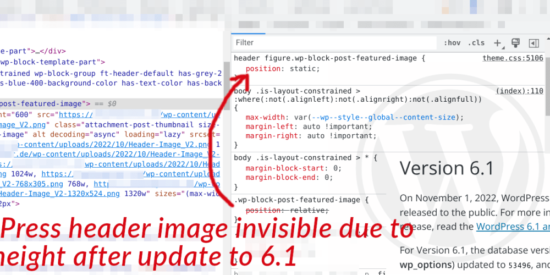
After my customer’s web hoster updated WordPress from 6.0.2 to 6.1, the responsive hero header images were not visible anymore. Comparing the HTML source code and CSS styles, we found the problem and the solution.
After I posted the problem on StackOverflow, unsurprisingly, apart from the obvious and correct suggestion to ask it on wordpress.stackexchange.com instead, instead of answers it attracted downvotes without any further comments, so I realized DEV, as a more helpful and inclusive community, might be a better place to share our insights.
“The Problem: Missing Header Images”
Our hero header images were no longer visible in a full-site-editing enabled block theme (originally based on Block Base) as their computed height changed zero pixels.
Changing the style from height: 100% to height: auto made the images appear again, but only partially.
When comparing the markup, class names, and applied styles, I first failed to see the difference, apart from the fact that height: 100% now computes to zero height and the image position seems to have changed too.
A new Container Class: is-layout-constrained
There is a new container class, .is-layout-constrained which should not affect the image height as I understood.
A new relative Image Wrapper
As the image has position: absolute, this might be due to a change to a parent container. And it is!
Our next positioned parent is the wrapping
figure.wp-block-post-featured-image around the actual image. This figure element defaults to position: relative in WordPress 6.1, so it serves as a new nearest positioned ancestor (as described in MDN’s Absolute positioning article).
The following CSS is present only after updating to WordPress 6.1:
.wp-block-post-featured-image {
/* position: relative; */
}
This breaks images set to cover as a hero image like this:
__computed_styles {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
A possible solution is to revert the image wrapper to the previous state by explicitly setting the position back to static. I added both the parent header and the actual figure element just to make sure to override the default style by giving the new rule a greater specificity than the original one:
header figure.wp-block-post-featured-image {
position: static;
}