We will use Lottie files
Lottie files Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
Steps
1. Add this script in your html
2. We will provide a JSON File Link, Which should be placed in the src attribute
src="Place json file link"
background="transparent"
speed="1"
style="width: 300px; height: 300px;"
loop
autoplay>
If you don’t want to use Lottie Files download these Gif
1. Paperplane
Json File
https://assets4.lottiefiles.com/packages/lf20_x62chJ.json
Json File
https://assets8.lottiefiles.com/datafiles/nT4vnUFY9yay7QI/data.json
Json File
https://assets6.lottiefiles.com/packages/lf20_usmfx6bp.json
4. Loading
Json File
https://assets8.lottiefiles.com/datafiles/qm9uaAEoe13l3eQ/data.json
Json File
https://assets8.lottiefiles.com/datafiles/bNwYPnjv3OdFA5w/data.json
Json File
https://assets8.lottiefiles.com/datafiles/Hc0DflKIkYg1j3u/data.json
Json File
https://assets1.lottiefiles.com/datafiles/LZyeA614QaESwNk/data.json
8. Glow loading
Json File
https://assets2.lottiefiles.com/datafiles/WKqC5QWz9GiZnlm/data.json
9. Loading
Json File
https://assets2.lottiefiles.com/datafiles/ORpUnaV6z0mJ17E/data.json
10. Loading
Json File
https://assets7.lottiefiles.com/datafiles/XpFCWApEzLI29va/data.json
Support us
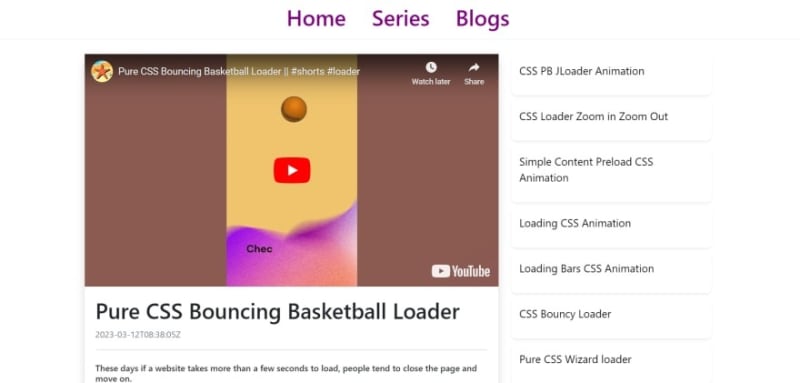
Don’t miss the amazing video we’ve embedded in this post! Click the play button to be inspired
11. Box Loading
Json File
https://assets2.lottiefiles.com/packages/lf20_a2chheio.json
12. Flip Box Loading
Json File
https://assets2.lottiefiles.com/packages/lf20_Z4BhGL.json
13. Triangle loading
Json File
https://assets2.lottiefiles.com/datafiles/DlRM2jtACyr4IX1u6l5rqtW1QWZKLCkNoBIXWeyH/loading.json
Json File
https://assets2.lottiefiles.com/packages/lf20_szlepvdh.json
15. Simple Loading
Json File
https://assets2.lottiefiles.com/datafiles/tvGrhGYaLS0VjreZ1oqQpeFYPn4xPO625FsUAsp8/simple loading/simple.json
16. Loading Book
Json File
https://assets2.lottiefiles.com/datafiles/kdNSsX7MXeXXT1u/data.json
17. Loading gears
Json File
https://assets2.lottiefiles.com/datafiles/jQOi6i5dHOY4uP3/data.json
Json File
https://assets2.lottiefiles.com/packages/lf20_knpXLX.json
Json File
https://assets2.lottiefiles.com/datafiles/kaSuzs8QVBUsk3j/data.json
20. Book Loading
Json File
https://assets5.lottiefiles.com/packages/lf20_DMgKk1.json

 Shashwat Alight@alarmssnooze
Shashwat Alight@alarmssnooze Demo Coding
Demo CodingDemo Coding provides a free collection of HTML and CSS animation code examples.
18:40 PM – 01 Apr 2023
21. Loading pattern
Json File
https://assets3.lottiefiles.com/packages/lf20_TEPYi7OqQu.json
22. loading
Json File
https://assets2.lottiefiles.com/packages/lf20_pMMQPe.json
23. liquid loading amin edalatipour
Json File
https://assets2.lottiefiles.com/packages/lf20_qg4cSS.json
Json File
https://assets2.lottiefiles.com/datafiles/iTvqbURmiPR4l5L/data.json
25. Loading
Json File
https://assets2.lottiefiles.com/temp/lf20_jIG9zu.json
26. Loading Bloob
Json File
https://assets2.lottiefiles.com/packages/lf20_rPGSco.json
27. Loading
Json File
https://assets2.lottiefiles.com/datafiles/kn5W819UTw4eDwEBTOscVxDtsBaRzRSLnlqWen3o/Loading/data.json
28. HMS Loading
Json File
https://assets2.lottiefiles.com/packages/lf20_t9gkkhz4.json
29. StreetBy Loading
Json File
https://assets2.lottiefiles.com/datafiles/afw92jL6nC0SZCb/data.json
30. 3D rotate Loading Animation
Json File
https://assets2.lottiefiles.com/datafiles/wFjFleaESNWBzrV/data.json
Best Post
For more information
-
Subscribe my Youtube Channel
https://www.youtube.com/@democode -
Check out my Fiver profile if you need any freelancing work
https://www.fiverr.com/amit_sharma77 -
Follow me on Instagram
https://www.instagram.com/fromgoodthings/ -
Check out my Facebook Page
Programming memes by Coder -
Linktree
https://linktr.ee/jonSnow77

25 Programming Memes Refresh Your Mind
Jon Snow ・ Apr 9 ・ 2 min read
#webdev
#programming
#javascript
Use Our RSS Feed
https://dev.to/feed/jon_snow789