The opportunity solution tree helps visualize all the work that goes into continuous discovery. Instead of relying on someone else (like a coach or leader) to tell them what to do next, product teams can use an opportunity solution tree to keep track of their desired outcome, the opportunities they’ve identified to chip away at that outcome, and the solutions they’re considering to address those opportunities.
And while opportunity solution trees have become increasingly common among product teams, there’s still plenty of room for customization, both in the way you set up your trees and the tools you use to build them.
With opportunity solution trees, there’s plenty of room for customization, both in the way you set up your trees and the tools you use to build them. – Tweet This
In today’s Tools of the Trade, we’re turning our focus to the tools product teams use to build and maintain their opportunity solution trees. I caught up with six product people to learn which tools they’re using, their favorite features, and their tips and tricks for success.
Please note that this post is for educational purposes and is not intended to be an official Product Talk endorsement of any of the tools mentioned.
The Easy Choice for Working with Designers and Engineers (That May Eventually Become Clunky): FigJam and Figma
David Krell and Trevor Acy find the pairing of FigJam and Figma to be effective for their opportunity solution trees. We’ll dig into the tools in a moment, but first, let’s get to know David and Trevor.
David Krell is the VP of Product at Going (formerly known as Scott’s Cheap Flights), a B2C SaaS company that helps members save between 40–90% off airfare. The product team at Going includes product management, product design, UX research, and a flight experts team.
David was first introduced to continuous discovery at his previous company, where Product Talk coach Hope Gurion was brought in to run a Master Class for product and engineering. He says reading Continuous Discovery Habits was a transformative experience. “I literally couldn’t put it down. It felt like 10+ years of experience, from customer development to Jobs Theory all in one actionable package. It remains one of the best product books ever written,” says David. He’s also continued to work with Hope as his coach.
Trevor Acy is the Associate Director of Product Management at Ramsey Solutions, a personal financial services provider marketplace that connects insurance agents, financial advisors, real estate agents, and tax professionals with local customer referrals.
Trevor also started his continuous discovery journey by reading the book. “I loved how it took product discovery and broke it down into the practical, applicable steps to follow along with the principles,” says Trevor.
I loved how Continuous Discovery Habits took product discovery and broke it down into the practical, applicable steps to follow along with the principles. – Tweet This
To put the ideas into practice, he began mapping customers’ experiences and interviewing customers without attempting to make a tree. “At some point, the collection of digital stickies hit a critical mass and I started to group and categorize them. That’s when the tree started to emerge,” Trevor explains. “From there it’s a constant work in progress. The tree is never perfect and never finished. As we learn more about our customers and our product, it evolves. You identify new parent-child opportunity relationships and rearrange the branches.”
Why Choose Figma and FigJam?
Figma and FigJam are two distinct tools, but they’re often used in tandem. Describing the difference between the two, Trevor says, “FigJam is an endless whiteboard. It’s used for brainstorming, simple design elements, shapes, stickies, arrows—that sort of stuff.”
Figma, on the other hand, is the larger, more robust design tool, where product designers generally mock up prototypes and create wireframes.
At companies where Figma is already the tool of choice for designers or engineers, it’s an easy transition to FigJam, says David. “If your design team is already using Figma, I feel that FigJam is a simple/flexible tool that can easily be used to enable continuous discovery habits.” This was also the case at Ramsey Solutions, where Trevor says FigJam is the tool of choice for the product trio—and even the entire product squad—while Figma is the tool of choice for the product designer.
If your design team is already using Figma, I feel that FigJam is a simple/flexible tool that can easily be used to enable continuous discovery habits. – Tweet This

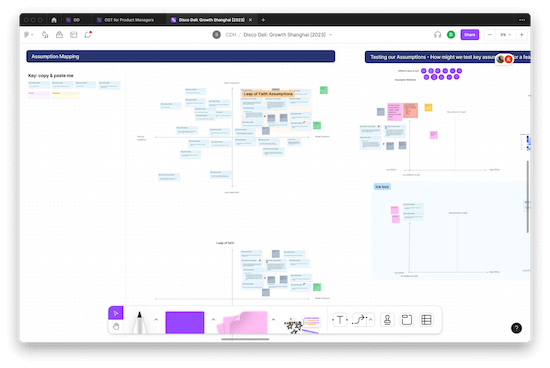
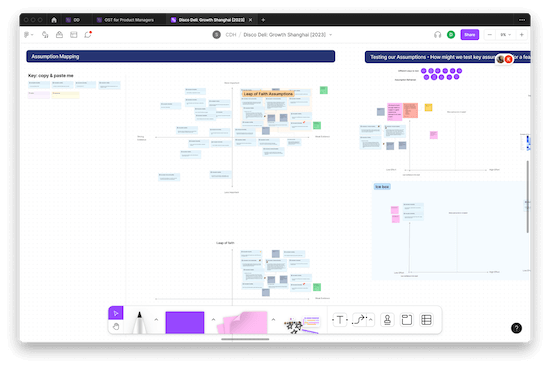
David uses FigJam to track several continuous discovery activities, including assumption mapping and testing.
The Advantages and Disadvantages of Figma and FigJam
“I feel that the best tools should get out of the way,” says David. “FigJam generates the outcomes I’m looking for, namely teams exposing their critical thinking and collaborating with ease. Our design team has templatized our FigJam so that teams can quickly take actions. They have single boards where they can quickly navigate.”
But it’s not all rainbows and unicorns—David says that one of the disadvantages of Figma and FigJam is that data entry is manual. “This means the inputs like qualitative interviews, quantitative data, and customer support will be clunky. Also, over time, maintaining an OST can get messy. Boards can get unwieldy and too large.” When this happens, it also means that boards become hard to follow for stakeholders or folks outside of product. There is a workaround, though. The product teams at Going add summaries to working sections so stakeholders can get a high-level overview at a glance.
Trevor also says that the tree can quickly become messy and overwhelming, which can be confusing for stakeholders. Luckily, it’s easy enough to use the selection tool to create containers and hide content without deleting it. This feature comes in handy when presenting to stakeholders and trying to guide them through a more curated experience.
According to Trevor, moving between Figma and FigJam is convenient, which is an advantage to using these two tools in tandem. Templates are readily available, so you don’t have to feel like you’re reinventing the wheel. Plus, Trevor adds, “It is simple and intuitive enough that multiple team members can be in there and use it without a lot of handholding. We’ve had some teams try Lucidchart and Miro but we found FigJam to be more usable—especially when you start trying to rearrange a bunch of nodes and branches.”

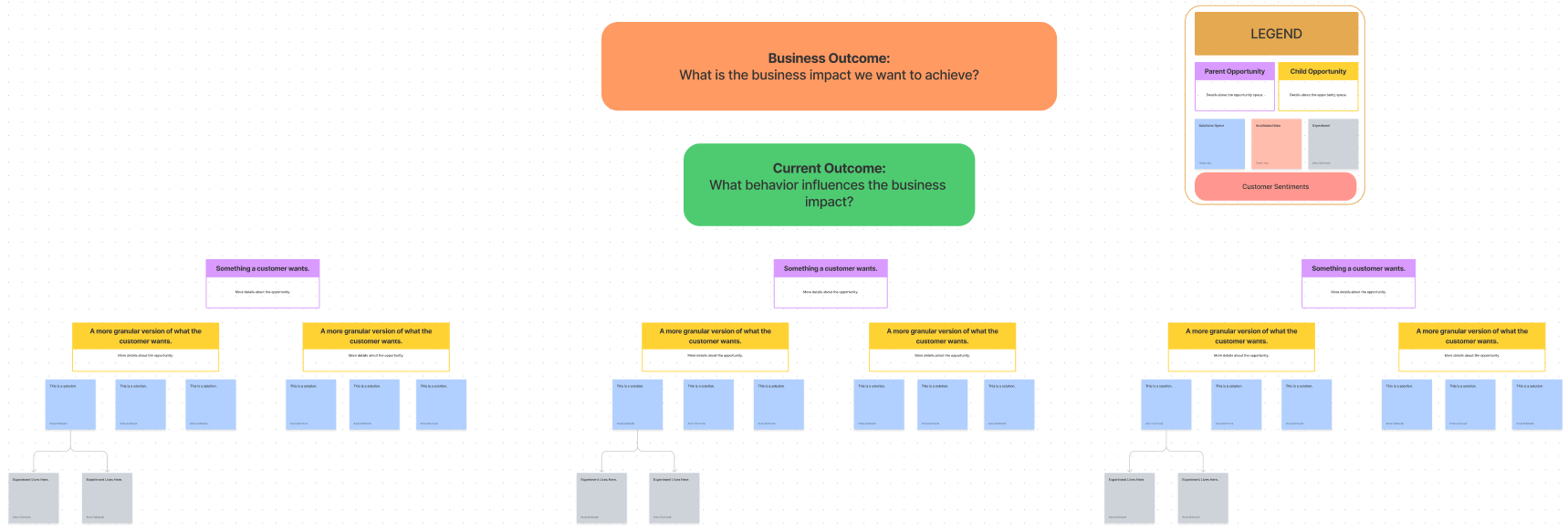
Trevor says the availability of templates in FigJam makes it easy to get started with this tool. Click the image to see a larger version.
Trevor also highlights some of the delightful features of FigJam, which include the ability to give high fives, add stickers and emoji (including an animated flame emoji), and cast asynchronous votes on opportunities and solutions. You can also add links in specific areas of the board, which makes it easy to toggle between discovery and delivery activities in Jira. “The ease of use has been great to get engineers and stakeholders involved with the process,” says Trevor. “The tool being accessible makes what we’re discussing—which is usually nuanced and complicated ill-structured problems—easier to follow and get buy-in on.”
Finally, Trevor says he appreciates how FigJam supports both synchronous and asynchronous work. If you notice something that doesn’t make sense, you can leave a note and tag other people to ask for more context. “It’s not like a Word document or emails going back where I have to pull up something else and read it and try to transpose. It can all happen in the same space. And when we’re collaborating at the same time, it’s just delightful.”

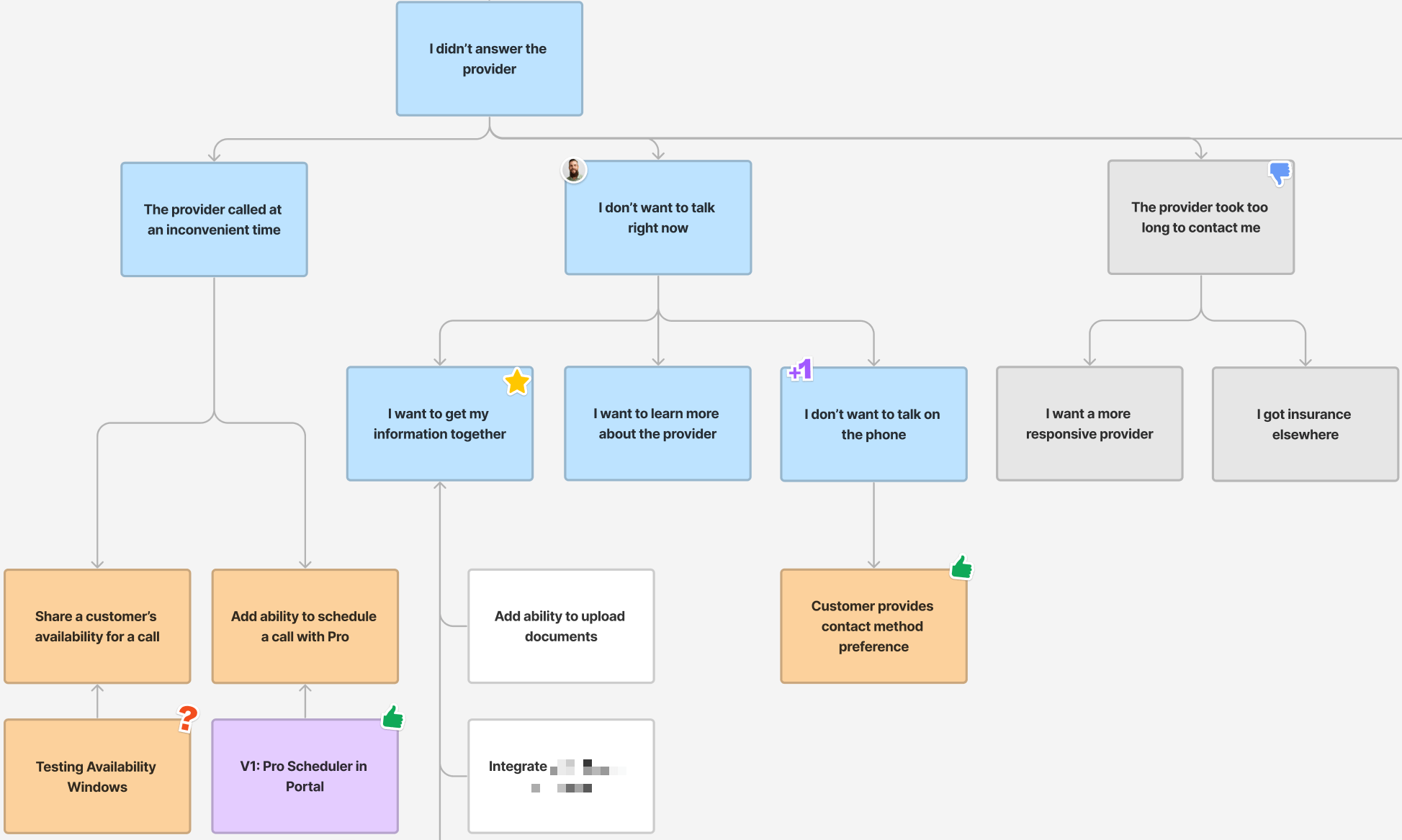
Another aspect of FigJam Trevor appreciates is how it supports asynchronous communication through features like voting, starring, and leaving comments. Click the image to see a larger version.
Freedom and Flexibility (While Sometimes Sacrificing Structure): Miro
Drew Forward and Marina Vytovtova have both used Miro for their opportunity solution trees. Let’s meet them first before we dive into their experience with Miro.
Drew Forward is the Team Lead, Solution Design at PCL Construction, Ltd., where he oversees the development of internally developed applications to help execute construction projects and occasionally acts as an additional senior product manager. Drew was first exposed to opportunity solution trees in Continuous Discovery Habits and ended up taking the Master Class, where he solidified the principles of how to use them.
Drew finds that opportunity solution trees help him keep track of the product team’s work and ensure that they’re staying focused on the big picture, literally: “The opportunity solution tree helps ensure you’re not optically focused on one thing when the biggest pain point is somewhere else. You can easily see if you’re focusing too much attention in one area and ignoring others. You don’t get that sense from looking at a spreadsheet.”
The opportunity solution tree helps ensure you’re not optically focused on one thing when the biggest pain point is somewhere else. – Tweet This
Marina Vytovtova works as a product consultant and is looking for a new full-time role. She previously worked at a startup called CreateMe, which builds solutions for apparel manufacturing automation. When Marina first read about opportunity solution trees on the Product Talk blog, she felt like it was the perfect way to organize all the pain points she’d been gathering from research and talking to customers. “It really helped me visualize the information of the discovery space,” says Marina.
Why Choose Miro?
Drew says his choice to use Miro was based on various recommendations on the internet. And Marina’s team started using Lucidchart but felt constrained by its UX, so they ended up switching to Miro. They started using Miro for collaborating and process mapping and eventually started experimenting with building opportunity solution trees. Marina says Miro made sense because it had more features than Lucidchart and most of the organization was familiar with it and comfortable using it.

Drew uses Miro to keep track of different discovery work like opportunity solution trees and journey maps.
The Advantages and Disadvantages of Miro
Drew thinks Miro’s main advantage is also its main disadvantage: “It’s freeform and you can do whatever you want with it.” On the one hand, this gives you a lot of freedom to adapt the tool to your needs. But on the other hand, you need to have an idea of what you want to do. Drew believes it’s a lot easier to build out your opportunity solution tree in Miro if you have a strong foundation of the theory behind it. “If you don’t have that theory, you can get stuck on questions like, ‘Should I have multiple boards?’ or ‘Should I just have one board with everything on it?’”

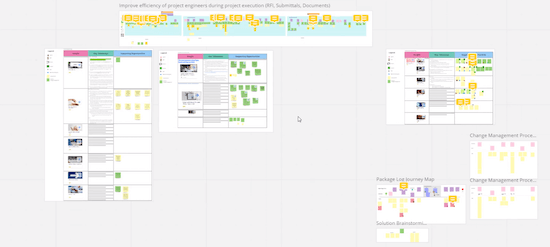
Drew says it’s relatively easy to build an opportunity solution tree in Miro, but the freeform nature of the tool can be both an advantage and a disadvantage.
Drew also likes that Miro allows you to export things to PDF. He’ll often select one area of the tree and export it to a PDF so he can add it to a meeting slide. This helps ensure stakeholders don’t get overwhelmed with too much information and focuses their attention on the most relevant part of the tree. “When I’m reviewing things with business stakeholders, I tend to go very low tech,” says Drew. “I might use Miro to facilitate that meeting, but I won’t expect them to click on a link to go to Miro and read this themselves.”

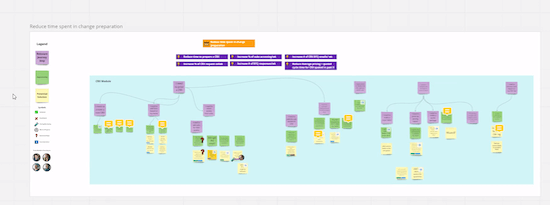
Drew often zooms in on the relevant branch of the opportunity solution tree and exports it as a PDF so he doesn’t overwhelm stakeholders with too much information.
Marina says the main advantage of Miro is the number of templates that are readily available. You can find an opportunity solution tree template within the Miro library, so it’s easy to jump in and get started.

Marina finds Miro a useful tool for building opportunity solution trees, but still wishes she could find an all-in-one product management tool. Click the image to see a larger version.
Marina’s main complaint about Miro is not necessarily a shortcoming of the tool itself, but just the fact that it’s inconvenient to need a separate tool from the rest of her product management work. “It would have been great to have everything in one,” she says. But in her experience, she hasn’t come across a product management tool that has space for mapping pain points or opportunities.
An Opinionated (And Occasionally Rigid) Tool That’s Purpose Built for the Task: Vistaly
Mallory Klenda and Thomas Groendal both use Vistaly to build their opportunity solution trees. We’ll get to know Mallory and Thomas before we dive into the tool itself.
Mallory Klenda is a Senior Product Manager at PayIt, a platform that enables government agencies to digitize any service and associated payments in a single, easy-to-use solution for residents and agency staff alike. Mallory’s customers are both internal and external. On the external side, she focuses on the end users who are making payments to their government agencies, which includes residents or visitors who need to make utility or tax bills, parking tickets or court citations, DMV payments, and more.
Mallory first read Continuous Discovery Habits in 2021, but didn’t really get the opportunity to put the ideas into practice until she moved to the platform team and joined the Continuous Discovery Habits community in 2022. “Since joining the CDH group, I’ve gotten much more serious about these habits,” says Mallory. “I interview weekly (for the most part), I have created an OST with my team, and I meet more frequently with my product trio.”
Thomas Groendal is a Senior Product Manager at Bluestone Analytics, a company that produces an analytical tool for investigators and intelligence analysts looking into crime on the dark web.
After reading Continuous Discovery Habits, Thomas signed up for the community and eventually did the CDH Master Class.
Why Choose Vistaly?
Mallory had been using Figma, but she happened to meet one of the co-founders of Vistaly during a Shuffl Meet (a randomly generated pairing that allows CDH community members to connect with each other in pairs and discuss relevant topics), which sparked her interest in the tool.
When Thomas first started dabbling with opportunity solution trees, he was in a different role and the tool he had available to him was Miro. “There were a lot of shortcomings to Miro, but also to the position I was in at the time,” says Thomas. When he moved to his current role, he had a lot more autonomy to define the product outcome and Vistaly was already available. “It was sort of the standard out-of-the-box tool,” he says.
The Advantages and Disadvantages of Vistaly
Mallory says one of the main advantages of Vistaly is that it’s essentially designed for building opportunity solution trees, so teams can learn how to build a tree by using the tool. “The categories are very organized and easy to understand,” says Mallory. “It is extremely responsive, visually pleasing, easy to learn, and easy to use.” Some of the specific features Mallory calls out include adding links and comments and the ability to tag coworkers. The roadmap feature also allows you to chart solutions and opportunities on a Now Next Later roadmap.

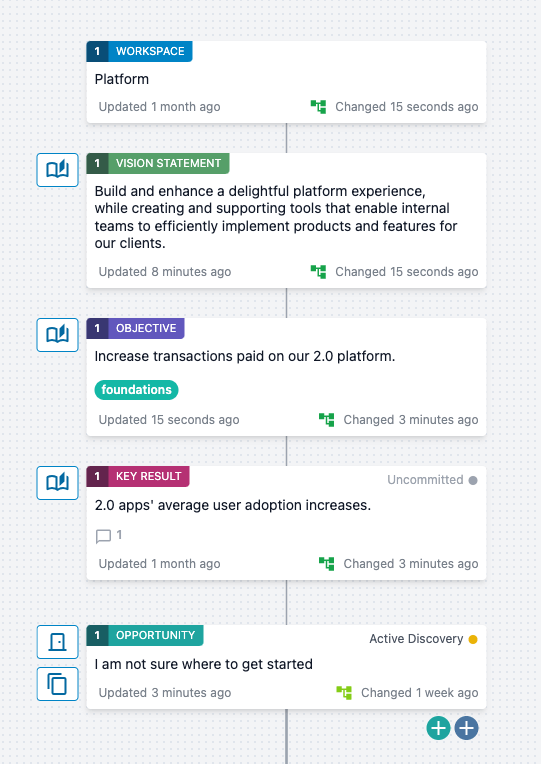
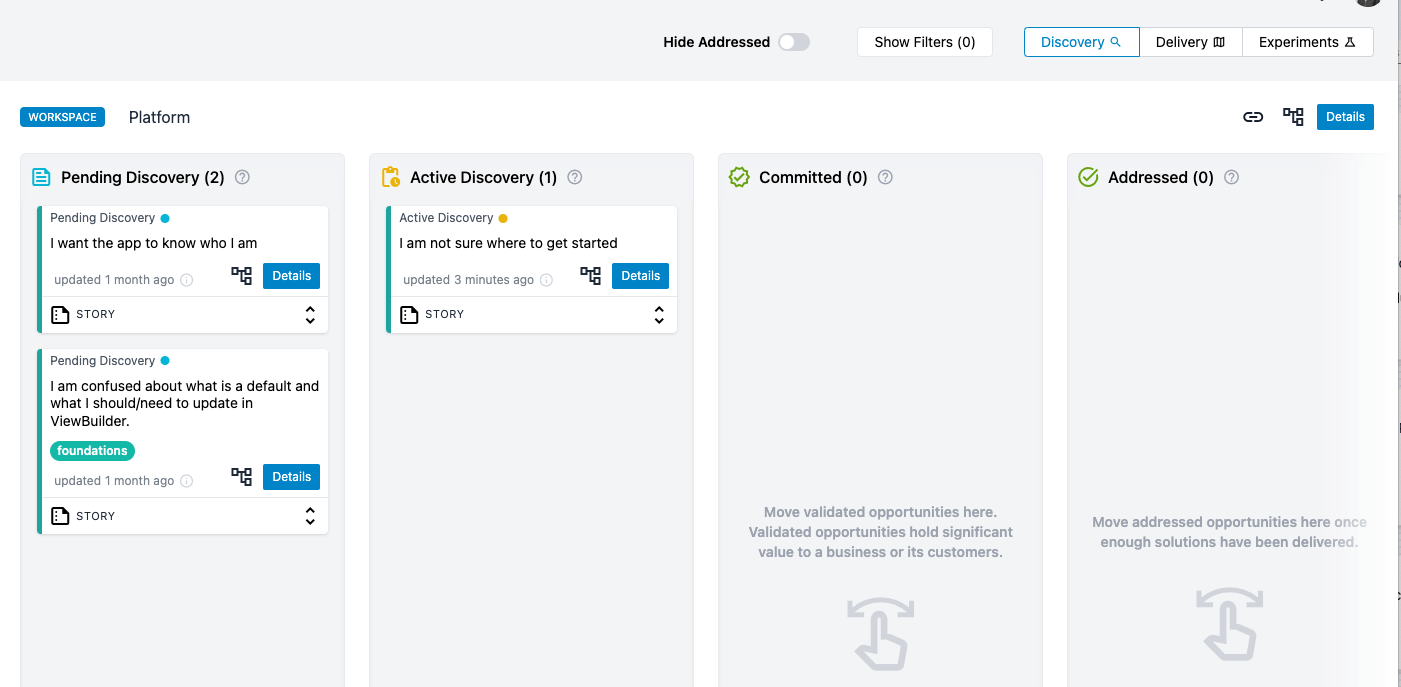
Mallory says Vistaly is easy to use and she likes the fact that it’s visually pleasing.

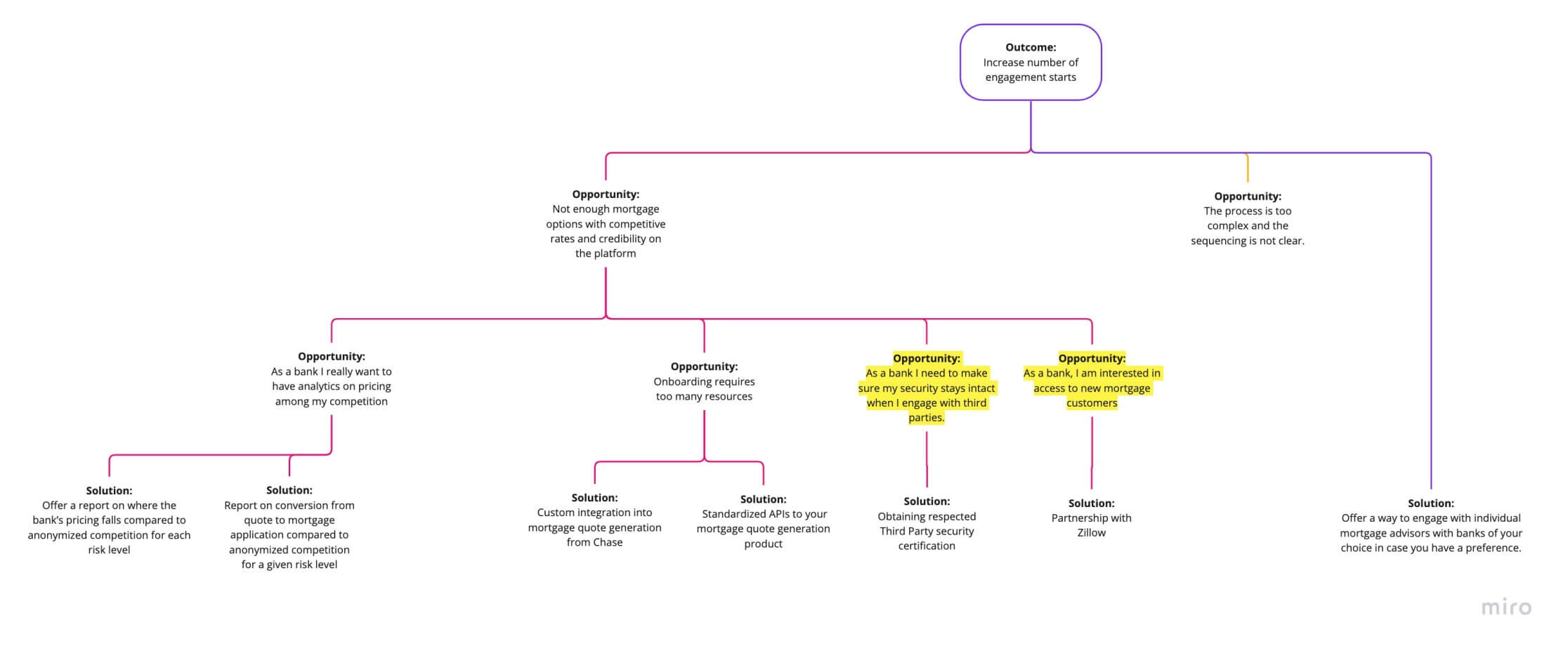
Drilling down to a lower level of the tree, you can see some of the solutions Mallory’s team is considering. Click the image to see a larger version.

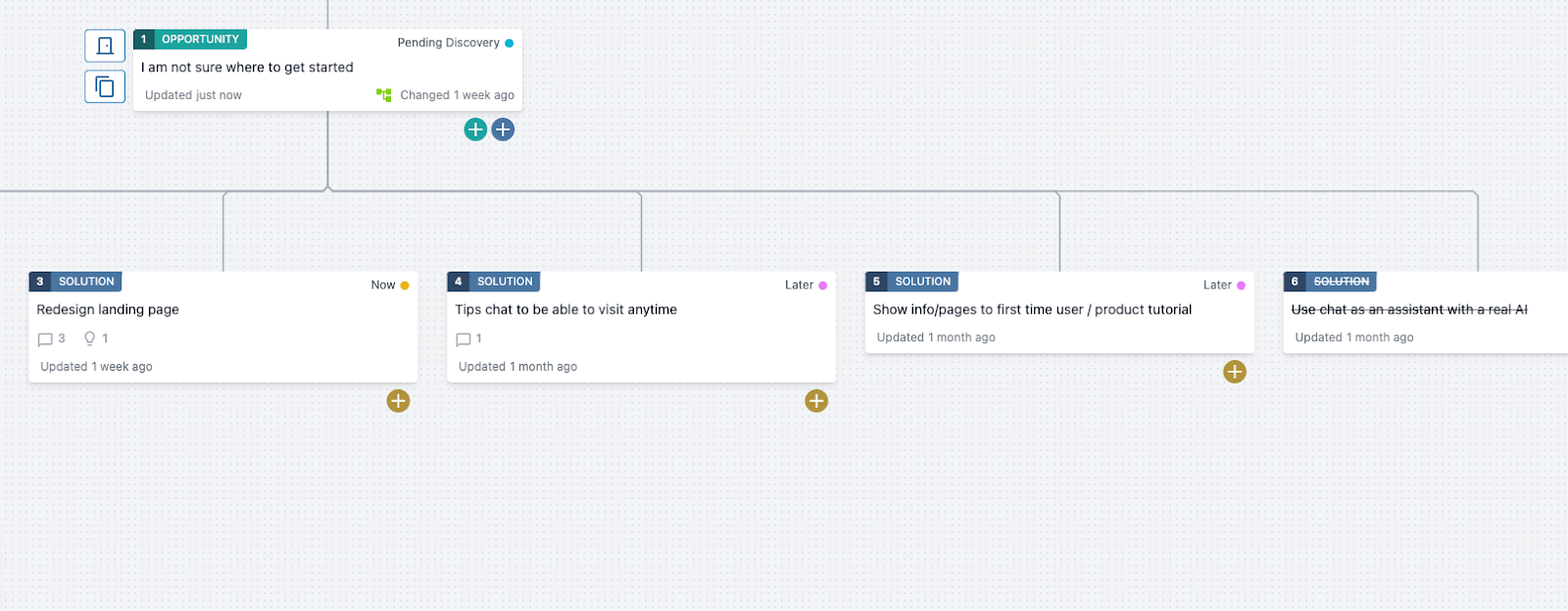
Another feature Mallory really likes about Vistaly is the fact that you can create now/next/later roadmaps like the one shown here. Click the image to see a larger version.
The only real disadvantage Mallory points out is that while some team members love Vistaly, not everyone has embraced it. “They may have ‘tool fatigue’ where they would rather just be in Jira or Confluence,” says Mallory.
Thomas believes Vistaly’s key differentiator is the fact that the tool guides users to behave in specific ways. “Having something opinionated is helpful so when you’re doing collaborative work, people don’t just start adding random stuff in the wrong spots,” says Thomas.
Vistaly also guides users towards connecting their work to a desired outcome, which is important for communicating with leaders and getting their buy-in. “An OST that doesn’t tie back to clear metrics and artifacts isn’t super effective at communicating up. And so I stuck with this tool because I wanted something that tied the discovery side of things to business strategy and metrics in one place where it’s easy to manage up with.”
An opportunity solution tree that doesn’t tie back to clear metrics and artifacts isn’t super effective at communicating up. – Tweet This
Thomas also likes the fact that storytelling tools are built into Vistaly, which make it easy to quickly communicate the status of an outcome and ensure everyone is basing their decisions on the same information.
While Thomas doesn’t personally have any complaints about Vistaly, he says that it’s worth considering where your team is on your continuous discovery journey. If you’re early in the process, a tool like Vistaly can help get you up to speed on this type of thinking. But if your team is already speaking the same language and everyone wants more control over the opportunity solution tree, you might prefer a tool that offers more flexibility. “I personally don’t have time to build everything just so. So I’m happy with what I’ve got,” says Thomas.
If you’re thinking of experimenting with Vistaly, Mallory recommends putting examples on the board first, then clearing them and starting from scratch with your team. Thomas suggests a similar, but slightly different approach. “If I had to start over again while I was learning this tool, I’d walk it end to end. Just go left to right, make a bad one, blow it away and then make another one. I think it’s useful to walk across the tree and get all the way to assumptions instead of trying to get everything perfect,” says Thomas.
Final Thoughts
As is often the case in discussions about tools, there’s no single solution that works for everyone. Each product person I spoke with had some features they liked and some shortcomings to point out about whichever tool they currently use or had used in the past.
Because opportunity solution trees visualize how a product trio is approaching discovery, the best tool is one that every member of your trio can easily access and update. If you have the option to choose between a fancy new tool that has a lot of functionality and an existing one that’s already widely used in your organization, you will want to give some thought to which tool is likely to be more successful.
Opportunity solution trees are also an effective way of showing your work to stakeholders, but many people mentioned the fact that their trees quickly get unwieldy and overwhelming. So make sure you have a plan for how you’ll share only the relevant parts of your tree to avoid bombarding stakeholders with more information than they know what to do with.
A common thread that came up in these conversations was that nearly everyone learned to build opportunity solution trees by trying things out, making mistakes, and then course correcting. While some tools provide more structure and guidance, you’re ultimately going to learn from the process of building a tree—no matter which tool you use.
While some tools provide more structure and guidance, you’re ultimately going to learn from the process of building an opportunity solution tree—no matter which tool you use. – Tweet This
The post Tools of the Trade: Visualizing Discovery with Opportunity Solution Trees appeared first on Product Talk.
Tools of the Trade: Visualizing Discovery with Opportunity Solution Trees was first posted on September 20, 2023 at 6:00 am.
©2022 “Product Talk“. Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please let us know at support@producttalk.org.