INTRODUCTION
Web Real-Time Communication (WebRTC) is a technology developed by Google in 2013 for peer-to-peer communication. WebRTC enables web browsers to capture audio, video, exchange data, and teleconferencing without plugins or intermediaries. WebRTC achieve these through APIs and protocols that interact with one another. WebRTC media streaming when used with SocKet.IO will produce an application that streams media and exchange data instantly. Socket.IO is a library that provides low latency bi-directional communication between client and server. Socket.IO was built on websocket, a communication protocol that provides a full-duplex and low latency communication between server and browser. In this article, readers will learn how to build a video chat application using WebRTC and Socket.IO. This article is for web developers who wish to develop web applications that can stream media between two peers of computers in real-time without installing any plugins.
Prerequisite
This article assumes the reader is familiar with setting up an express NodeJS server, Socket.IO and has a working knowledge of React, JavaScript, and CSS. We created the UI of the video chat using React and vanilla CSS, while we created the signaling server using Express and Socket IO.
Contents
- WebRTC Media Streaming Concept
- Advantages of WebRTC
- Drawbacks of WebRTC
- Socket.IO Concept
- Advantages of Socket.IO
- Drawbacks of Socket.IO
- Socket.IO Signaling Server setup
- WebRTC Setup
- Video Chat UI
- Conclusion
WebRTC Media Streaming Concept
At the top level, WebRTC media streaming occurs in four phases:
- Offer.
- Signaling.
- Answer.
- Data exchange between two browsers.
WebRTC uses Session Description Protocol(SDP) to create an offer and answer mechanism. SDP provides a profile of your device to other users trying to connect to you. SDP is a text-based protocol, that contains information about the type of media stream, codec, transport layer, and other information.
To make an offer, a WebRTC peer connection object is created and takes an optional parameter. The optional parameter contains the configuration for the Interactive Connectivity Establishment Protocol(ICE) servers. ICE finds the shortest path for media to travel between two peers. ICE helps devices connect across the internet, and overcome NAT(Network Address Translator), firewalls, and anything that can hinder peer-to-peer communication.
For devices to communicate over the internet, they utilize IP addresses and port numbers. However, most devices operate behind a firewall or NAT that hides their IP addresses, thus preventing peer-to-peer communication. During ICE gatherings, ICE allows devices to exchange potential network addresses called ICE candidates. The candidates contain IP addresses, port numbers, and transport protocols. A computer device can have multiple ICE candidates. ICE protocol then decides the best network path for a session using the information provided by ICE candidates. Devices exchange ICE candidates using the ICE servers. There are two types of ICE servers
1 Session Traversal Utilities for NATS(STUN)
2 Traversal Using Relay around NATS(TURN)
Turn servers are used in a more restrictive network when both peers are behind a firewall, NAT, or symmetric NAT that prevents direct communication between devices.
Advantages of WebRTC
- High communication quality
- Automatically adjusts to any type of connection.
- Automatic microphone sensitivity (AGC) control for all connections.
- All connections are protected (HTTPS) and encrypted (SRTP).
- WebRTC application works on desktop or mobile operating systems provided it has browser support.
Drawbacks of WebRTC
- Audio and video mixing to run group audio or video conferences.
-
WebRTC solutions are incompatible with each other.
-
Vendors decide on signaling, messaging, file transfer, conference scheduling, etc. No uniformity in signaling or messaging
Socket.IO concepts
Socket.IO is a library that facilitates bi-directional low-latency communication between the client and the server. The communication between the client and server is events-based. The client and the server emit and listen to events. To use Socket.IO, the client and the server library must be installed on the client and server. Socket.IO is used for applications that depend on real-time data like the stock market, weather, and chat applications. Socket.IO is implemented in most major languages, Python, Java, and C++. In this article, we used JavaScript implementation for both the client and server side.
Advantages of Socket.IO
- Multiple namespaced streams down a single engine.io session.
Encoding of messages as named JSON and binary events. - Acknowledgment callbacks per event
Drawbacks of Socket.IO
- Socket.IO doesn’t provide end-to-end encryption.
- SockeSocket.IO does not guarantee exact-once messaging semantics. By default, an at-most-once guarantee is provided.
SOCKET.IO Signaling server setup
Create a directory and name it videoserver or any name of your choice.
mkdir videoserver
cd video server
npm init
The npm init directive will create a package.json file in our folder.
Then install Express and Socket.IO.
npm install express
npm install socket.io
Create a file in the root of the directory and name it server.js. Open the server.js file, import the express and socket package, and create the server as shown in the code below.
In Lines 1 and 2, we imported express and Cross Origin Resource Sharing (CORS) packages using the require directive, CORS is an npm package that permits cross-origin server requests. In Line 6, we imported the socket.io package, assigned it to a variable io, and specified the URL of the client application in the CORS field. The server will reject the client connection if we don’t have a value for the CORS field.
In line 7, the socket started listening for a socket connection. When a client application connects, the server will log “connected to the console. Emit and on are used to emit and listen to events.
To emit an event in Socket.IO
socket.emit("custom-named-event", data)
To listen to events
socket.on("custom-named-event", (data)=>{
//process the data
})
In line 11, the server listens to a message event, in line 12, the socket emits the message to all connected sockets except the socket itself. If you intend to emit the message to all connected sockets, then line 12 becomes socket.emit( ). The signal server can now pass messages between two peers.
WebRTC Setup
We mentioned earlier that peer-to-peer connections in WebRTC occur through an offer-and-answer mechanism. A peer(caller) creates an instance of the RTCPeerConnection object and passes it an optional configuration object that contains the iceServers. The RTCPeerConnection creates an offer and sets the offer as its local session description, emits the offer to the remote peer through the signaling server. The caller uses the browser API getUserMedia to access the device media. Then attaches the media stream and ice candidates to the RTCPeerConnection.
The remote peer(callee) will also create an instance of the RTC peer connection. when the callee receives an offer, it will set its remote session description to the offer, create an answer, set the answer as its local session description. The callee will send the answer to the caller through the signaling server. The callee would also attach its media stream and ice candidate to the peer connection.
The connection between the caller and callee can only take place after they have both exchanged ice candidates. We mentioned before that ice candidates are potential network addresses that peers can use to communicate with one another. The caller would send its ice candidate to the callee through the signaling server and listen for the ice candidate of the callee, when the caller receives the ice candidate of the callee, it will add it to the RTCPeerConnection. The callee would also repeat this process.
We implemented the offer and answer mechanism in the code below.
In line 7, we initialized a configuration variable and assigned it an object with two fields, iceServers, and iceCandidatePoolSize. The value of the iceServers field was an array that contained the URL of the ice servers. In line 18, the instance of the socket.io client was created and assigned to the variable socket. In lines 20-27, we declared seven global variables without assigning any value to them.
In line 18, we passed the instance of the socket.io two parameters, the URL of server-side socket.io and the transport protocol to use. In Line 27, the instance of the socket.io client listened to a message event. On receiving the message event, the event type was passed through a switch(line 32) block to handle a specific type of event. The offer and answer were implemented through five async functions:
- makeCall (line 60)
- handleOffer(line 87)
- handleAnswer (line 119)
- handleCandidate ( 132)
- hangUp(148)
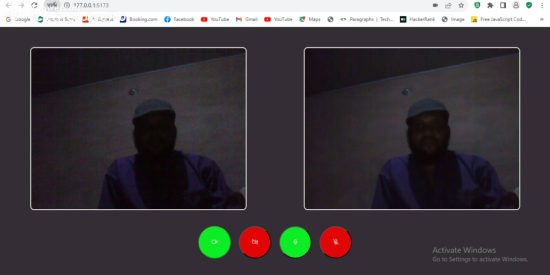
Video App UI
We created the UI of the video chat was using React, on lines 163 to 238, we created a React functional component named App, in Line 180, the local peer called the browser API localStream=await navigator.mediaDevices.getUserMedia({video:true,audio:{'echoCancellation':true}}) to start the device camera and microphone. In Line 181, we assigned the stream from the device to the srcObject of the html video element.
Below are the Cascading Style Sheets(CSS) and HTML for the UI
Conclusion
In this article, we explained WebRTC, Socket.IO concept and how to set them up to create a Video Chat App. Also, we discussed the advantage and disadvantages of using WebRTC for video chat application.
Like, Share or Comment if you find this article interesting.